Compass es un marco de creación de CSS de código abierto que puede compilar .css archivos de hoja de estilo de .sass archivos a medida que se escriben, facilitando así la vida de un diseñador web. En este tutorial, instalaremos Compass en RHEL 8 / CentOS 8, con todas sus dependencias.
En este tutorial aprenderás:
- Cómo instalar las dependencias requeridas por Compass
- Cómo usar la brújula
- Cómo crear un proyecto de Compass

Creación de proyectos con Compass.
Requisitos de software y convenciones utilizadas
Requisitos de software y convenciones de la línea de comandos de Linux | Categoría | Requisitos, convenciones o versión de software utilizada |
|---|
| Sistema | RHEL 8 / CentOS 8 |
| Software | Brújula 1.0.3
Rubygems 2.7.6 |
| Otro | Acceso privilegiado a su sistema Linux como root o a través de sudo comando. |
| Convenciones | # – requiere que los comandos de Linux dados se ejecuten con privilegios de root, ya sea directamente como usuario root o mediante el uso de sudo comando
$ – requiere que los comandos de Linux dados se ejecuten como un usuario normal sin privilegios |
Cómo instalar compass en Redhat 8 instrucciones paso a paso
Instalar Compass es una tarea fácil, si sabemos qué paquetes necesita, pero un poco complicado si no estamos familiarizados con ruby . Todos los paquetes necesarios están disponibles si tenemos habilitados los repositorios de gestión de suscripciones.
- Usaremos
dnf para instalar los paquetes necesarios:# dnf install ruby ruby-devel rubygems gcc
- Luego usamos
rubygems para instalar Compass:# gem install compass
- Para ver cómo funciona nuestra herramienta, podemos consultar la versión de Compass:
# compass --version
Compass 1.0.3 (Polaris)
Copyright (c) 2008-2019 Chris Eppstein
Released under the MIT License.
Compass is charityware.
Please make a tax deductible donation for a worthy cause: http://umdf.org/compass
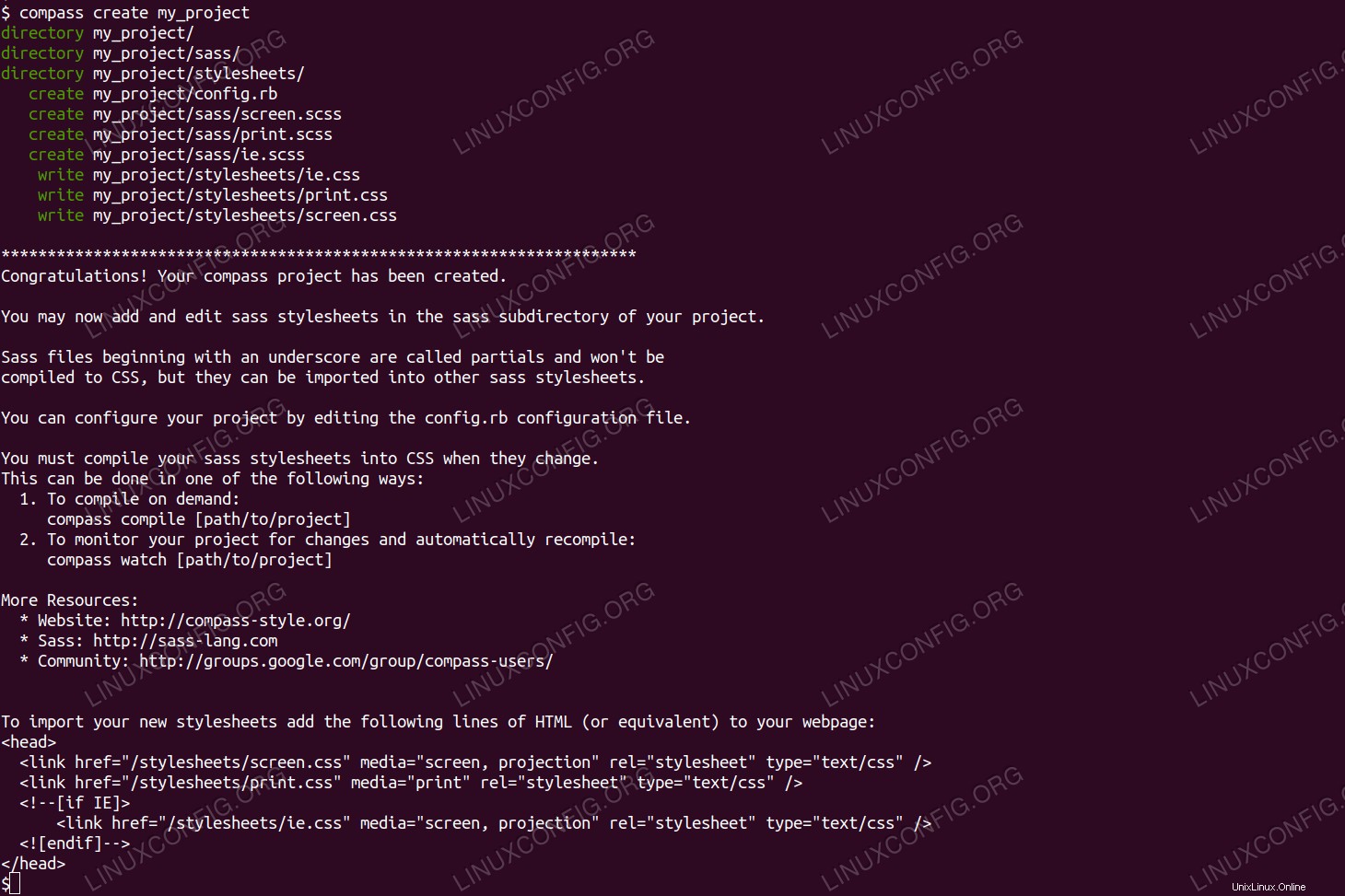
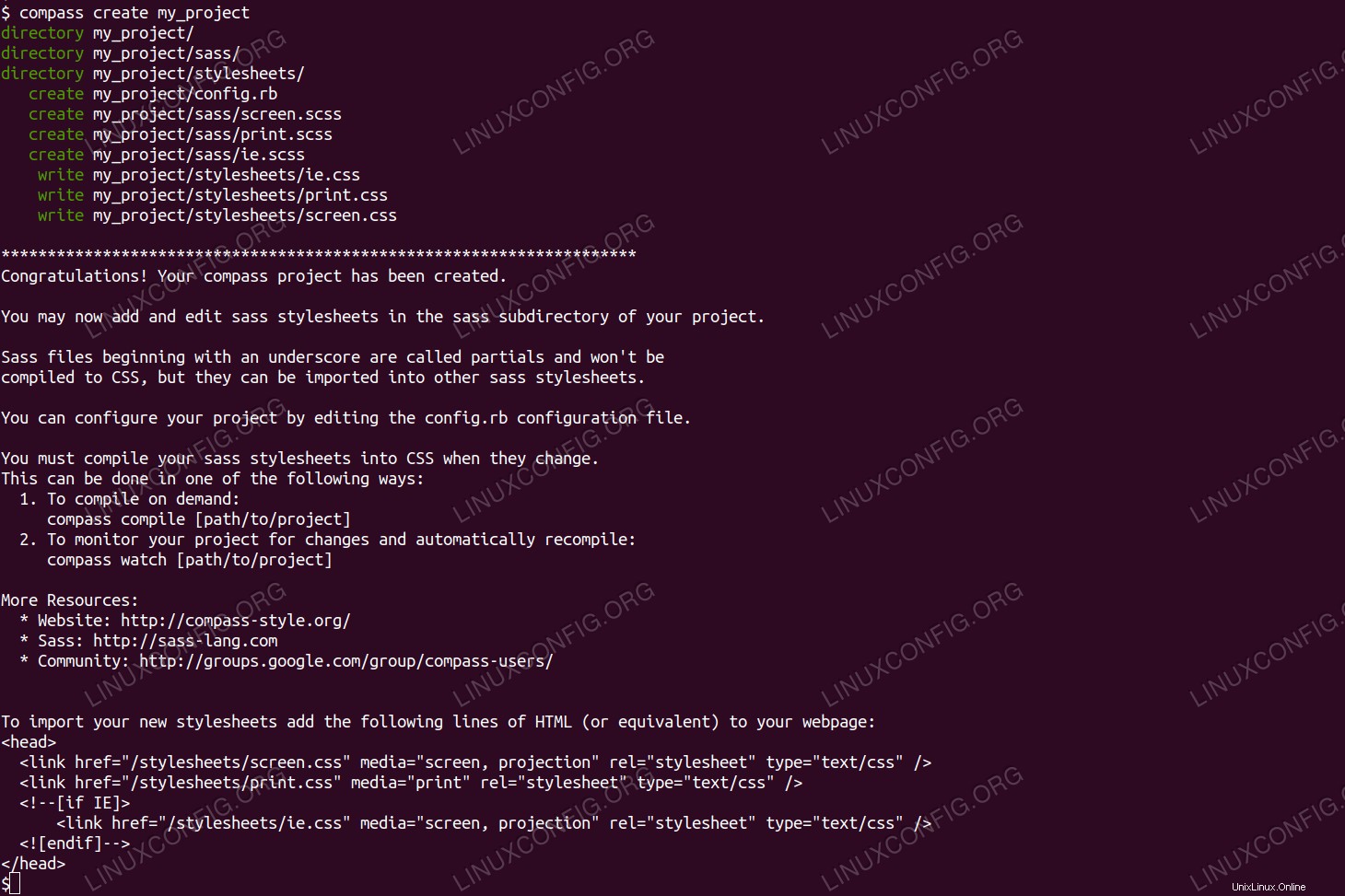
- El último paso es crear un proyecto de Compass vacío.
$ compass create my_project
directory my_project/
directory my_project/sass/
directory my_project/stylesheets/
create my_project/config.rb
create my_project/sass/screen.scss
[...]
Como sugiere el resultado, podemos comenzar a llenar el proyecto con archivos SASS en el subdirectorio apropiado, my_project/sass/ en el ejemplo anterior. Podemos configurar Compass para compilar mientras editamos el .sass archivos, compilar bajo demanda, etc.
 Creación de proyectos con Compass.
Creación de proyectos con Compass.