Desarrollado por Facebook en 2011, Reaccionar (también conocido como ReactJS ) es una biblioteca de Javascript utilizada para crear interfaces de usuario rápidas e interactivas. En el momento de escribir este artículo, es la biblioteca de Javascript más popular para desarrollar interfaces de usuario. React derrota a sus homólogos:Angular y Vue JS en términos de funcionalidad y popularidad.
Su popularidad se deriva de su flexibilidad y simplicidad y esto lo convierte en la primera opción en el desarrollo de aplicaciones móviles y aplicaciones web. Más de 90.000 los sitios usan Reaccionar incluidos gigantes tecnológicos como Facebook ,
En este artículo, aprenderá cómo instalar ReactJS en Ubuntu 20.04 y Ubuntu 18.04 .
Paso 1:Instalación de NPM en Ubuntu
Comenzamos la instalación de React JS instalando npm – abreviatura del administrador de paquetes de nodos, es dos cosas. En primer lugar, es una herramienta de línea de comandos que se utiliza para interactuar con paquetes de Javascript, lo que permite a los usuarios instalar, actualizar y administrar herramientas y bibliotecas de Javascript.
En segundo lugar, npm es un registro de software de código abierto en línea que aloja más de 800 000 Node.JS paquetes Npm es gratis y puede descargar fácilmente aplicaciones de software que están disponibles públicamente.
Para instalar npm en Ubuntu Linux , inicia sesión en tu servidor como sudo usuario e invoque el siguiente comando:
$ sudo apt install npm
Una vez completada la instalación, puede verificar la versión de npm instalado usando el comando:
$ npm --version 6.14.4 [Output]
La última versión al momento de escribir esto es v6.14.4 como se captura en la salida.
La instalación de npm también instala node.js y puede confirmar la versión de nodo instalado usando el comando:
$ node --version v10.16.0 [Output]
Paso 2:Instalación de la utilidad create-react-app
crear-reaccionar-aplicación es una utilidad que le permite configurar todas las herramientas necesarias para crear un Reaccionar Solicitud. Le ahorra una gran cantidad de tiempo y energía configurando todo desde cero y le brinda la ventaja inicial necesaria.
Para instalar la herramienta, ejecute lo siguiente npm comando:
$ sudo npm -g install create-react-app

Una vez instalado, puede confirmar la versión instalada ejecutando:
$ create-react-app --version 4.0.1 [Output]
Paso 3:Cree y ejecute su primera aplicación de React
Creando un Reaccionar La aplicación es bastante simple y directa. Vamos a crear una aplicación de reacción llamada tecmint-app de la siguiente manera.
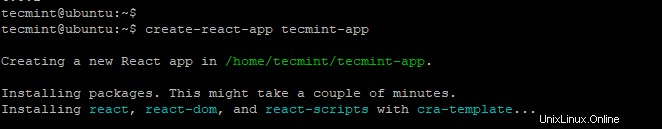
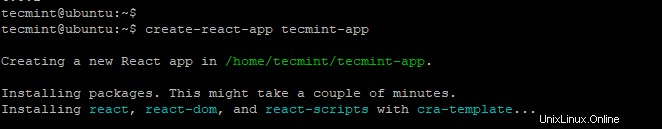
$ create-react-app tecmint-app
Esto toma aproximadamente 5 minutos para instalar todos los paquetes, bibliotecas y herramientas que necesita la aplicación. Un poco de paciencia vendrá bien.

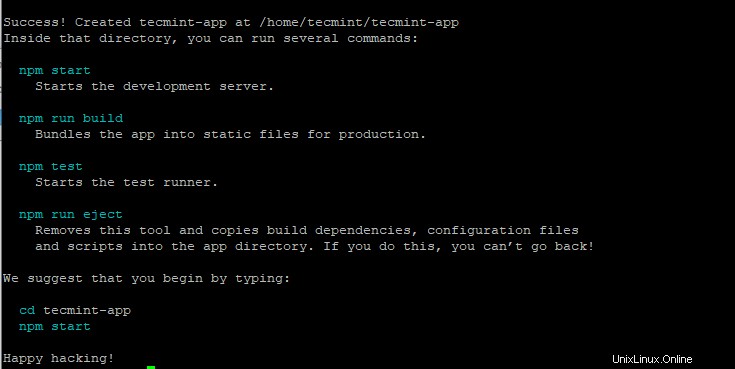
Si la creación de la aplicación fue exitosa, recibirá la siguiente notificación con los comandos básicos que puede ejecutar para comenzar a administrar la aplicación.

Para ejecutar la aplicación, vaya a la aplicación directorio
$ cd tecmint-app
Luego ejecute el comando:
$ npm start
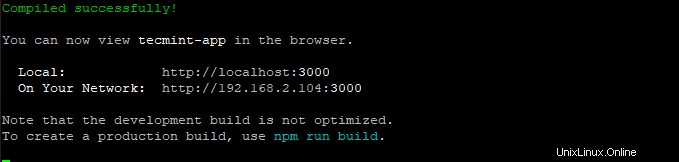
Terminará obteniendo el siguiente resultado que le muestra cómo acceder a la aplicación en el navegador.

Inicie su navegador y explore la dirección IP de su servidor
http://server-ip:3000

Esto muestra que el Reaccionar predeterminado la aplicación está en funcionamiento. En esta guía, hemos instalado con éxito React JS y creó una aplicación en React .