Docker es una herramienta de creación de contenedores de código abierto que le permite crear, implementar y ejecutar aplicaciones mediante el uso de contenedores. Los contenedores le permiten empaquetar una aplicación con todas las partes necesarias e implementarla como un solo paquete. Los contenedores son portátiles y puede implementarlos en cualquier lugar. Un contenedor brinda a los desarrolladores un entorno de trabajo uniforme y optimizado que se puede compartir fácilmente.
En esta guía, le mostraremos cómo implementar una aplicación PHP con Nginx y MySQL usando Docker y Docker Compose.
Requisitos
- Un nuevo servidor Ubuntu 20.04 en Atlantic.Net Cloud Platform
- Una contraseña de root configurada en su servidor
Paso 1:crear el servidor en la nube de Atlantic.Net
Primero, inicie sesión en su servidor en la nube de Atlantic.Net. Cree un nuevo servidor, eligiendo Ubuntu 20.04 como sistema operativo con al menos 4 GB de RAM. Conéctese a su servidor en la nube a través de SSH e inicie sesión con las credenciales resaltadas en la parte superior de la página.
Una vez que haya iniciado sesión en su servidor Ubuntu 20.04, ejecute el siguiente comando para actualizar su sistema base con los últimos paquetes disponibles.
apt-get update -y
Paso 2:instalar Docker y Docker Compose
Primero, instale las dependencias requeridas usando el siguiente comando:
apt-get install apt-transport-https ca-certificates curl tree software-properties-common -y
A continuación, agregue el repositorio de Docker con el siguiente comando:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add - add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu focal stable"
A continuación, instale Docker y Docker Compose con el siguiente comando:
apt-get install docker-ce docker-compose -y
Una vez que haya terminado, puede continuar con el siguiente paso.
Paso 3:estructura del directorio
A los efectos de este tutorial, utilizaremos la siguiente estructura de directorios:
/root/docker-project/
├── docker-compose.yml
├── nginx
│ ├── default.conf
│ └── Dockerfile
├── php
│ └── Dockerfile
└── www
└── html
└── index.php
Paso 4:crea un contenedor Nginx
Antes de comenzar, deberá crear e iniciar un contenedor Nginx para alojar la aplicación PHP.
Primero, crea un directorio para tu proyecto con el siguiente comando:
mkdir ~/docker-project
A continuación, cambie el directorio a su proyecto y cree un archivo docker-compose.yml para iniciar el contenedor Nginx.
cd ~/docker-project nano docker-compose.yml
Agregue las siguientes líneas:
nginx:
image: nginx:latest
container_name: nginx-container
ports:
- 80:80
Guarde y cierre el archivo cuando haya terminado.
El archivo anterior descargará la imagen Nginx más reciente, creará un contenedor nginx y lo expondrá en el puerto 80.
A continuación, inicie el contenedor Nginx con el siguiente comando:
docker-compose up -d
Puede verificar el contenedor en ejecución con el siguiente comando:
docker ps
Debería ver el siguiente resultado:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES c6641e4d5bbf nginx:latest "/docker-entrypoint.…" 5 seconds ago Up 3 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container
Ahora, abra su navegador web y acceda a su contenedor Nginx usando la URL http://your-server-ip . Debería ver la página de prueba de Nginx en la siguiente pantalla:

Paso 5:crea un contenedor PHP
Primero, crea un nuevo directorio dentro de tu proyecto con el siguiente comando:
mkdir -p ~/docker-project/www/html
A continuación, cree un archivo index.php para verificar su versión de PHP.
nano ~/docker-project/www/html/index.php
Agregue las siguientes líneas:
<!DOCTYPE html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<p><?php echo 'We are running PHP, version: ' . phpversion(); ?></p>
</body>
Guarde y cierre el archivo, luego cree un directorio para Nginx dentro del directorio de su proyecto:
mkdir ~/docker-project/nginx
A continuación, cree un archivo de configuración predeterminado de Nginx para ejecutar su aplicación PHP:
nano ~/docker-project/nginx/default.conf
Agregue las siguientes líneas:
server {
listen 80 default_server;
root /var/www/html;
index index.html index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
access_log off;
error_log /var/log/nginx/error.log error;
sendfile off;
client_max_body_size 100m;
location ~ .php$ {
fastcgi_split_path_info ^(.+.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
}
location ~ /.ht {
deny all;
}
}
Guarde y cierre el archivo.
A continuación, cree un Dockerfile dentro del directorio nginx. Esto copiará el archivo de configuración predeterminado de Nginx en el contenedor de Nginx.
nano ~/docker-project/nginx/Dockerfile
Agregue las siguientes líneas:
FROM nginx:latest
COPY ./default.conf /etc/nginx/conf.d/default.conf
A continuación, edite el archivo docker-compose.yml:
nano ~/docker-project/docker-compose.yml
Elimine el contenido anterior y agregue el siguiente contenido:
---
nginx:
build: ./nginx/
container_name: nginx-container
ports:
- 80:80
links:
- php
volumes:
- ./www/html/:/var/www/html/
php:
imagen:php:7.0-fpm
nombre_contenedor:php-container
exponer:
– 9000
volúmenes:
– ./www/html ///var/www/html/
Guarde y cierre el archivo cuando haya terminado.
El archivo anterior creará un nuevo contenedor php, expondrá PHP-FPM en el puerto 9000, vinculará el contenedor nginx al contenedor php, creará un volumen y lo montará en el contenedor para que todo el contenido esté sincronizado con el directorio del contenedor. /var/www/html/.
Ahora, inicie el contenedor con el siguiente comando:
cd ~/docker-project docker-compose up -d
Puede verificar los contenedores en ejecución con el siguiente comando:
docker ps
Debería ver el siguiente resultado:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 82c8baf15221 docker-project_nginx "/docker-entrypoint.…" 23 seconds ago Up 22 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container 10778c6686d8 php:7.0-fpm "docker-php-entrypoi…" 25 seconds ago Up 23 seconds 9000/tcp php-container
Ahora, abra su navegador web y acceda a la URL http://your-server-ip . Deberías ver tu página Hello World:

A continuación, comprobaremos si nuestro volumen montado funciona o no. Para hacerlo, edite el archivo index.php:
nano ~/docker-project/www/html/index.php
Cambia la línea “¡Hola mundo! Se aplican los cambios”:
<!DOCTYPE html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World! Changes are Applied</h1>
<p><?php echo 'We are running PHP, version: ' . phpversion(); ?></p>
</body>
Ahora, actualice su página web. Debería ver su página modificada en la pantalla:

Paso 6:crear un contenedor de datos
Como puede ver, hemos montado el directorio www/html en nuestros dos contenedores, nginx-container y php-container. Sin embargo, esta no es una forma adecuada. En esta sección, crearemos un contenedor de datos separado para almacenar los datos y vincularlos a todos los demás contenedores.
Para hacerlo, edite el archivo docker-compose.html:
nano ~/docker-project/docker-compose.yml
Realice los siguientes cambios:
nginx:
build: ./nginx/
container_name: nginx-container
ports:
- 80:80
links:
- php
volumes_from:
- app-data
php:
image: php:7.0-fpm
container_name: php-container
expose:
- 9000
volumes_from:
- app-data
app-data:
image: php:7.0-fpm
container_name: app-data-container
volumes:
- ./www/html/:/var/www/html/
command: "true"
Ahora, vuelva a crear e inicie todo el contenedor con el siguiente comando:
cd ~/docker-project docker-compose up -d
Ahora, verifique todos los contenedores en ejecución con el siguiente comando:
docker ps -a
Debería ver el siguiente resultado:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 849315c7ffc0 docker-project_nginx "/docker-entrypoint.…" 27 seconds ago Up 25 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container 59a0d7040fd8 php:7.0-fpm "docker-php-entrypoi…" 28 seconds ago Up 27 seconds 9000/tcp php-container fbca95944234 php:7.0-fpm "docker-php-entrypoi…" 29 seconds ago Exited (0) 28 seconds ago app-data-container
Paso 7:crea un contenedor MySQL
En esta sección, crearemos un contenedor de base de datos MySQL y lo vincularemos a todos los demás contenedores.
Primero, deberá modificar la imagen PHP e instalar la extensión PHP para MySQL para conectarse a la base de datos MySQL.
Primero, crea un directorio para PHP con el siguiente comando:
mkdir ~/docker-project/php
A continuación, cree un Dockerfile para instalar la extensión de PHP:
nano ~/docker-project/php/Dockerfile
Agregue las siguientes líneas:
FROM php:7.0-fpm
RUN docker-php-ext-install pdo_mysql
Guarde y cierre el archivo. Luego, edite el archivo docker-compose.yml para crear un contenedor MySQL y un contenedor de datos MySQL para almacenar la base de datos y las tablas:
nano ~/docker-project/docker-compose.yml
Realice los siguientes cambios:
nginx:
build: ./nginx/
container_name: nginx-container
ports:
- 80:80
links:
- php
volumes_from:
- app-data
php:
build: ./php/
container_name: php-container
expose:
- 9000
links:
- mysql
volumes_from:
- app-data
app-data:
image: php:7.0-fpm
container_name: app-data-container
volumes:
- ./www/html/:/var/www/html/
command: "true"
mysql:
image: mysql:5.7
container_name: mysql-container
volumes_from:
- mysql-data
environment:
MYSQL_ROOT_PASSWORD: secret
MYSQL_DATABASE: mydb
MYSQL_USER: myuser
MYSQL_PASSWORD: password
mysql-data:
image: mysql:5.7
container_name: mysql-data-container
volumes:
- /var/lib/mysql
command: "true"
Guarde y cierre el archivo.
A continuación, edite el index.php archivo y haga algunos cambios para probar la conexión de la base de datos.
nano ~/docker-project/www/html/index.php
Realice los siguientes cambios:
<!DOCTYPE html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<p><?php echo 'We are running PHP, version: ' . phpversion(); ?></p>
<?
$database ="mydb";
$user = "myuser";
$password = "password";
$host = "mysql";
$connection = new PDO("mysql:host={$host};dbname={$database};charset=utf8", $user, $password);
$query = $connection->query("SELECT TABLE_NAME FROM information_schema.TABLES WHERE TABLE_TYPE='BASE TABLE'");
$tables = $query->fetchAll(PDO::FETCH_COLUMN);
if (empty($tables)) {
echo "<p>There are no tables in database \"{$database}\".</p>";
} else {
echo "<p>Database \"{$database}\" has the following tables:</p>";
echo "<ul>";
foreach ($tables as $table) {
echo "<li>{$table}</li>";
}
echo "</ul>";
}
?>
</body>
</html>
Guarde y cierre el archivo, luego inicie el contenedor con el siguiente comando:
cd ~/docker-project docker-compose up -d
Verifique todos los contenedores en ejecución con el siguiente comando:
docker ps -a
Debería ver el siguiente resultado:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES d3e82747fe0d mysql:5.7 "docker-entrypoint.s…" 39 seconds ago Up 38 seconds 3306/tcp, 33060/tcp mysql-container 606320e5a7f8 mysql:5.7 "docker-entrypoint.s…" 41 seconds ago Exited (0) 39 seconds ago mysql-data-container ca4f63797d11 docker-project_php "docker-php-entrypoi…" 2 hours ago Up 2 hours 9000/tcp php-container 849315c7ffc0 docker-project_nginx "/docker-entrypoint.…" 2 hours ago Up 2 hours 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container fbca95944234 php:7.0-fpm "docker-php-entrypoi…" 2 hours ago Exited (0) 39 seconds ago app-data-container
Paso 8:verificar la conexión de la base de datos
Ahora, abra su navegador web y acceda a la página web en http://your-server-ip . Debería ver la siguiente pantalla:

Como puede ver, no hay tablas en la base de datos mydb.
Sin embargo, de hecho hay algunas tablas, pero un usuario normal no las puede ver. Si desea verlos, edite el archivo index.php y cambie $user para “rootear” y $contraseña a “secreto”
nano ~/docker-project/www/html/index.php
Cambie la siguiente línea:
$user = "root";
$password = "secret";
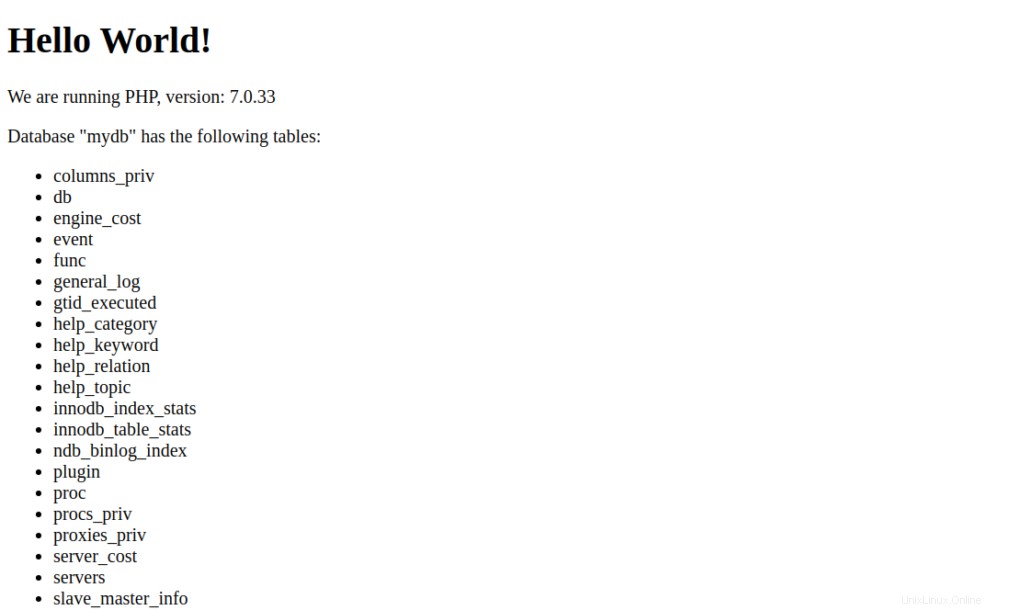
Guarde y cierre el archivo y luego actualice la página. Debería ver la base de datos con todas las tablas en la siguiente pantalla:

Conclusión
En la guía anterior, aprendió cómo implementar una aplicación PHP con Nginx y MySQL usando Docker y Docker Compose. Ahora debería poder alojar la aplicación PHP en el entorno de producción con Docker; pruébelo en su cuenta de alojamiento VPS de Atlantic.Net.