Ionic Framework es un conjunto de herramientas gratuito y de código abierto para crear aplicaciones móviles y de escritorio de alta calidad y rendimiento. Ionic viene con integraciones para marcos populares como Angular, React y Vue y es uno de los marcos más populares entre los desarrolladores de hoy en día en el campo de las aplicaciones móviles.
En el siguiente tutorial, aprenderá cómo instalar Ionic Framework en su Debian 11 Bullseye, sus dependencias, crear un proyecto , y aprenda cómo iniciar la aplicación de prueba .
Requisitos
- SO recomendado: Diana de Debian 11
- Cuenta de usuario: sudo o acceso root
- Paquetes requeridos: curl, gnupg2 wget y Node.js
Actualización del sistema operativo
Primero, antes que nada, actualiza tu Debian sistema operativo para asegurarse de que todos los paquetes existentes estén actualizados:
sudo apt update && sudo apt full-upgrade -yInstalar dependencias requeridas
Para asegurarse de que la instalación se realice sin problemas según nuestro tutorial, ejecute el siguiente comando, que instalará los paquetes faltantes:
sudo install curl gnupg2 wget -yInstalar Node.js 14 LTS en Debian 11
El marco Ionic necesitará Node.js instalado. Debian 11 no viene con las últimas versiones actualizadas en su repositorio, por lo que se recomienda instalar Node.js desde la fuente. Para hacer esto, siga los pasos a continuación:
Agregue el Node.js repositorio usando el siguiente comando:
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
Si prefiere instalar el último NON-LTS Node.js versión, que es la versión 16 , use lo siguiente en su lugar:
curl -fsSL https://deb.nodesource.com/setup_current.x | sudo -E bash -Ahora que ha instalado el repositorio, instale Node.js de la siguiente manera:
sudo apt install nodejsConfirme la versión y compilación de Node.js que fue instalado:
node --versionEjemplo de salida:
v14.17.5Instala Cordova usando NPM en Debian 11
Debe instalar Cordova en su sistema operativo Debian 11 usando el comando NPM . Esto también instalará todas las dependencias requeridas:
sudo npm install -g cordovaInstalar Ionic Framework en Debian 11
Para instalar el marco Ionic, ejecute el siguiente comando:
sudo npm i -g @ionic/cliNota, @ionic/cli es el nuevo nombre del paquete si lo ha instalado previamente.
Por último, verifique la versión con lo siguiente:
ionic -vEjemplo de salida:
6.17.0Crear una prueba de proyecto
Para probar Ionic, la mejor manera de hacerlo es crear un pequeño proyecto rápido. Para hacer esto, siga los pasos a continuación:
Primero, inicia Ionic:
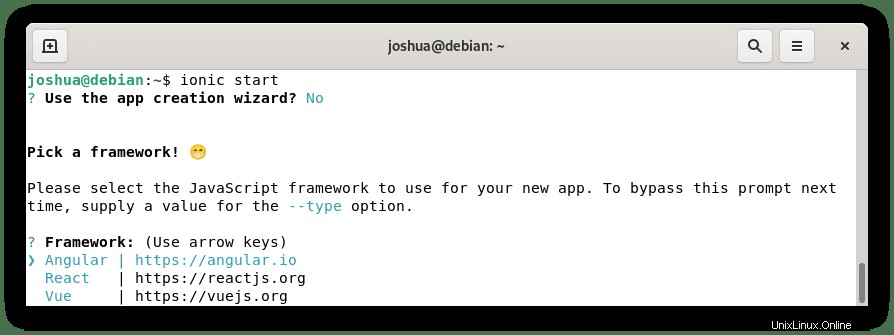
ionic startA continuación, aparecerá un asistente de creación, escriba N, e ingresa la clave para proceder:
Ahora se le pedirá que elija un marco como se indica a continuación:

Seleccione el marco con el que desea trabajar y esto instalará todo el software y las dependencias necesarias.
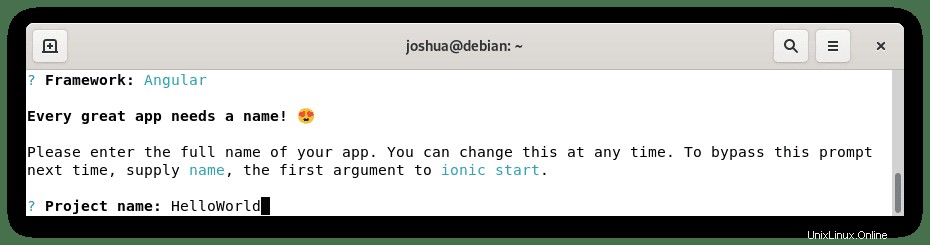
Se le pedirá que nombre su proyecto de la siguiente manera:

Introduce el nombre de tu proyecto y pulsa Intro para proceder.
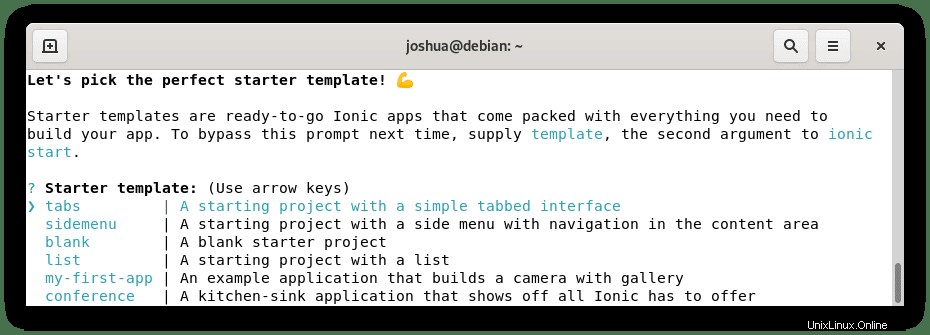
En la última parte, se le pedirá que seleccione si le gusta una plantilla de inicio :

Seleccione la plantilla inicial para su proyecto, use las teclas de flecha para navegar y presione la tecla enter para terminar.
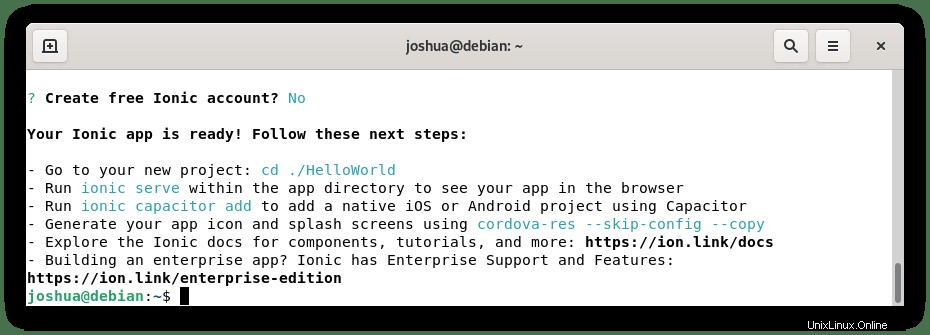
Tenga en cuenta que se le preguntará si desea crear una cuenta de foros de Ionic , escriba Y o N , luego llegará a la salida final de su aplicación lista:

Comience su prueba de aplicación
Ahora que su aplicación está lista, CD en el directorio e iniciar la aplicación :
cd ./HelloWorld && ionic serve --host 0.0.0.0 --port 8100Tenga en cuenta, reemplace ./HelloWorld con el nombre de su aplicación .
Una vez que la aplicación termine de compilarse, obtendrá el siguiente resultado:

Ahora, esto debería iniciar automáticamente su navegador web y acceder a su aplicación. Si esto no ocurre, utilice la siguiente URL:
http://server-ip:8100La página de su navegador de Internet debe ser similar a la siguiente:

Y eso es todo, ha instalado y creado con éxito un proyecto de prueba.