Introducción
Nginx contiene podman es un servidor HTTP accesible, de código abierto y de alto rendimiento, un proxy inverso y un servidor proxy IMAP/POP3. NGINX es conocido por su alto rendimiento, estabilidad, amplio conjunto de funciones, configuración simple y bajo consumo de recursos. Ahora creamos una instancia nginx que contiene podman.
NGINX impulsa varios sitios de alta visibilidad, como Netflix, Hulu, Pinterest, CloudFlare, Airbnb, WordPress.com, GitHub, SoundCloud, Zynga, Eventbrite, Zappos, Media Temple, Heroku, RightScale, Engine Yard, StackPath, CDN77 y muchos otros.
Lanzamiento de paquetes precompilados para Linux y BSD
La mayoría de las distribuciones de Linux y las variantes de BSD tienen NGINX en los repositorios de paquetes habituales y se pueden instalar a través de cualquier método que se use normalmente para instalar el software (apt en Debian, emerge en Gentoo, ports en FreeBSD, etc.).
Tenga en cuenta que estos paquetes suelen estar algo desactualizados. Si desea las últimas funciones y correcciones de errores, se recomienda compilar desde el código fuente o usar paquetes directamente desde nginx.org.
Para agregar el tutorial de virtualhost nginx, consulte el enlace.
Imagen oficial de NGINX
Las imágenes oficiales de Docker son un conjunto seleccionado de repositorios de Docker alojados en Docker Hub que han sido escaneados en busca de vulnerabilidades y mantenidos por empleados de Docker y mantenedores ascendentes.
Las imágenes oficiales son un lugar excelente para que los nuevos usuarios de Docker comiencen. Estas imágenes tienen una documentación clara, promueven las mejores prácticas y los casos de uso más comunes.
Echemos un vistazo a la imagen oficial de NGINX. Luego, abra su navegador favorito e inicie sesión en Docker. Si aún no tiene una cuenta de Docker, puede crear una de forma gratuita.
Una vez que haya iniciado sesión en Docker, ingrese "NGINX" en la barra de búsqueda superior y presione enter. La imagen oficial de NGINX debe ser la primera imagen en los resultados de búsqueda. Verá la etiqueta "IMAGEN OFICIAL" en la esquina superior derecha de la entrada de búsqueda. Nginx contiene podman también usará la imagen de la ventana acoplable.
La imagen de verificación disponible para nginx contiene podman
# podman search nginx --filter=is-official
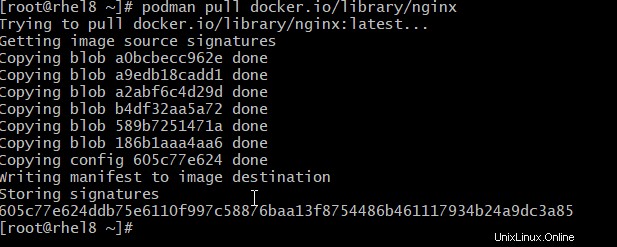
# podman pull docker.io/library/nginx
Agregar HTML personalizado index.html para cargar en nginx contiene podman
De forma predeterminada, Nginx busca en el directorio /usr/share/nginx/html dentro del contenedor los archivos para servir. Por lo tanto, necesitamos colocar nuestros archivos html en este directorio. Una forma relativamente sencilla de hacer esto es usar un volumen montado. Por ejemplo, podemos vincular una guía en nuestra máquina local y asignar ese directorio a nuestro contenedor en ejecución con volúmenes montados.
Vamos a crear una página html personalizada y luego servirla usando la imagen nginx.
Cree un directorio llamado contenido del sitio. En este directorio, agregue un archivo index.html y agregue el siguiente html:
# cat index.html
<HTML>
<head>
<title>Nginx Practice Website</title>
</head>
<body>
<div align="center">
<H2>Welcome to UNIXCOP.COM Website</H2>
<p>This is a simple nginx page</p>
<img src="unixcop.png">
</div>
</body>
</HTML>
Crear pod para el contenedor
Ahora ejecute el siguiente comando, que es el mismo comando que el anterior, pero ahora hemos agregado el indicador –network para crear un puente.
# podman pod create --name nginxapp -p 80:80 -p 443:443 --network bridgeCrear el contenedor
Es posible ejecutar la imagen como un UID/GID arbitrario menos privilegiado. Esto, sin embargo, requiere la modificación de la configuración de nginx para usar directorios en los que pueda escribir ese par específico de UID/GID. donde nginx.conf en el directorio actual debería tener las siguientes directivas redefinidas.
# podman run --pod nginxapp --name nginx-server -d nginx:latestComprueba la instancia si se está ejecutando
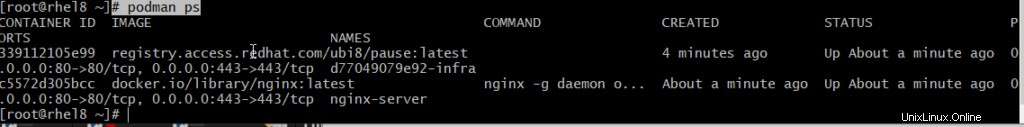
# podman ps
Copie los archivos para el sitio nginx
Esto montará nuestro directorio local ~/ localmente en el contenedor en ejecución en:/usr/share/nginx/html
Tenga en cuenta que "c5572d305bcc" es la identificación del contenedor.
# podman cp index.html c5572d305bcc:/usr/share/nginx/html
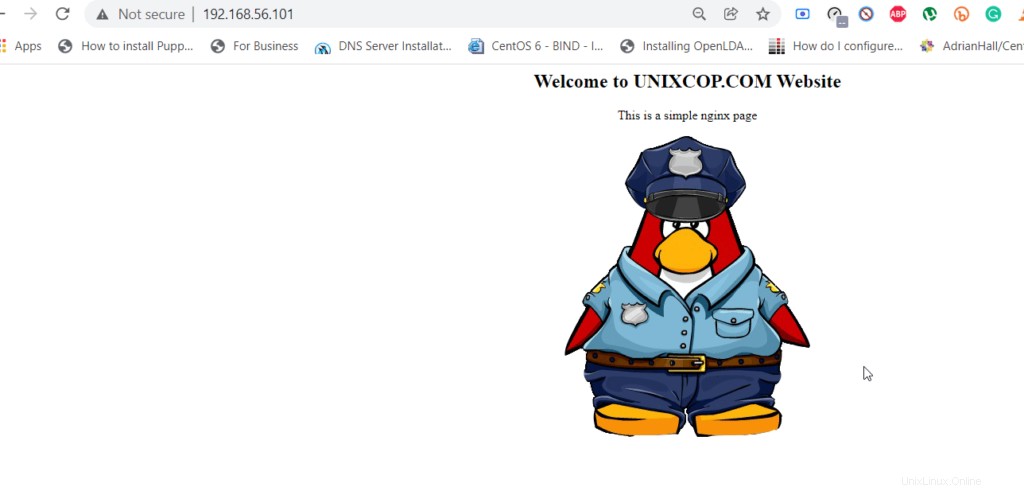
# podman cp unixcop.png c5572d305bcc:/usr/share/nginx/htmlVaya a su navegador y pruebe el sitio

Conclusión
En este artículo, mediante la ejecución de la imagen oficial de NGINX, la adición de nuestros archivos html personalizados y la creación de una imagen personalizada basada en la imagen oficial. Terminamos enviando nuestra imagen personalizada a Docker para compartirla con otros miembros de nuestro equipo.