Una pregunta común que surge después de que alguien configura su tienda WooCommerce es sobre la personalización. Configurar su tienda y cargar los productos es solo una parte del funcionamiento de cualquier tienda web. Uno de los mayores beneficios de WooCommerce es la oportunidad de personalización.
En las próximas publicaciones sobre WooCommerce, exploraremos algunas tareas básicas de personalización que surgen. Comenzando con uno simple, supongamos que desea ajustar la cantidad de productos que se muestran por página en su tienda.
¿Cómo puedo cambiar el número de productos por página?
Hay varias opciones disponibles para cambiar el número de productos por página. Es posible que solo pueda usar algunos de los métodos que le proporcionaremos. Dado que algunos de los métodos solo son compatibles con el tema de su sitio, incluiremos algunos métodos.
Método 1:usar el personalizador de temas
Sin duda este es el método más sencillo para realizar esta tarea. Dicho esto, su kilometraje puede variar:este es un método que su tema debe admitir para tener disponible.
- Desde el área de administración de WordPress, busque y desplace el mouse sobre Apariencia opción.
- Dentro del menú desplegable Apariencia, haga clic en Personalizar opción. Esto abrirá la herramienta de personalización de temas de WordPress.
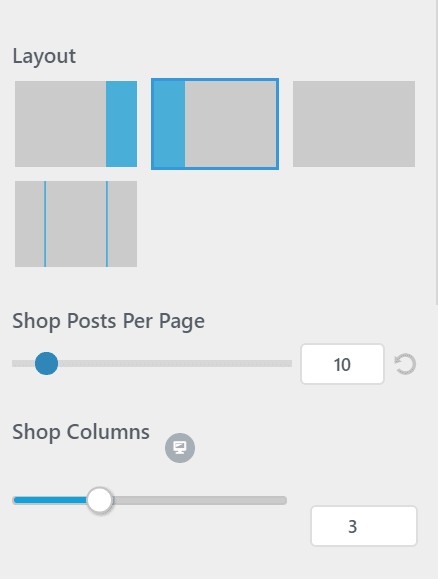
- Dentro de esta herramienta, haga clic en Diseño opción. Si su tema lo admite, verá una Publicaciones de la tienda por página donde puede controlar la cantidad de productos por página.

Si no ve esta opción, como el ejemplo, entonces su tema no tiene soporte para esta opción de personalización. Sin embargo, no se preocupe, ¡todavía puede personalizar esto con el otro método a continuación!
Método 2:ajustar la configuración mediante un filtro
Si su tema no tiene la opción, con un poco de código, puede lograr los mismos resultados. Entonces, solo se necesita un poco de código para hacer esto. Antes de copiar y pegar código, debería leer nuestro artículo sobre la gestión de fragmentos de código. Una vez que haya leído ese artículo y haya repasado la modificación del código en WordPress, continúe.
Agregue el siguiente código al archivo `functions.php` de su tema, o puede administrar el código usando el complemento de fragmentos de código.
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
function new_loop_shop_per_page( $cols ) {
// $cols contains the current number of products per page based on the value stored on Options -> Reading
// Return the number of products you wanna show per page.
$cols = 9;
return $cols;
}Tenga en cuenta que nuestro ejemplo establece los productos por página en 9:en una página de 3 columnas, serán 3 filas. Por lo tanto, cuando establezca este número, debe tener en cuenta la cantidad de columnas que tiene actualmente su diseño.
¡Llámenos al 800.580.4985, o abra un chat o un ticket con nosotros para hablar con uno de nuestro equipo de soluciones bien informado o un asesor de hospedaje experimentado hoy!