En la publicación de introducción de Dockerfile, presenté un ejemplo simple de Node.js Dockerfile:
FROM node:14
WORKDIR /usr/src/app
COPY package*.json app.js ./
RUN npm install
EXPOSE 3000
CMD ["node", "app.js"]
NOTA:use comillas dobles en el CMD línea. Las comillas simples darán como resultado un error.
Usemos este Dockerfile para crear una imagen y luego ejecutar el contenedor.
Voy a crear este archivo en dev/docker/examplenode carpeta. Creo una aplicación Node.js simple en app.js archivo, usando Express:
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(3000, () => console.log('Server ready'))
Súper simple, pero tenemos una dependencia. Necesito agregarlo al package.json archivo, así que ejecuto
npm init -y
npm install express
Ahora puede ejecutar node app.js y asegúrese de que funcione:

Detenga este proceso y creemos una imagen de Docker a partir de esto.
Todo lo que necesitas es el app.js , package.json y package-lock.json archivos.
Y el Dockerfile. Crear un Dockerfile archivo en la misma carpeta, sin extensión (no Dockerfile.txt).
Puede eliminar libremente los node_modules carpeta que ahora contiene la biblioteca Express y sus dependencias, pero también puede crear un .dockerignore archivo y agregue node_modules dentro, para que Docker ignore esta carpeta por completo.
Funciona como .gitignore en Git.
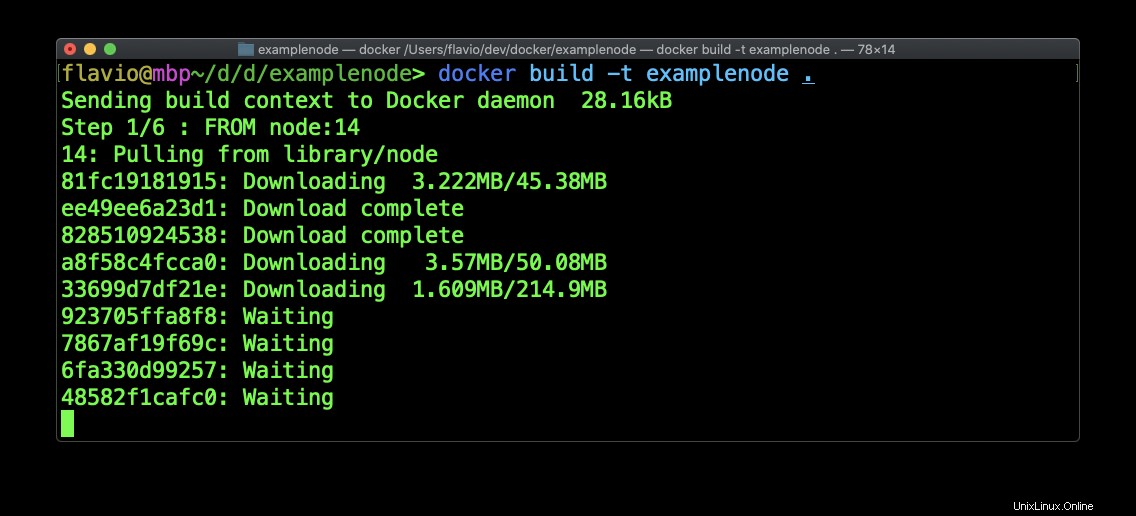
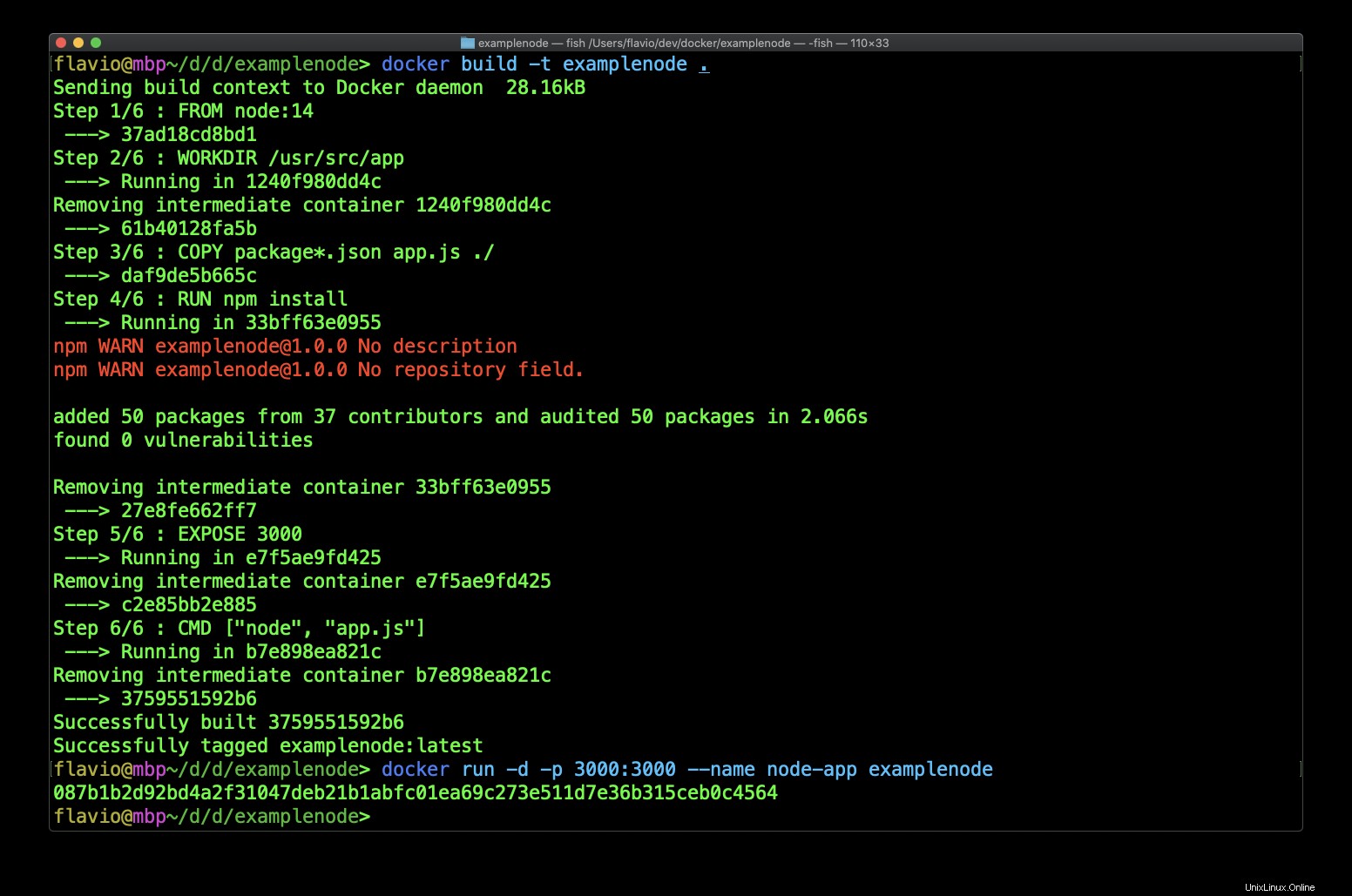
Ejecute el comando
docker build -t examplenode .

Tomará un tiempo descargar la imagen del nodo y ejecutar npm install , recibirá un mensaje de éxito.
Es importante tener en cuenta que después de descargar por primera vez una imagen base como el node uno que usamos aquí, que se almacenará en caché localmente, por lo que no necesita descargarlo nuevamente y el proceso de creación de imágenes será mucho más rápido.
Ahora podemos ejecutar un contenedor desde la imagen:
docker run -d -p 3000:3000 --name node-app examplenode

Ahora puede ver la imagen ejecutándose en Docker Desktop:

Y puede hacer clic en el botón "Abrir en el navegador" para abrir la aplicación que se ejecuta en el puerto 3000:

¡Justo como antes! Excepto que ahora la aplicación se ejecuta en su propio contenedor, completamente aislada, y podemos ejecutar cualquier versión de Node que queramos en el contenedor, con todos los beneficios que Docker nos brinda.
Por ejemplo, puede eliminar el contenedor y ejecutarlo en el puerto 80 en lugar de 3000, con:
docker run -d -p 80:3000 --name node-app examplenodeLa imagen no necesita cambiar, todo lo que cambia es la asignación de puertos. Aquí está el resultado: