Rocket.Chat es una plataforma de comunicación de código abierto ideal para la colaboración entre organizaciones, equipos o miembros del foro.
Lo usamos para nuestra comunicación interna en Linux Handbook y es FOSS y nos encanta.
Ahora, puede optar por una instancia administrada de Rocket.Chat de los creadores de Rocket.Chat. Por supuesto, incurriría en gastos adicionales, pero no tendrá que esforzarse más para implementar Rocket.Chat, actualizarlo y mantenerlo. Además, también ayuda al desarrollo del proyecto Rocket.Chat.
Si desea evitar gastar mucho o tomar el asunto en sus manos con un enfoque de "hágalo usted mismo", puede alojar Rocket.Chat en su servidor.
En este tutorial, mostraré los pasos para implementar Rocket.Chat con Docker.
Rocket.Chat de autohospedaje con Docker
Veamos qué necesita para implementar Rocket.Chat con Docker en un servidor Linux.
Requisitos
Aparte de la familiaridad con los comandos de Linux, conocer los conceptos básicos de Docker Compose también será útil aquí.
- Un servidor Linux. Puede utilizar un servidor físico, una máquina virtual o servidores en la nube. Puede registrarse con nuestro socio Linode y obtener $100 en créditos gratuitos.
- Docker y Docker Compose instalados en su servidor.
- Acceda al DNS de su dominio donde desea implementar Rocket.Chat.
- Configuración de proxy inverso de Nginx con redirección www/non-www y límites de carga permitidos.
Paso 0:Prepare la configuración inicial
Debe tener Docker y Docker Compose instalados en su sistema. Puede consultar estos tutoriales para obtener instrucciones para Ubuntu.
- Instalar Docker en Ubuntu
- Instalar Docker Compose en Ubuntu
Aparte de eso, también debe tener la configuración del proxy inverso Nginx. Esto es beneficioso si desea tener más de un Rocket.Chat o algún otro servicio web instalado en el mismo servidor.
Este tema se ha cubierto previamente en detalle en el tutorial vinculado a continuación, por lo que no voy a repetir los mismos pasos aquí. Sin embargo, debe tener esta configuración en su sistema.
Utilice la siguiente configuración de Nginx cuando ejecute Docker Compose, denominada docker-compose.yml dentro de un directorio separado. Asegúrate de cambiar DEFAULT_EMAIL a tu preferencia.
version: '3.7'
services:
jwilder-nginx-proxy:
image: jwilder/nginx-proxy
container_name: jwilder-nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- html:/usr/share/nginx/html
- dhparam:/etc/nginx/dhparam
- vhost:/etc/nginx/vhost.d
- certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
#- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
labels:
- "com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy"
restart: always
networks:
- net
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy-companion
environment:
DEFAULT_EMAIL: "[email protected]"
depends_on:
- jwilder-nginx-proxy
volumes:
- certs:/etc/nginx/certs:rw
- vhost:/etc/nginx/vhost.d
- html:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: always
networks:
- net
volumes:
certs:
html:
vhost:
dhparam:
networks:
net:
external: trueAntes de implementar la configuración anterior, verifique la referencia si es necesario y también asegúrese de seguir los pasos preparatorios como se describe a continuación.
Paso 1:Preparar la implementación del servidor Rocket.Chat
Aquí utilizo el método de proxy inverso de Jwilder porque tiene en cuenta los certificados SSL, la redirección www/non-www y los límites de carga permitidos.
La forma de manejar los certificados SSL se ha cubierto en el enlace compartido anteriormente en la sección de requisitos. Además, describiré cómo habilitar la redirección www/non-www (omitirla para los subdominios) y aumentar los límites de carga permitidos a través de Nginx.
Redirección WWW/no-WWW (Omitir para subdominios)
En caso de que desee hospedar Rocket.Chat en un subdominio, esta sección es irrelevante y puede pasar a la siguiente sección. Pero si no, dependiendo de sus preferencias de SEO, es posible que desee configurar la redirección de www a no-www o viceversa. Por ejemplo, si su servidor de chat está alojado en dominio.com, los usuarios que visiten www.dominio.com deben ser redirigidos a él (tal como funciona el dominio de GitHub).
Del mismo modo, si lo aloja en www.dominio.com, los usuarios que visiten dominio.com deben ser redirigidos (tal como funciona el dominio de Linode).
de WWW a no WWW
Cree un archivo llamado www.domain.com dentro del directorio de redacción de nginx docker con el siguiente contenido y guárdelo:
rewrite ^/(.*)$ https://domain.com/$1 permanent;
No-WWW a WWW
Crea un archivo llamado domain.com dentro del directorio de redacción de nginx docker con el siguiente contenido y guárdelo:
rewrite ^/(.*)$ https://www.domain.com/$1 permanent;
Ahora, suponga que desea utilizar la redirección de WWW a no WWW. Todo lo que tiene que hacer es montar el archivo en la sección de volúmenes de la configuración de su servicio Nginx:
- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
Aumentar los límites de carga permitidos
Las cargas de imágenes pueden verse afectadas por límites de tamaño de carga bajos en Rocket.Chat. Dado que estoy usando un proxy inverso, también debo establecer un límite máximo de carga y evitar problemas al cargar imágenes en Docker. Digamos por 1 GB, cree un archivo llamado client_max_upload_size.conf y guárdelo con el siguiente contenido:
client_max_body_size 1G;
Más tarde, debe montarlo tal como se describe con el archivo anterior:
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
Ejecute docker-compose up -d desde el directorio de Nginx para actualizar su configuración de Nginx.
La configuración de implementación de Rocket.Chat consta esencialmente de tres componentes principales:
- Backend de la base de datos MongoDB
- Inicialización de MongoDB del conjunto de réplicas
- Rocket.Chat en sí mismo como interfaz web
Dado que está configurando Rocket.Chat con Docker, todos los componentes anteriores se implementarán como sus respectivos contenedores.
Para el servicio de la base de datos y la inicialización del conjunto de réplicas, usaré una red interna llamada rocket ya que solo necesita ser visible para el servicio Rocket.Chat.
networks:
- rocket
Pero para el servicio Rocket.Chat, por supuesto, la misma net la red utilizada en la configuración del proxy inverso debe especificarse junto con el rocket red, y solo entonces sería posible ponerlo en funcionamiento con el contenedor Nginx Docker.
networks:
- net
- rocket
Ahora considere cómo se configuran individualmente con Docker Compose:
Para MongoDB, uso la imagen oficial de MongoDB 4.0 que está disponible en Docker Hub:
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
Rocket.Chat también requiere el conjunto de réplicas de MongoDB para mejorar el rendimiento. Por lo tanto, la imagen debe usarse por separado para implementar un servicio temporal e inicializar el conjunto de réplicas. Ejecutará el comando necesario, se eliminará y no seguirá ejecutándose:
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
Para el servicio Rocket.Chat en sí, uso el número de versión más reciente etiquetado en Docker Hub lanzado por los desarrolladores como una versión estable. Aquí, en este momento de escribir, es 3.17.0 y basado en una configuración oficial de redacción de Rocket.Chat Docker:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
Dado que se trata de una configuración basada en proxy inverso de Nginx, debe incluir las variables de entorno adicionales, a saber, VIRTUAL_HOST , LETSENCRYPT_HOST con la URL de tu dominio y Accounts_UseDNSDomainCheck establecido en false . Aquí, asumí chat.domain.com como nombre de dominio de ejemplo para su servidor de chat.
Tenga en cuenta que la implementación utiliza una configuración montada en enlace y, por lo tanto, los directorios de volumen de servicio y base de datos se crearían en el mismo directorio que tiene el archivo Docker Compose.
Paso 2:Implementación de Rocket.Chat
Ahora debería tener listo el archivo docker-compose. Es hora de usar este archivo.
Cree el directorio de redacción de la ventana acoplable Rocket Chat en su servidor:
mkdir rocketchat
Vaya al directorio para editar los archivos necesarios:
cd rocketchat
Ahora cree el siguiente archivo docker-compose basado en nuestras discusiones hasta ahora:
version: "3.7"
services:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
networks:
net:
external: true
rocket:
internal: true
Ahora, puede iniciar la instancia de Rocket.Chat:
docker-compose up -d
Acceda al dominio del servidor Rocket.Chat especificado en la configuración utilizando la URL de su dominio.
Paso 3:Configuración de su cuenta de administrador de Rocket.Chat
Al acceder a la URL de su servidor de chat por primera vez, siga las instrucciones en pantalla hasta que haya reclamado su sitio como administrador.
Paso 4:Configuración de SMTP para notificaciones por correo electrónico
En este ejemplo, he usado SendGrid como servicio SMTP. Aquí hay un tutorial rápido sobre cómo configurarlo:
En el servidor de chat principal, haga clic en el icono de inicio:

Navega al panel de administración:

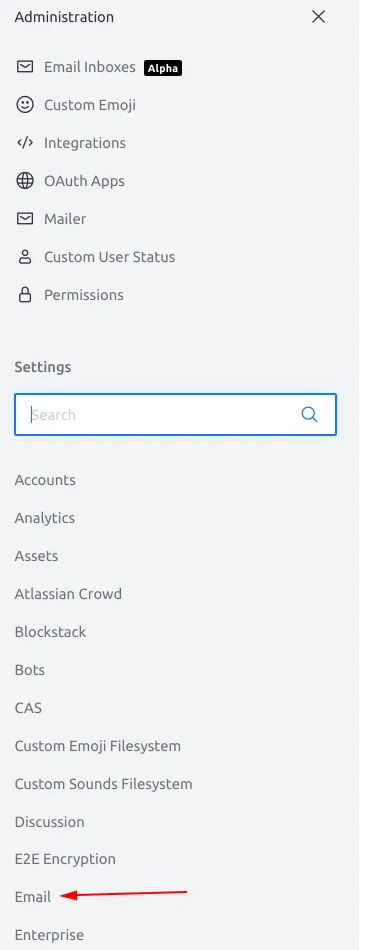
Desplácese un poco hacia abajo y abra la Configuración de correo electrónico:

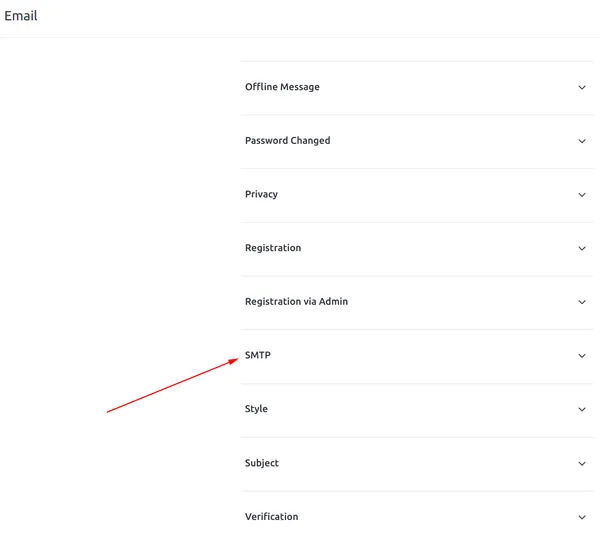
Una vez más, desplácese hacia abajo a la derecha hasta que vea "SMTP":

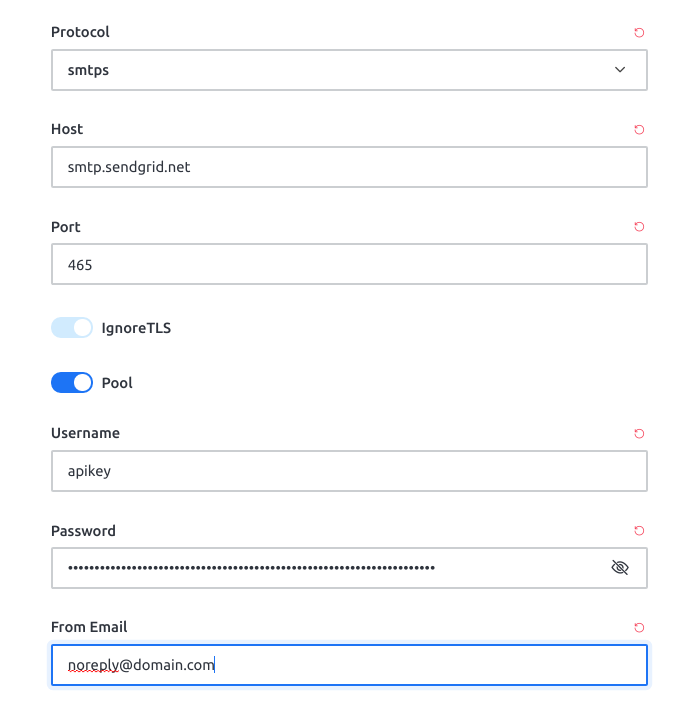
Expándalo y asegúrate de elegir la siguiente configuración, específicamente el smtps protocolo. El [email protected] "Desde el correo electrónico", es, por supuesto, solo para fines de demostración. Personalícelo como mejor le parezca, en función de cómo desea que se vea cuando el usuario recibe una notificación en el buzón. Por lo tanto, cámbielo según sus requisitos:

¡Eso es entonces! ¡Ha alojado con éxito su propia instancia de Rocket.Chat totalmente funcional en su servidor!
Sugerencias para su instancia Rocket.Chat autohospedada
Aquí hay algunos consejos que lo ayudarán a mantener su instancia.
Use siempre HTTPS en la URL del servidor
Asegúrese de utilizar siempre HTTPS en la URL del servidor de chat, especialmente en los dos casos siguientes:
- Cuando informe a los usuarios sobre la URL para iniciar sesión por primera vez, asegúrese de que usen
httpsen el nombre de dominio. - Asegúrese del valor de URL, en
Admin Panel>Settings>General>Site URL, también usahttps.
Garantizar las dos tareas anteriores evitará problemas de inicio o cierre de sesión no deseados en el futuro.
Monitorear los registros de Rocket.Chat en tiempo real
Si desea verificar los registros del contenedor mientras se implementa en tiempo real, puede ejecutar:
docker logs -f rocketchat_rocketchat_1
Copia de seguridad y restauración de configuraciones y volúmenes de Rocket.Chat sin tiempo de inactividad
Usando un enfoque de nube + local, puede hacer una copia de seguridad y restaurar la configuración y los volúmenes de Rocket.Chat sin tiempo de inactividad. He discutido cómo hacer una copia de seguridad de los montajes de enlace (como los usa Rocket.Chat) en el siguiente artículo:
Actualización rápida de contenedores Rocket.Chat sin interrupciones
Con la --scale flag en Docker Compose, puede crear un nuevo contenedor basado en la última versión de Rocket.Chat. Cuando haya terminado, puede eliminar el anterior. Esto da como resultado un tiempo de inactividad insignificante cuando se reduce al modo de contenedor único. El acceso de los usuarios no se verá afectado mientras realiza la actualización:
Si encuentra un error, tiene problemas o tiene alguna sugerencia, puede hacérmelo saber dejando un comentario a continuación.