AngularJS es un marco de aplicación web front-end de código abierto basado en JavaScript mantenido principalmente por Google que ayuda a ejecutar aplicaciones de una sola página. Permite a los desarrolladores utilizar HTML como lenguaje de plantilla y les permite crear sitios web robustos e interactivos sin tener que volver a cargar el navegador para cada nueva vista de página.
AngularJS es un marco JavaScript de código abierto creado por Google que se utiliza para crear aplicaciones de una sola página. Simplifica el desarrollo de aplicaciones web, que suelen ser mucho más complicadas que los sitios web tradicionales. El objetivo es facilitar a los desarrolladores la creación de código reutilizable y permitirles centrarse en agregar funcionalidad en lugar de desarrollar tareas repetitivas como enlace de datos o enrutamiento. AngularJS también proporciona una arquitectura MVC que permite a los desarrolladores usar controladores y vistas dentro de su aplicación, lo que facilita a los diseñadores que no están bien versados en lenguajes de programación como HTML y CSS, pero que aún desean poder diseñar interfaces sin tener cualquier conocimiento sobre cómo funcionan detrás de escena.
La mejor manera de describir la utilidad de AngularJS sería comparándolo con otros marcos populares. Echemos un vistazo a algunas de las principales ventajas de AngularJS en comparación con otros marcos JS que existen hoy en día.
1 - Código limpio y legible:una de las quejas más comunes sobre JavaScript es que su código escrito a menudo parece un completo galimatías. La sintaxis es demasiado confusa para que los simples mortales escriban algo útil con ella. Con solo mirar el código fuente de jQuery o Mootools, puede darse cuenta de que esto no es muy "apto para programadores".
AngularJS, por el contrario, tiene una base de código muy limpia y legible. Eso significa que todos en su equipo podrán contribuir sin necesidad de semanas de capacitación.
2 - Más Mantenible:Cuando se tienen muchos archivos JS, gestionarlos se convierte en una tarea ardua, sobre todo a la hora de depurar los problemas que surgen con el tiempo. Aquí es donde AngularJS realmente brilla. Tiene una estructura muy flexible basada en módulos claramente definidos.
3 - Fácil Integración:Puedes enchufarlo en cualquier proyecto existente sin demasiados problemas, eliminar líneas de código o agregar nuevas donde lo necesites para personalizarlo para tu caso particular.
Entonces, ¿quieres aprender a instalar AngularJS en tu máquina AlmaLinux? Este artículo le mostrará instrucciones paso a paso con capturas de pantalla. Es fácil de seguir para cualquier persona, incluso para los usuarios de computadoras novatos.
Requisitos
Para instalar AngularJS en Ubuntu, debe tener un servidor AlmaLinux con acceso de root o usuario no root con privilegios sudo.
¡Empecemos!
Paso 1. Actualizando el Sistema
Primero, deberá actualizar el sistema para que podamos instalar los paquetes y dependencias necesarios. Ssh en su servidor y escriba las siguientes líneas de comando.
sudo dnf update
sudo dnf install epel-release
Una vez que se complete el proceso de actualización, reinicie su servidor con este comando para aplicar la actualización.
sudo reboot now
Paso 2. Instalando NodeJS y NPM
Debido a que AngularJS está construido con JavaScript, deberá instalar NodeJS para ejecutar el administrador de paquetes llamado npm, que usaremos para descargar y administrar las dependencias de nuestra aplicación. En la última versión de Ubuntu, NodeJS está incluido en la distribución. Verifiquemos los flujos de Node.js disponibles con este comando.
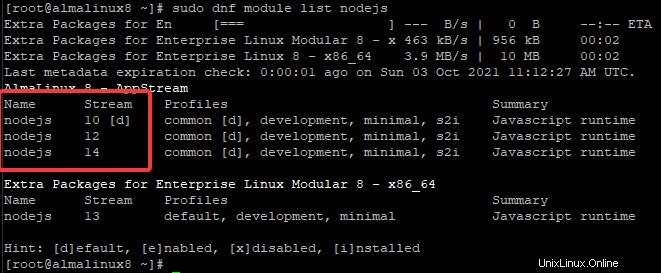
sudo dnf module list nodejs
Debería obtener una salida similar a esta.

Ahora, instalemos Node.js desde los repositorios oficiales con este comando.
sudo dnf module install nodejs:14
Después de la instalación, puede verificar que NodeJS esté configurado correctamente al verificar su versión. Ejecute este comando.
node –v
Debería obtener una salida como esta.

Para verificar la versión de NPM, ejecute este comando.
npm –v
Debería obtener una salida como esta.

Paso 3. Instalación de AngularJS
Ahora que tenemos todo listo, instalemos AngularJS. Para instalar AngularJS, use este comando.
npm install -g @angular/cli
Usamos el comando -g para indicar que queremos instalar AngularJS globalmente. Eso significa que cualquier usuario y cualquier aplicación en su servidor puede acceder a AngularJS. Si omite el comando -g, AngularJS se instala en el directorio actual, el que contiene el archivo package.json.
Durante la instalación, se le pedirá que comparta sus datos anónimos para ayudar al equipo de Angular a mejorar el marco. Puede dejarlo en blanco y pulsar Intro si no desea compartir sus datos.

Para verificar que AngularJS está instalado, verifique la versión ejecutando este comando.
ng version
Debería obtener una salida como esta.

Conclusión
En esta guía, aprendió cómo instalar AngularJS en un servidor AngularJS 8 usando NodeJS y NPM. Con esto ya tienes todo listo para aprender más sobre cómo crear tus apps con AngularJS. Por favor, comparta sus pensamientos en la sección de comentarios. ¡Feliz codificación!