Introducción
Visual Studio Code o VS Code es un editor de código fuente ligero pero potente que se ejecuta en su escritorio y está disponible para Windows, macOS y Linux. Viene con soporte integrado para JavaScript, TypeScript y Node.js y tiene un rico ecosistema de extensiones para otros lenguajes (como C++, C#, Java, Python, PHP, Go) y tiempos de ejecución (como .NET y Unity ). Comience su viaje con VS Code con estos videos introductorios.
Configuración de Visual Studio Code (Configuración estándar)
Ponerse en marcha con Visual Studio Code es rápido y fácil. Es una descarga pequeña, por lo que puede instalarla en cuestión de minutos y probar VS Code. Además, prueba el tutorial de programación de Ruby .
Código VS multiplataforma
VS Code es un editor de código gratuito que se ejecuta en los sistemas operativos macOS, Linux y Windows.
Siga las guías específicas de la plataforma a continuación:
- macOS
- Linux
- Ventanas
VS Code es liviano y debe ejecutarse en la mayoría de las versiones de plataforma y hardware disponibles. Puede revisar los requisitos del sistema para verificar si la configuración de su computadora es compatible.
¿Cómo hacemos esto?
Podemos usar un contenedor para crear un Código VS remoto.
Ventajas
- Codifique en su Chromebook, tableta y portátil con un entorno de desarrollo uniforme.
- Si tiene una estación de trabajo Windows o Mac, desarrolle más fácilmente para Linux.
- Aproveche los grandes servidores en la nube para acelerar las pruebas, compilaciones, descargas y más.
- Prolongue la duración de la batería cuando esté en movimiento.
- Todos los cálculos intensivos se ejecutan en su servidor.
- Ya no estás ejecutando un exceso de instancias de Chrome.
Crear grupo
# podman pod create --name vscodeapp -p 8443:8443 --network bridgeConfiguración de la aplicación
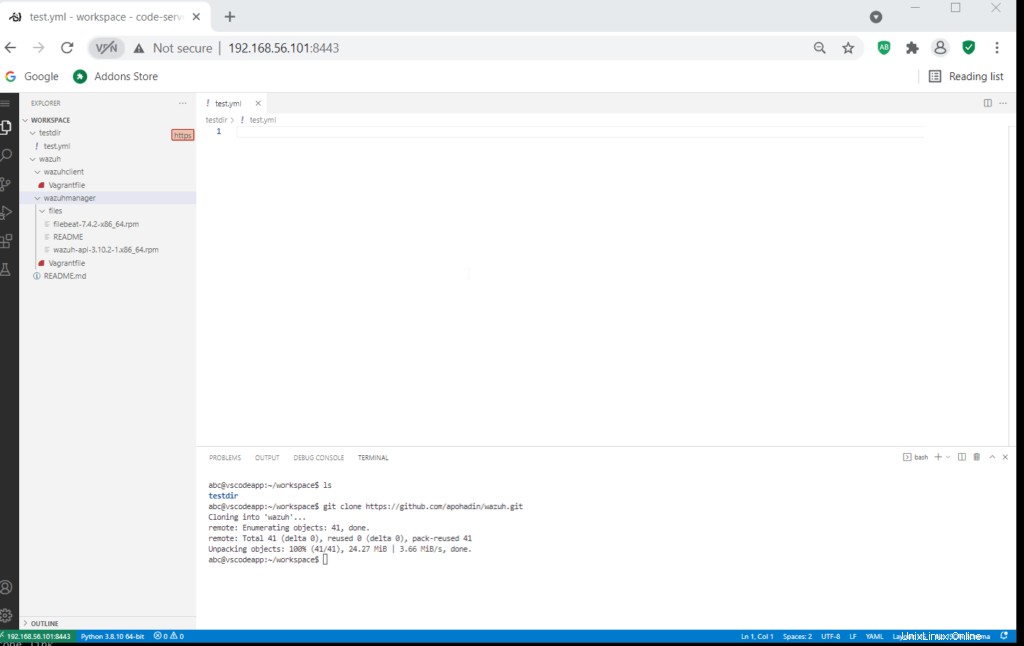
Acceda a WebUI en http://<your-ip>:8443 . Para la integración de GitHub, suelte su clave ssh en /config/.ssh . Luego abra una terminal desde el menú superior y configure su nombre de usuario y correo electrónico de GitHub mediante los siguientes comandos.
git config --global user.name "username"
git config --global user.email "email address"Extensiones
Las extensiones de VS Code permiten que terceros agreguen soporte para:
- Lenguajes:C++, C#, Go, Java, Python
- Herramientas:ESLint, JSHint, PowerShell
- Depuradores:PHP XDebug.
- Mapas de teclas:Vim, Sublime Text, IntelliJ, Emacs, Atom, Brackets, Visual Studio, Eclipse
Las extensiones se integran en la interfaz de usuario, los comandos y los sistemas de ejecución de tareas de VS Code, por lo que le resultará fácil trabajar con diferentes tecnologías a través de la interfaz compartida de VS Code. Consulte el Mercado de extensiones de VS Code para ver qué hay disponible.
Obtener la imagen para VSCode
# podman pull linuxserver/code-server
Crear el contenedor
# podman run --pod vscodeapp --name vscode-server -d linuxserver/code-server:latestAbrir desde su navegador

Componentes y herramientas adicionales
VS Code es una pequeña descarga por diseño y solo incluye la cantidad mínima de componentes compartidos en la mayoría de los flujos de trabajo de desarrollo. Se incluyen funciones básicas como el editor, la gestión de archivos, la gestión de ventanas y la configuración de preferencias. Un servicio de lenguaje JavaScript/TypeScript y el depurador Node.js también forman parte de la instalación base.
Si está acostumbrado a trabajar con herramientas de desarrollo monolíticas (IDE) más grandes, es posible que se sorprenda de que sus escenarios no sean completamente compatibles desde el primer momento. Por ejemplo, no hay un Archivo> Nuevo Proyecto cuadro de diálogo con plantillas de proyecto preinstaladas. La mayoría de los usuarios de VS Code necesitarán instalar componentes adicionales según sus necesidades específicas.
Componentes de uso común
Aquí hay algunos componentes comúnmente instalados:
- Git:VS Code tiene compatibilidad integrada para el control del código fuente mediante Git, pero requiere que Git se instale por separado.
- Node.js (incluye npm):un tiempo de ejecución multiplataforma para crear y ejecutar aplicaciones JavaScript.
- TypeScript:el compilador de TypeScript,
tsc, para transpilar TypeScript a JavaScript.
Encontrará los componentes mencionados anteriormente a menudo en nuestra documentación y tutoriales.
Creación de configuraciones de usuario y espacio de trabajo
Para abrir la configuración de su usuario y espacio de trabajo, use el siguiente comando de menú de VS Code:
- En Windows/Linux:Archivo> Preferencias> Configuración
- En macOS:Código> Preferencias> Configuración
También puede abrir el editor de configuración desde la paleta de comandos. (Ctrl+Mayús+P) con Preferencias:Abrir configuración o utilice el método abreviado de teclado (Ctrl+,).