Nginx es un servidor web de código abierto que, además de ser un servidor web, también puede servir como equilibrador de carga, proxy inverso y caché HTTP. Proporciona una gran cantidad de características y módulos que lo hacen mejor que su contraparte, Apache.
En este artículo, lo guiaremos a través de la instalación de Nginx servidor web en Alpine Linux .
Instalar servidor web Nginx en Alpine Linux
El primer paso es actualizar los índices del repositorio. Para hacerlo, proceda y ejecute el siguiente comando apk.
# apk update
Con los repositorios actualizados, instala Nginx como se muestra.
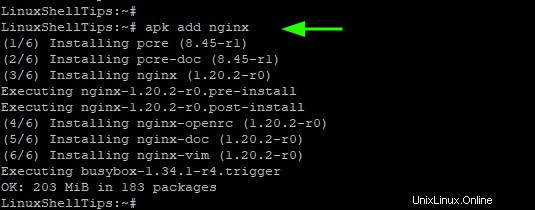
# apk add nginx
El comando instala Nginx y Nginx asociado paquetes como se enumeran en el resultado a continuación.

De forma predeterminada, Nginx no se inicia automáticamente cuando se instala y puede confirmarlo con el comando:
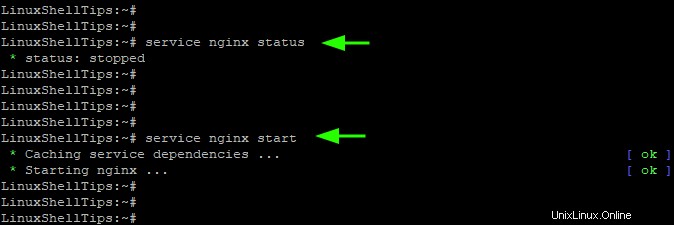
# service nginx status
Para iniciar Nginx , ejecute el comando:
# service nginx start

Como se mencionó, puede comprobar si Nginx está funcionando como se muestra.
# service nginx status * status: started
Desde la salida, Nginx ya ha comenzado.
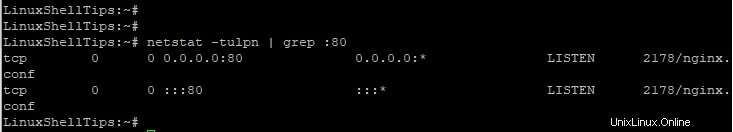
Puede ejecutar más el netstat comando para confirmar que Nginx está escuchando en el puerto 80.
# netstat -tulpn | grep :80

Configurar el bloque del servidor Nginx para alojar el sitio web
Hasta ahora, Nginx se ha instalado correctamente. Sin embargo, si desea alojar varios dominios o sitios web, debe configurar un bloque de servidor Nginx.
Los bloques de servidor le permiten alojar múltiples sitios en un solo servidor, lo cual es particularmente conveniente si trabaja con un presupuesto ajustado.
Para que esto funcione, asegúrese de tener un dominio registrado que apunte a la dirección IP pública de su instancia de Alpine. Para la demostración, usaremos el nombre de dominio, mytestsite.com .
El primer paso es crear el directorio del sitio web en el que residirán los documentos del sitio web. Lo crearemos en la raíz del documento /var/www/ directorio de la siguiente manera.
# mkdir -p /var/www/mytestsite.com/html
Dentro del directorio del sitio web, crearemos un ejemplo index.html archivo con fines de prueba.
# nano /var/www/mytestsite.com/html/index.html
Copie y pegue el bloque de código que se muestra.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Server block</title>
</head>
<body>
<h1>Success! The Nginx server block is running!</h1>
</body>
</html>
Guardar y salir.
Para evitar recibir errores de permisos, estableceremos la propiedad de la raíz del documento para el usuario nginx como se muestra.
# chown -R nginx: /var/www/mytestsite.com
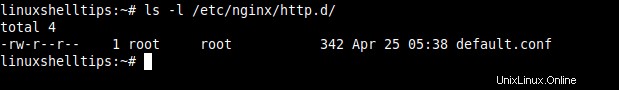
El siguiente paso es crear un bloque de servidor. Para Alpine Linux moderno versiones, el Nginx predeterminado El archivo de configuración del bloque del servidor se encuentra en /etc/nginx/http.d/ directorio. Este es el default.conf archivo de configuración y puede verificar esto usando el comando
# ls /etc/nginx/http.d/

Ahora, crearemos nuestro propio archivo de bloqueo del servidor “www.mytestsite.com.conf ” de la siguiente manera.
# nano /etc/nginx/http.d/www.mytestsite.com.conf
Agregue la siguiente configuración de bloque de servidor.
server {
listen 80;
listen [::]:80;
root /var/www/mytestsite.com/html;
index index.html;
server_name mytestsite.com www.mytestsite.com;
access_log /var/log/nginx/mytestsite.com.access.log;
error_log /var/log/nginx/mytestsite.com.error.log;
location / {
try_files $uri $uri/ =404;
}
}
Guarde los cambios y salga.
Para verificar que las configuraciones estén bien y sin errores, ejecute el comando:
# nginx -t
Si todo salió bien, deberías obtener lo que tenemos aquí.

Para aplicar o hacer cumplir todos los cambios, reinicie Nginx :
$ sudo systemctl restart
Ahora regresa a tu navegador y busca tu nombre de dominio:
http://mytestsite.com

Y esto concluye nuestra guía. Hemos instalado Nginx en Alpine Linux y fue más allá y configuró un bloque de servidor.