Bolt es un sistema de gestión de contenido gratuito, de código abierto, ligero y sencillo basado en PHP. Está diseñado para que sea fácil de usar y lo ayuda a crear fácilmente sitios web de contenido poderoso y dinámico. Está construido sobre el microframework Silex y es una gran alternativa para aquellos que buscan un sistema PHP moderno. Se crea utilizando bibliotecas modernas de código abierto y es más adecuado para crear sitios en HTML5 con marcado moderno.
En este tutorial, le mostraremos cómo instalar Bolt CMS con Nginx y Let's Encrypt SSL en Ubuntu 20.04.
Requisitos
- Un servidor con Ubuntu 20.04.
- Un nombre de dominio válido apuntado con la IP de su servidor.
- Se configura una contraseña de root en el servidor.
Cómo empezar
Antes de comenzar, siempre se recomienda actualizar su sistema con la última versión de los paquetes. Puede actualizarlo con el siguiente comando:
apt-get update -y
Una vez que todos los paquetes estén actualizados, instale otras dependencias ejecutando el siguiente comando:
apt-get install software-properties-common gnupg2 unzip git -y
Después de instalar todas las dependencias, puede continuar con el siguiente paso.
Instalar servidor LEMP
Primero, instale el servidor Nginx y MariaDB ejecutando el siguiente comando:
apt-get install nginx mariadb-server -y
A continuación, deberá instalar la versión 7.2 de PHP en su servidor. De forma predeterminada, Ubuntu 20.04 se envía con la versión 7.4 de PHP. Por lo tanto, deberá agregar el repositorio PHP de Ondrej en su sistema.
Puede agregar el repositorio de PHP con el siguiente comando:
add-apt-repository ppa:ondrej/php
Una vez que se agrega el repositorio, actualícelo e instale PHP y otras extensiones requeridas con el siguiente comando:
apt-get update -y
apt-get install php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-mbstring php7.2-zip php7.2-pgsql php7.2-sqlite3 php7.2-curl php7.2-gd php7.2-mysql php7.2-intl php7.2-json php7.2-opcache php7.2-xml -y
Once all the packages are installed, you can proceed to the next step.
Crea una base de datos para Bolt
A continuación, deberá crear una base de datos y un usuario para Bolt. Primero, inicie sesión en MariaDB con el siguiente comando:
mysql
Una vez que inicie sesión, cree una base de datos y un usuario con el siguiente comando:
MariaDB [(none)]> CREATE DATABASE boltdb;
MariaDB [(none)]> CREATE USER 'bolt'@'localhost' IDENTIFIED BY 'password';
A continuación, otorgue todos los privilegios a la base de datos de Bolt con el siguiente comando:
MariaDB [(none)]> GRANT ALL ON boltdb.* TO 'bolt'@'localhost';
A continuación, elimine los privilegios y salga del shell de MariaDB con el siguiente comando:
MariaDB [(none)]> FLUSH PRIVILEGES;
MariaDB [(none)]> EXIT;
Una vez que haya terminado, puede continuar con el siguiente paso.
Descargar Bolt CMS
Primero, deberá descargar la última versión de Bolt CMS del repositorio de Git. Puede descargarlo en el directorio raíz de Nginx ejecutando el siguiente comando:
cd /var/www/html
git clone https://github.com/bolt/bolt.git
Una vez que haya descargado Bolt, cambie el directorio a bolt y copie el archivo de configuración de muestra:
cd bolt
cp app/config/config.yml.dist app/config/config.yml
A continuación, edite el archivo config.yml y defina la configuración de su base de datos:
nano app/config/config.yml
Elimine la línea de la base de datos sqlite predeterminada y agregue las siguientes líneas:
database:
driver: mysql
username: bolt
password: password
databasename: boltdb
host: localhost
prefix: prefix_
Guarde y cierre el archivo cuando haya terminado.
A continuación, deberá instalar Composer en su sistema. Composer es un administrador de dependencias para PHP. Puede instalarlo con el siguiente comando:
wget -O composer-setup.php https://getcomposer.org/installer
php composer-setup.php --install-dir=/usr/local/bin --filename=composer
Una vez que Composer esté instalado, debería obtener el siguiente resultado:
All settings correct for using Composer Downloading... Composer (version 2.0.2) successfully installed to: /usr/local/bin/composer Use it: php /usr/local/bin/composer
A continuación, instale las dependencias de PHP requeridas para Bolt CMS con el siguiente comando:
composer install
Una vez que todas las dependencias estén instaladas, cambie la propiedad y los permisos del directorio en negrita:
chown -R www-data:www-data /var/www/html/bolt
chmod -R 755 /var/www/html/bolt
Una vez que haya terminado, puede continuar con el siguiente paso.
Configurar Nginx para Bolt
A continuación, deberá crear un archivo de configuración de host virtual Nginx para Bolt CMS. Puedes crearlo con el siguiente comando:
nano /etc/nginx/sites-available/bolt.conf
Agregue las siguientes líneas:
server {
listen 80;
root /var/www/html/bolt;
index index.php index.html index.htm;
server_name bolt.example.com;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ [^/]\.php(/|$) {
try_files /index.php =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_index index.php;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
include fastcgi_params;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
location = /bolt {
try_files $uri /index.php?$query_string;
}
location ^~ /bolt/ {
try_files $uri /index.php?$query_string;
}
}
Guarde y cierre el archivo cuando haya terminado, luego habilite el archivo de host virtual Nginx usando el siguiente comando:
ln -s /etc/nginx/sites-available/bolt.conf /etc/nginx/sites-enabled/bolt.conf
A continuación, verifique Nginx en busca de cualquier error de configuración con el siguiente comando:
nginx -t
Debería ver el siguiente resultado:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Finalmente, reinicie el servicio Nginx para aplicar los cambios:
systemctl restart nginx
En este punto, Nginx está configurado para servir a Bolt CMS. Ahora puede continuar con el siguiente paso.
Acceso a Bolt CMS
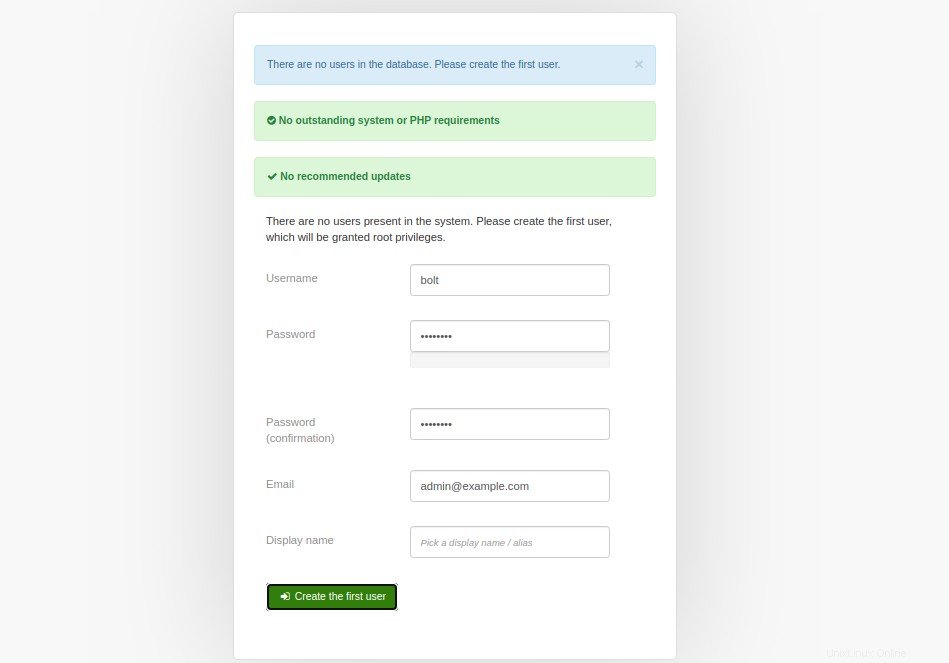
Ahora, abra su navegador web y escriba la URL http://bolt.example.com . Será redirigido a la siguiente página:

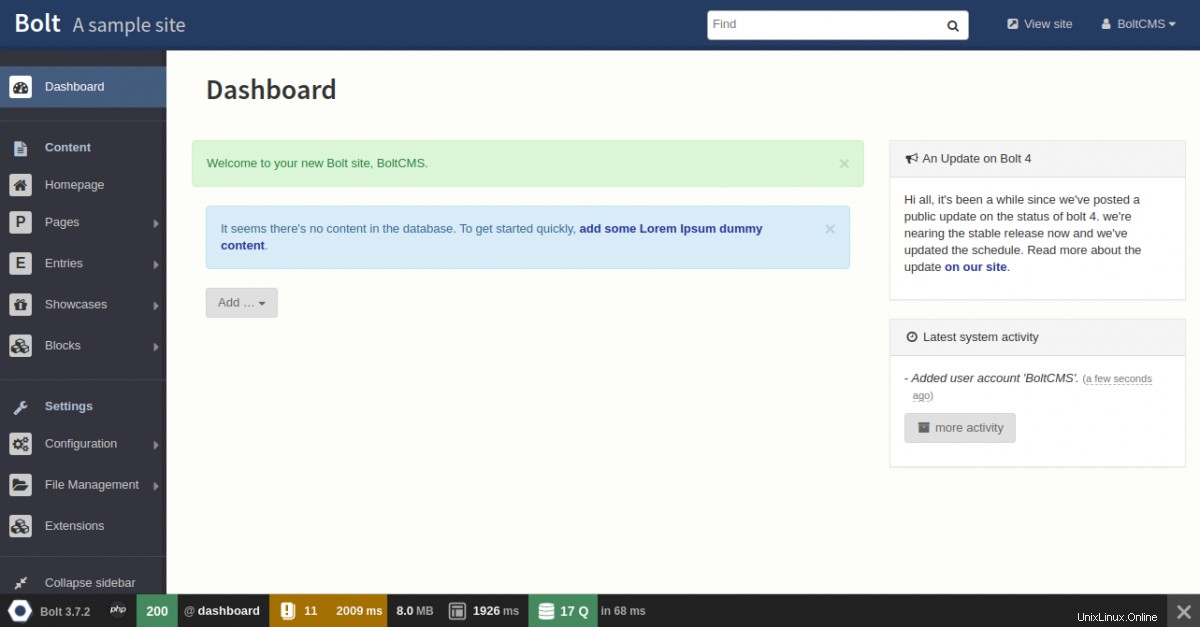
Proporcione su nombre de usuario, contraseña, correo electrónico y haga clic en Crear el primer usuario botón. Debería ver el panel de Bolt CMS en la siguiente página:

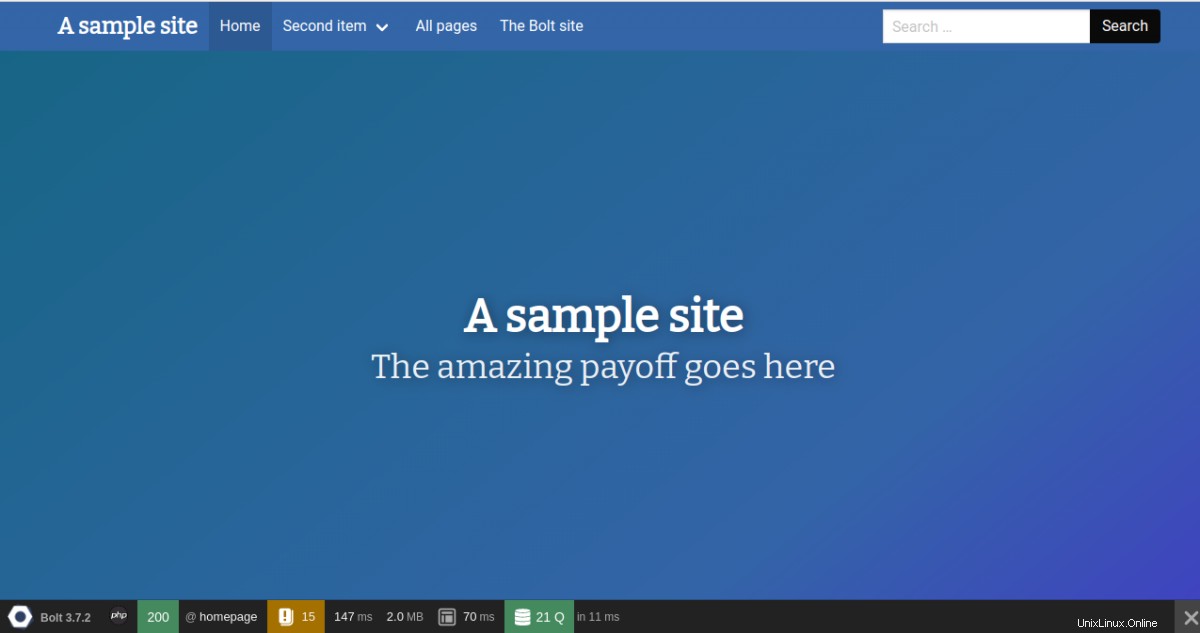
Ahora, haga clic en Ver sitio botón. Debería ver la página del sitio simple de Bolt CMS en la siguiente página:

Asegure BoltCMS con Let's Encrypt SSL
Siempre es una buena idea proteger su sitio web con Let's Encrypt SSL. Primero, instale el cliente Certbot Let's Encrypt en su servidor con el siguiente comando:
apt-get install python3-certbot-nginx -y
Una vez instalado, asegure su sitio web con Let's Encrypt SSL ejecutando el siguiente comando:
certbot --nginx -d bolt.example.com
Se le pedirá que proporcione una dirección de correo electrónico válida y acepte el término de servicio como se muestra a continuación:
Saving debug log to /var/log/letsencrypt/letsencrypt.log Plugins selected: Authenticator nginx, Installer nginx Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): [email protected] - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server at https://acme-v02.api.letsencrypt.org/directory - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (A)gree/(C)ancel: A - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Would you be willing to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: Y Obtaining a new certificate Performing the following challenges: http-01 challenge for bolt.example.com Waiting for verification... Cleaning up challenges Deploying Certificate to VirtualHost /etc/nginx/sites-enabled/bolt.conf
A continuación, elija si desea o no redirigir el tráfico HTTP a HTTPS como se muestra a continuación:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1: No redirect - Make no further changes to the webserver configuration. 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for new sites, or if you're confident your site works on HTTPS. You can undo this change by editing your web server's configuration. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2
Escriba 2 y presione Entrar para finalizar la instalación. Debería ver el siguiente resultado:
Redirecting all traffic on port 80 to ssl in /etc/nginx/sites-enabled/bolt.conf - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Congratulations! You have successfully enabled https://bolt.example.com You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=bolt.example.com - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/bolt.example.com/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/bolt.example.com/privkey.pem Your cert will expire on 2020-10-30. To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew *all* of your certificates, run "certbot renew" - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le - We were unable to subscribe you the EFF mailing list because your e-mail address appears to be invalid. You can try again later by visiting https://act.eff.org.
Ahora, su sitio web BoltCMS está protegido con Let's Encrypt SSL. Puede acceder a él de forma segura utilizando la URL https://bolt.example.com
Conclusión
¡Felicitaciones! Ha instalado con éxito Bolt CMS con Nginx y Let's Encrypt SSL en el servidor Ubuntu 20.04. Ahora puede crear fácilmente su propio sitio web utilizando el panel de control de Bolt. Siéntase libre de preguntarme si tiene alguna pregunta.