Un proxy inverso es un servidor que recupera recursos para los clientes de uno o más servidores ascendentes. Por lo general, se coloca detrás de un firewall en una red privada y reenvía la solicitud de los clientes a estos servidores ascendentes. Un proxy inverso mejora en gran medida la seguridad, el rendimiento y la confiabilidad de cualquier aplicación web.
Muchas aplicaciones web modernas escritas en NodeJS o Angular pueden ejecutarse con su propio servidor independiente, pero carecen de una serie de funciones avanzadas como equilibrio de carga. , seguridad y aceleración que exige la mayoría de estas aplicaciones. NGINX con sus funciones avanzadas puede actuar como un proxy inverso mientras atiende la solicitud de una aplicación NodeJS o Angular.
Servidor proxy inverso NGINX
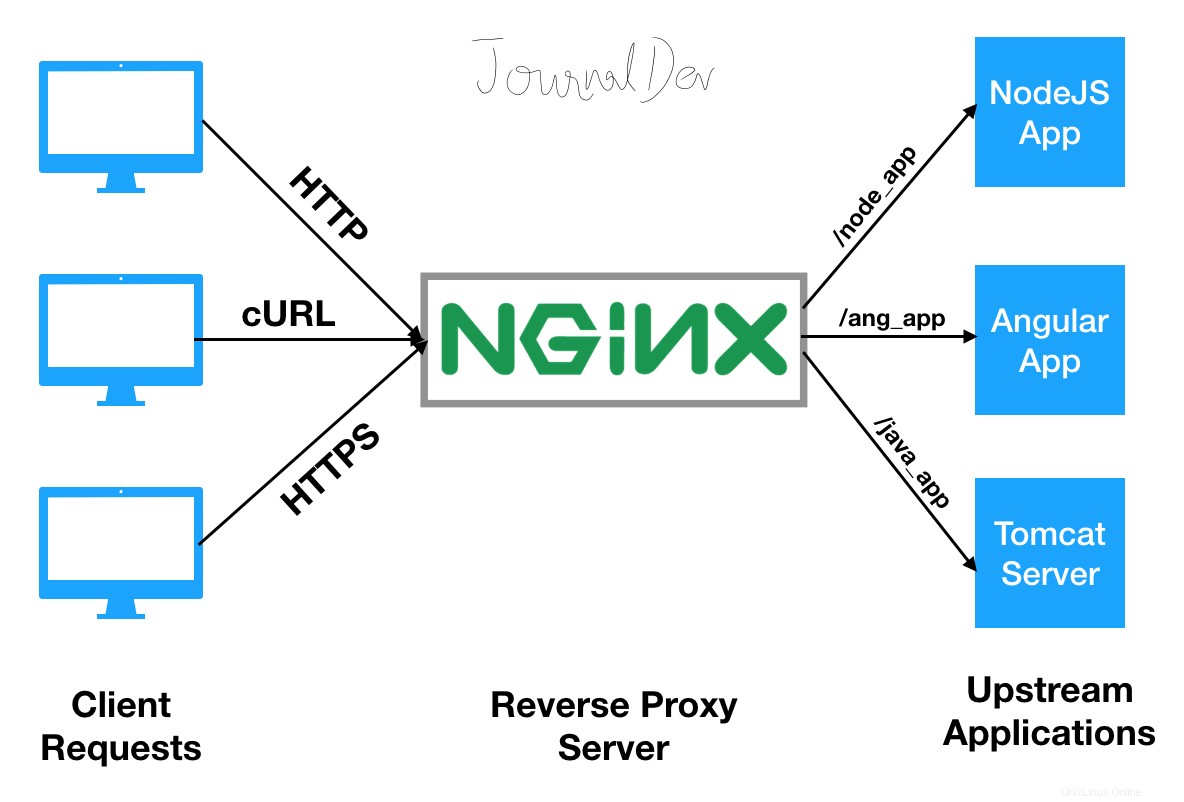
En este tutorial, exploraremos cómo se puede usar NGINX como un servidor proxy inverso para una aplicación Node o Angular. El siguiente diagrama le brinda una descripción general de cómo funciona el servidor proxy inverso y procesa las solicitudes de los clientes y envía la respuesta.

Proxy inverso Nginx
Requisito previo
- Ya ha instalado NGINX siguiendo nuestro tutorial desde aquí.
Suposición
- Se puede acceder al servidor NGINX desde el dominio público.
- La aplicación Node o Angular se ejecutará en un sistema separado (servidor ascendente) en una red privada y se puede acceder desde el servidor NGINX. Aunque es muy posible hacer las configuraciones en un solo sistema.
- El tutorial utiliza variables como
SUBDOMAIN.DOMAIN.TLDyPRIVATE_IP. Reemplácelos con sus propios valores en los lugares apropiados.
Aplicación NodeJS
Suponiendo que ya instaló NGINX en su entorno, creemos una aplicación NodeJS de ejemplo a la que se accederá a través del proxy inverso NGINX. Para empezar, configure un entorno de nodo en un sistema que resida en su red privada.
Instalar nodo
Antes de continuar con la instalación de NodeJS y la última versión de npm (administrador de paquetes de nodos), verifique si ya está instalado o no:
# node --version
# npm --version
Si los comandos anteriores devuelven la versión de NodeJS y NPM, omita el siguiente paso de instalación y continúe con la creación de la aplicación NodeJS de ejemplo.
Para instalar NodeJS y NPM, use los siguientes comandos:
# apt-get install nodejs npm
Una vez instalado, verifique la versión de NodeJS y NPM nuevamente.
# node --version
# npm --version
Crear una aplicación de nodo de ejemplo
Una vez que el entorno NodeJS esté listo, cree una aplicación de ejemplo usando ExpressJS. Por lo tanto, cree una carpeta para la aplicación de nodo e instale ExpressJS.
# mkdir node_app
# cd node_app
# npm install express
Ahora, usando su editor de texto favorito, cree app.js y agregue el siguiente contenido.
# vi app.js
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World !'))
app.listen(3000, () => console.log('Node.js app listening on port 3000.'))
Ejecute la aplicación de nodo usando el siguiente comando:
# node app.js
Realice una consulta curl al número de puerto 3000 para confirmar que la aplicación se está ejecutando en localhost.
# curl localhost:3000
Hello World !
En este punto, la aplicación NodeJS se ejecutará en el servidor ascendente. En el último paso, configuraremos NGINX para que actúe como un proxy inverso para la aplicación del nodo anterior. Por el momento, procedamos con la creación de una aplicación angular, cuyos pasos se detallan a continuación:
Aplicación angular
Angular es otro marco de JavaScript para desarrollar aplicaciones web usando mecanografiado. En general, se accede a una aplicación angular a través del servidor independiente que se envía junto con ella. Pero debido a algunas desventajas de usar este servidor independiente en un entorno de producción, se coloca un proxy inverso frente a una aplicación angular para brindarle un mejor servicio.
Configurar entorno angular
Dado que Angular es un marco de JavaScript, requiere tener Nodejs con la versión> 8.9 instalada en el sistema. Por lo tanto, antes de continuar con la instalación de CLI angular, configure rápidamente el entorno del nodo emitiendo el siguiente comando en la terminal.
# curl -sL https://deb.nodesource.com/setup_10.x | sudo bash -
# apt-get install nodejs npm
Ahora proceda con la instalación de Angular CLI que nos ayuda a crear proyectos, generar aplicaciones y código de biblioteca para cualquier aplicación angular.
# npm install -g @angular/cli
La configuración necesaria para el entorno Angular ahora está completa. En el siguiente paso, crearemos una aplicación angular.
Crear aplicación angular
Cree una aplicación Angular usando el siguiente comando CLI angular:
# ng new angular-app
Cambie al directorio angular recién creado y ejecute la aplicación web especificando el nombre de host y el número de puerto:
# cd angular-app
# ng serve --host PRIVATE_IP --port 3000
Realice una consulta curl al número de puerto 3000 para confirmar que la aplicación angular se está ejecutando en localhost.
# curl PRIVATE_IP:3000
En este punto, la aplicación angular se ejecutará en su servidor ascendente. En el siguiente paso, configuraremos NGINX para que actúe como un proxy inverso para la aplicación angular anterior.
Configurar NGINX como proxy inverso
Navegue hasta el directorio de configuración del host virtual de NGINX y cree un bloque de servidor que actuará como un proxy inverso. Recuerde que se puede acceder al sistema en el que instaló NGINX anteriormente a través de Internet, es decir, se adjunta una IP pública al sistema.
# cd /etc/nginx/sites-available
# vi node_or_angular_app.conf
server {
listen 80;
server_name SUBDOMAIN.DOMAIN.TLD;
location / {
proxy_pass https://PRIVATE_IP:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
La directiva proxy_pass en la configuración anterior hace que el servidor bloquee un proxy inverso. Todo el tráfico destinado al dominio SUBDOMAIN.DOMAIN.TLD y esas coincidencias con el bloque de ubicación raíz (/) se reenviarán a https://PRIVATE_IP:3000 donde se ejecuta el nodo o la aplicación angular.
¿Proxy inverso NGINX para la aplicación NodeJS y Angular?
El bloque de servidor anterior actuará como un proxy inverso para el nodo o la aplicación angular. Para servir tanto el nodo como la aplicación angular al mismo tiempo usando el proxy inverso NGINX, simplemente ejecútelos en dos números de puerto diferentes si tiene la intención de usar el mismo sistema para ambos.
También es muy posible usar dos servidores ascendentes separados para ejecutar el nodo y la aplicación angular. Además, también debe crear otro bloque de servidor NGINX con valores coincidentes para server_name y proxy_pass directiva.
Lectura recomendada :Comprender el archivo de configuración de NGINX.
Verifique si hay algún error sintáctico en el bloque del servidor anterior y habilítelo. Finalmente, vuelva a cargar NGINX para aplicar la nueva configuración.
# nginx -t
# cd /etc/nginx/sites-enabled
# ln -s ../sites-available/node_or_angular_app.conf .
# systemctl reload nginx
Ahora dirija su navegador web favorito a https://SUBDOMAIN.DOMAIN.TLD , será recibido con un mensaje de bienvenida de la aplicación Node o Angular.

Página de bienvenida de Angular
Resumen
Eso es todo para configurar un proxy inverso NGINX para la aplicación NodeJS o Angular. ¡Ahora puede agregar un certificado SSL gratuito como Let's Encrypt para proteger su aplicación!