Mastodon es una gran red social descentralizada de código abierto. Uso Mastodon todos los días, y probablemente sea más común usar Mastodon a través de su interfaz web (aunque es de código abierto, hay muchas formas diferentes de interactuar con él, incluidas aplicaciones basadas en terminales y aplicaciones móviles), pero prefiero ventanas de aplicaciones dedicadas .
Recientemente, descubrí Nativefier y ahora puedo disfrutar de Mastodon, o cualquier otra aplicación web, como una aplicación de escritorio en mi escritorio Linux. Nativefier toma una URL y la envuelve con el marco Electron, que ejecuta el navegador Chromium de código abierto como su backend pero se ejecuta como su propia aplicación ejecutable. Nativefier tiene la licencia MIT y está disponible para Linux, Windows y macOS.
Instalación de Nativefier
Nativefier requiere Node.js
Instalar Nativefier es tan simple como ejecutar:
$ sudo npm install -g nativefierEn mi escritorio de Ubuntu, primero tuve que actualizar NodeJS, así que asegúrese de verificar qué versiones de Node se requieren cuando instale Nativefier.
Una vez instalado, puede verificar su versión de Nativefier para verificar que se haya instalado:
$ nativefier --version
45.0.4
Ejecutando nativefier --help enumera todas las opciones que admite la aplicación.
Configuración
Te recomiendo que crees una nueva carpeta llamada ~/NativeApps antes de empezar a crear aplicaciones con Nativefier. Esto ayuda a mantener sus aplicaciones agradables y organizadas.
$ mkdir ~/NativeApps
cd ~/NativeApps
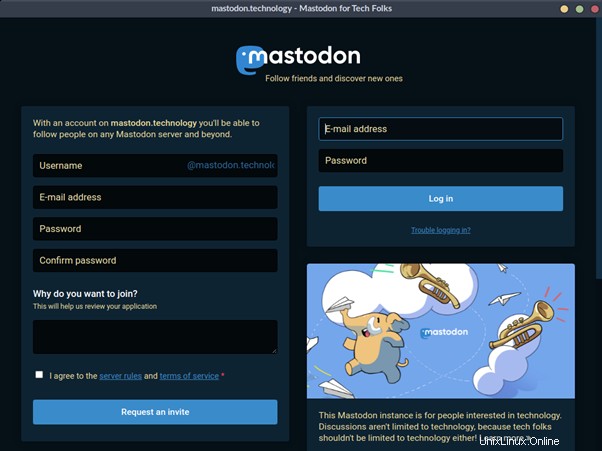
Creando una aplicación para Mastodon
Comenzaré creando una aplicación para mastodon.technology.
Usa el comando:
$ nativefier --name Mastodon \
--platform linux --arch x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://mastodon.technology
Las opciones en este ejemplo hacen lo siguiente:
--name:Establece el nombre de la aplicación en Mastodon--platform:establece la plataforma de la aplicación en Linux- --arch x64:establece la arquitectura en x64
--width 1024 --height 768:establece las dimensiones de las aplicaciones al iniciar--tray:crea un icono de bandeja para la aplicación--disable-dev-tools:deshabilita las herramientas de desarrollo de Chrome--single-instance:solo permite una instancia de la aplicación
Ejecutar ese único comando muestra el siguiente resultado:
Preparing Electron app...
Converting icons...
Packaging... This will take a few seconds, maybe minutes if the requested Electron isn't cached yet...
Packaging app for platform linux x64 using electron v13.4.0 Finalizing build...
App built to /home/tux/NativeApps/Mastodon-linux-x64, move to wherever it makes sense for you and run the contained executable file (prefixing with ./ if necessary)
Menu/desktop shortcuts are up to you, because Nativefier cannot know where you're going to move the app. Search for "linux .desktop file" for help, or see https://wiki.archlinux.org/index.php/Desktop_entries
El resultado muestra que los archivos se colocan en /home/tux/NativeApps/Mastodon-linux-x64 . Cuando cd en esta carpeta, verá un archivo llamado Mastodon. Este es el ejecutable principal que inicia la aplicación. Antes de que pueda iniciarlo, debe otorgarle los permisos apropiados.
$ cd Mastodon-linux-x64
chmod +x Mastodon
Ahora, ejecuta ./Mastodon para ver el lanzamiento de su aplicación Linux!

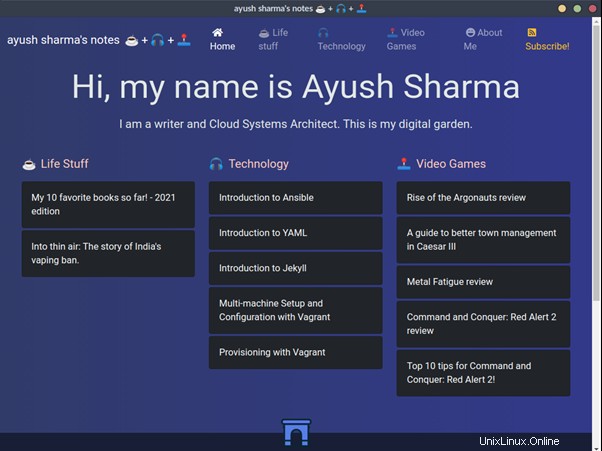
Creando una aplicación para mi blog
Por diversión, también voy a crear una aplicación para el sitio web de mi blog. ¿De qué sirve tener un blog de tecnología si no hay una aplicación de Linux para él?

El comando:
$ nativefier -n ayushsharma \
-p linux -a x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://ayushsharma.in
$ cd ayushsharma-linux-x64
chmod +x ayushsharma
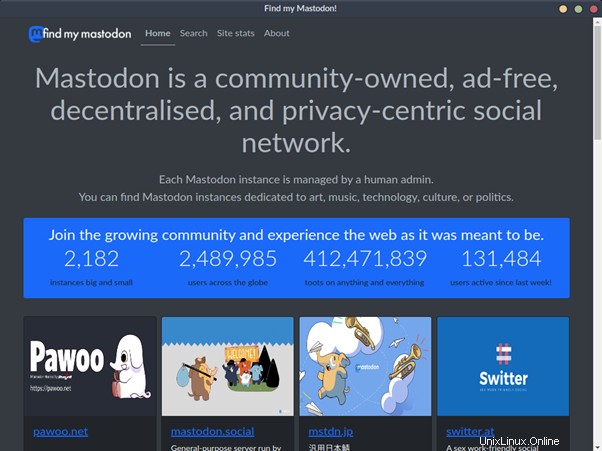
Crear una aplicación para findmymastodon.com
Y finalmente, aquí hay una aplicación para mi proyecto favorito, findmymastodon.com.

El comando:
$ nativefier -n findmymastodon \
-p linux -a x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://findmymastodon.com
$ cd findmymastodon-linux-x64
chmod +x findmymastodon
Creación de iconos de escritorio de Linux
Con las aplicaciones creadas y los ejecutables listos, es hora de crear iconos de escritorio.
Como demostración, aquí se explica cómo crear un icono de escritorio para el lanzador Mastodon. Primero, descargue un icono para Mastodon. Coloque el ícono en su directorio de aplicaciones Nativefier como icon.png .
Luego crea un archivo llamado Mastodon.desktop e introduce este texto:
[Desktop Entry]
Type=Application
Name=Mastodon
Path=/home/tux/NativeApps/Mastodon-linux-x64
Exec=/home/tux/NativeApps/Mastodon-linux-x64/Mastodon
Icon=/home/tux/NativeApps/Mastodon-linux-x64/icon.png
Más recursos de Linux
- Hoja de trucos de los comandos de Linux
- Hoja de trucos de comandos avanzados de Linux
- Curso en línea gratuito:Descripción general técnica de RHEL
- Hoja de trucos de red de Linux
- Hoja de trucos de SELinux
- Hoja de trucos de los comandos comunes de Linux
- ¿Qué son los contenedores de Linux?
- Nuestros últimos artículos sobre Linux
Puede mover el .desktop archivo a su escritorio Linux para tenerlo como iniciador de escritorio. También puede colocar una copia en ~/.local/share/applications para que aparezca en el menú de la aplicación o en el iniciador de actividades.
Conclusión
Me encanta tener aplicaciones dedicadas para las herramientas que uso con frecuencia. Mi característica favorita de tener una aplicación para Mastodon es que una vez que inicio sesión en Mastodon, ¡no tengo que volver a iniciar sesión! Nativefier ejecuta Chromium debajo. Por lo tanto, es capaz de recordar su sesión como lo hace cualquier navegador. Me gustaría agradecer especialmente al equipo de Nativefier por llevar el escritorio de Linux un paso más cerca de la perfección.
Este artículo apareció originalmente en el sitio web del autor y se vuelve a publicar con permiso.