Introducción
Flask es uno de los marcos de aplicaciones web más populares escritos en Python. Es un microframework diseñado para un inicio fácil y rápido. La ampliación con herramientas y bibliotecas agrega más funcionalidad a Flask para proyectos más complejos.
Este artículo explica cómo instalar Flask en un entorno de prueba virtual y crear una aplicación Flask sencilla.

Requisitos previos
- Python 2.7 o Python 3.5 instalado y más reciente
- CLI con privilegios de administrador
Paso 1:Instalar el entorno virtual
Instale Flask en un entorno virtual para evitar problemas con bibliotecas en conflicto. Verifique la versión de Python antes de comenzar:
- Python 3 viene con un módulo de entorno virtual llamado venv pre instalado. Si tiene instalado Python 3, salte al Paso 2.
- Los usuarios de Python 2 deben instalar virtualenv módulo. Si tiene Python 2, siga las instrucciones descritas en el Paso 1.
Instalar virtualenv en Linux
Los administradores de paquetes en Linux proporcionan virtualenv .
- Para Debian/Ubuntu:
1. Comience abriendo la terminal de Linux.
2. Usa apt para instalar virtualenv en Debian, Ubuntu y otras distribuciones relacionadas:
sudo apt install python-virtualenv- Para CentOS/Fedora/Red Hat:
1. Abra la terminal de Linux.
2. Usa yum para instalar virtualenv en CentOS, Red Hat, Fedora y distribuciones relacionadas:
sudo yum install python-virtualenvInstalar virtualenv en MacOS
1. Abra la terminal.
2. Instale virtualenv en Mac usando pip :
sudo python2 -m pip install virtualenvInstalar virtualenv en Windows
1. Abra la línea de comando con privilegios de administrador.
2. Usa pip para instalar virtualenv en Windows:
py -2 -m pip install virtualenvPaso 2:Crear un entorno
1. Cree un directorio separado para su proyecto:
mkdir <project name>2. Vaya al directorio:
cd <project name>3. Dentro del directorio, cree el entorno virtual para Flask. Cuando crea el entorno, aparece una nueva carpeta en el directorio de su proyecto con el nombre del entorno.
Crear un entorno en Linux y MacOS
- Para Python 3:
Para crear un entorno virtual para Python 3, use el venv módulo y asígnele un nombre:
python3 -m venv <name of environment>- Para Python 2:
Para Python 2, use virtualenv módulo para crear un entorno virtual y asígnele el nombre:
python -m virtualenv <name of environment>Listar la estructura de directorios con el comando ls muestra el entorno recién creado:

Crear un entorno en Windows
- Para Python 3:
Cree y asigne un nombre a un entorno virtual en Python 3 con:
py -3 -m venv <name of environment>- Para Python 2:
Para Python 2, cree el entorno virtual con virtualenv módulo:
py -2 -m virtualenv <name of environment>
Enumere la estructura de carpetas usando el dir comando:
dir *<project name>*El directorio del proyecto muestra el entorno recién creado:

Paso 3:activar el entorno
Active el entorno virtual antes de instalar Flask. El nombre del entorno activado aparece en la CLI después de la activación.
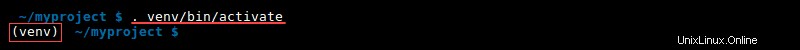
Activar el entorno en Linux y MacOS
Activa el entorno virtual en Linux y MacOS con:
. <name of environment>/bin/activate
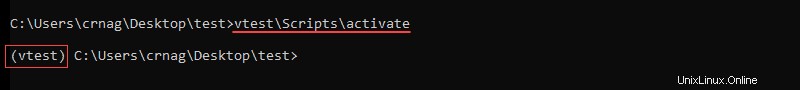
Activar el entorno en Windows
Para Windows, active el entorno virtual con:
<name of environment>\Scripts\activate
Paso 4:Instalar Flask
Instale Flask dentro del entorno activado usando pip :
pip install FlaskFlask se instala automáticamente con todas las dependencias.
Paso 5:probar el entorno de desarrollo
1. Cree una aplicación Flask simple para probar el entorno de desarrollo recién creado.
2. Cree un archivo en la carpeta del proyecto Flask llamado hello.py .
3. Edite el archivo con un editor de texto y agregue el siguiente código para crear una aplicación que imprima "¡Hola mundo! ":
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello world!'4. Guarde el archivo y cierre.
5. Usando la consola, navegue a la carpeta del proyecto usando el cd comando.
6. Configure la FLASK_APP variable de entorno.
- Para Linux y Mac:
export FLASK_APP=hello.py- Para Windows:
setx FLASK_APP "hello.py"7. Ejecute la aplicación Flask con:
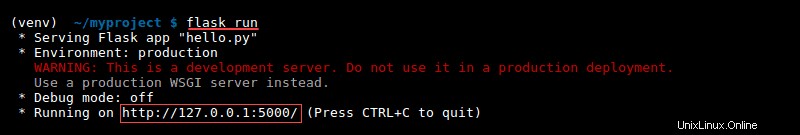
flask run
La salida imprime un mensaje de confirmación y la dirección.
8. Copie y pegue la dirección en el navegador para ver el proyecto en ejecución: