En esta publicación, aprenderá cómo instalar ExpressJS en Debian 11.
Hola, amigos desarrolladores y todos. Si te estás iniciando en el desarrollo front-end es conveniente algunos tutoriales que pueden parecer sencillos pero que al principio para un novato es complicado.
¿Qué es ExpressJS?
Express es un marco de desarrollo minimalista para Node.js. Gracias a ella podemos tener un framework ligero, rápido y muy útil.
Una de las ventajas de utilizar Express es que nos proporciona funcionalidades como el enrutamiento, opciones para gestionar sesiones y cookies, etc. Todo de una forma muy rápida y sencilla.
Express se lanzó inicialmente en noviembre de 2010 y continúa desarrollándose y mejorando con cada versión. Vamos a instalarlo en Debian 11 y listo para que empieces a jugar con él.
Instalando NodeJS en Debian 11
Para usar Express.js, primero debemos instalar NodeJS. Para ello, tenemos varias formas, pero instalaré la última versión estable.
Para completar esto, abra una terminal y primero actualice el sistema operativo
sudo apt update
sudo apt upgrade
A partir de entonces, agregue el 16.x repositorio de rama de NodeJS.
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -Luego, simplemente ejecute el siguiente comando
sudo apt install nodejsLuego verifique las versiones instaladas de NodeJS y NPM para verificar si las instalaciones han sido exitosas.
node --version
v16.13.2
npm --version
8.1.2Instalar ExpressJS en Debian 11
Ahora tienes que instalar Express.js y para hacerlo globalmente tienes que ejecutar
sudo npm install -g express
Luego crea la carpeta del proyecto:
mkdir projectAccede a la carpeta:
cd projectLuego inicialice el proyecto
npm init -yInstale Express.js para este proyecto localmente
npm install expressAhora cree un archivo de muestra:
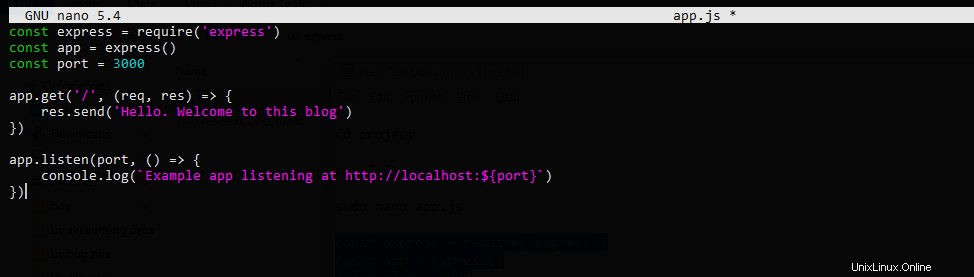
sudo nano app.jsY agrega lo siguiente
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello. Welcome to this blog')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
Guarde los cambios y cierre el editor.
Ahora ejecute el proyecto con este comando
node app.jsSalida de muestra:
Example app listening at http://localhost:3000Ahora abre un navegador web y ve a la dirección indicada o a la dirección de tu servidor.

Disfrútalo.
Conclusión
Express.JS es una herramienta para desarrolladores de NodeJS. En este post te hemos explicado cómo iniciar un proyecto con estas herramientas.