¿Necesita servidores web potentes para manejar las solicitudes a su aplicación Docker? El uso de un proxy inverso NGINX en Docker le brinda la capacidad de manejar y administrar solicitudes de aplicaciones web hacia y desde una aplicación en contenedores de varias maneras.
En este artículo, aprenderá cómo crear un proxy inverso NGINX en Docker y configurar el contenedor para revertir las solicitudes de proxy hacia y desde otro contenedor. ¡Sigue leyendo para obtener más información!
Requisitos
Para seguir este tutorial, asegúrese de tener lo siguiente:
- Docker Desktop:este tutorial utiliza la versión 3.5.2.
- Windows 10:el tutorial usa Windows para ejecutar Docker, pero los mismos pasos generales también se pueden aplicar a Linux o macOS.
- El motor Docker si estás en Linux.
Todos los ejemplos de este tutorial usarán una distribución de Linux mínima llamada Alpine Linux, que ejecuta la última versión de NGINX disponible. En el momento de escribir este artículo, v1.21.1 es la última versión.
Creación de un proxy inverso PHP-FPM NGINX en Docker
Uno de los lenguajes de programación más populares, PHP es a menudo un caso de uso para un proxy inverso. PHP-FPM o Fast CGI Process Manager es un excelente producto para usar como proxy de tráfico en el mundo de PHP. Usando PHP-FPM en un contenedor Docker y NGINX en otro, puede configurar PHP-FPM para escuchar y responder solicitudes en un puerto de red, lo que ayuda a conectar en red dos contenedores juntos.
¡Bonificación! Este tutorial también proporcionará ejemplos del uso de NodeJS como proxy inverso. Esté atento a las llamadas de NodeJS.
Ahora configuremos un contenedor NGINX y un contenedor PHP-FPM Docker para ver cómo funcionan juntos enviando solicitudes desde el navegador a través de NGINX al backend PHP-FPM y viceversa.
1. Primero, cree un directorio para contener sus archivos de configuración. Este directorio contendrá todos los archivos de configuración necesarios para aprovisionar ambos contenedores. En este ejemplo, el directorio C:\Artículos\NGINX-PHP se utiliza.
2. A continuación, cree el Dockerfile con los siguientes contenidos. El siguiente Dockerfile le indicará al motor de Docker que descargue el nginx:mainline-alpine imagen del repositorio de Docker Hub y copiará el archivo de configuración de NGINX que creará en la imagen para proporcionar una configuración de NGINX personalizada.
# The image to pull the base configuration from
FROM nginx:mainline-alpine
# The directory where additional files will be referenced
WORKDIR C:\Articles\NGINX-PHP
# Copy the custom default.conf from the WORKDIR (.) and overwrite the existing internal configuration in the NGINX container
COPY ./default.conf /etc/nginx/conf.d/default.conf¡Obtenga el Dockerfile de NodeJS para configurar la imagen de Docker de NodeJS en el repositorio de ATA Scripts Github!
3. A continuación, cree el archivo docker-compose.yml archivo, que contiene lo siguiente. Este archivo Docker Compose le indicará a Docker que cree dos contenedores, web y php ejecutando NGINX y PHP-FM, respectivamente.
# The specification version of docker-compose
version: "3.9"
# The collection of applications composing this service
services:
# The NGINX custom container, and the name, web, will function as the host name of the container
web:
# Instead of referencing image: nginx:mainline-alpine here, use build to
# reference the current directory (.), which will look for a dockerfile
# by default. In this tutorial, this is C:\Articles\NGINX-PHP
build: .
# The external directory location to map to an internal location
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
# The external port mapping to internal port mapping
ports:
- "80:80"
# The name, php, will also function as the host name of the container
php:
image: php:fpm-alpine
ports:
- "9000:9000"
# It is important that both containers can reference the same files
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html¡Obtenga el archivo NodeJS Docker Compose para configurar la imagen de NodeJS Docker en el repositorio ATA Scripts Github!
4. Cree el archivo de configuración de NGINX, default.conf , con lo siguiente. El siguiente archivo define una configuración corta de NGINX que crea un oyente del sitio y envía solicitudes de contenido al contenedor de PHP.
server {
# The port to listen on
listen 80;
# The root directory, which must exactly match the internal volume share
root /usr/share/nginx/html;
# For all files with the PHP extension run the following
location ~ ^/.+\.php(/|$) {
# Pass the request to the host "php" and port 9000 (default PHP-FPM port).
# The "php" host name is generated from the application name in the
# Docker Compose file that was previously defined.
fastcgi_pass php:9000;
# Include the default NGINX FastCGI Parameters
include fastcgi_params;
# Define one additional parameter telling PHP-FPM where to find the file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}¡Obtenga el archivo de configuración de NodeJS NGINX para configurar NodeJS en NGINX en el repositorio de ATA Scripts Github!
5. Abra una sesión de terminal y vaya a C:\Articles\NGINX-PHP directorio.
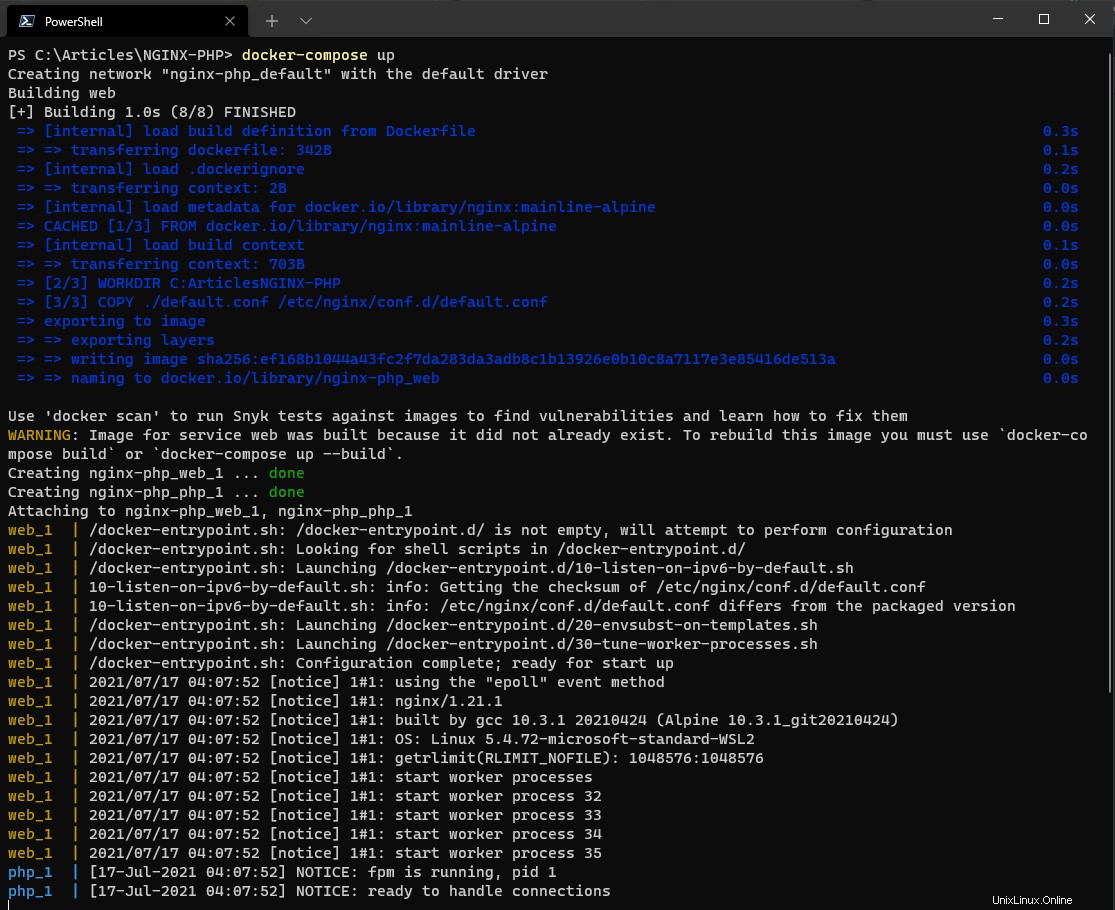
6. Ejecute el comando, docker-compose up para generar y poner en marcha su servicio personalizado. Esta acción abrirá ambos contenedores.

7. A continuación, cree un archivo PHP llamado index.php en C:\Artículos\NGINX-Content y pega el siguiente contenido. Este archivo se usará para probar que NGINX puede servir y procesar archivos a través de PHP. El phpinfo() El comando generará la página informativa de PHP para verificar que el contenedor está funcionando.
<?php phpinfo(); ?>¡En lugar de un archivo PHP, descargue el archivo index.js en el repositorio Github de ATA Scripts!
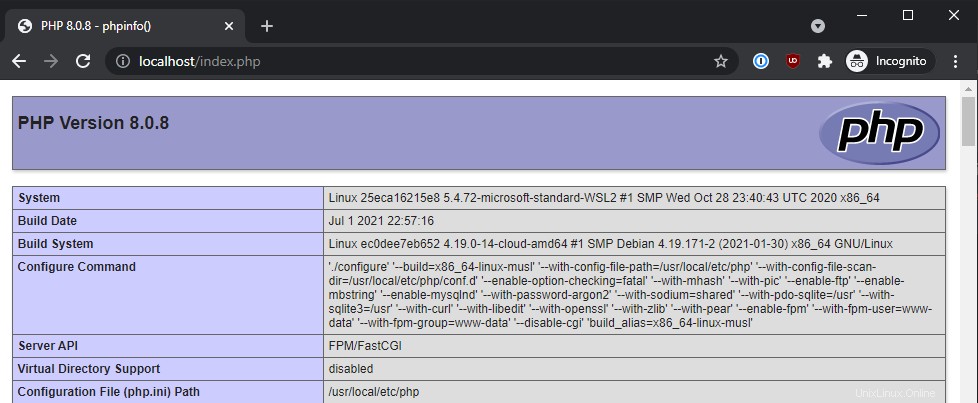
8. Finalmente, abra un navegador web y vaya a http://localhost/index.php para verificar que NGINX sirva el archivo PHP como se esperaba. En el siguiente ejemplo, PHP está devolviendo la versión 8.0.8, pero su versión puede variar.

Proxying de NodeJS y PHP-FPM desde NGINX
Ahora que ha enviado PHP y NodeJS individualmente, ¿cómo haría para enviar ambos backends simultáneamente? Tal vez, tiene una aplicación compleja que consta de componentes NodeJS y PHP. Para que esto funcione, deberá ampliar su archivo Docker Compose para incluir ambos backends.
1. Primero, cree un directorio para contener sus archivos de configuración. En este ejemplo, el directorio C:\Artículos\NGINX-Both se utiliza.
2. Cree el Dockerfile y pegar usando los siguientes contenidos. Hasta ahora, no hay mucha diferencia con la construcción de PHP-FPM o un contenedor NodeJS individualmente.
# The image to pull the base configuration from
FROM nginx:mainline-alpine
# The directory where any additional files will be referenced
WORKDIR C:\Articles\NGINX-Both
# Copy the custom default.conf and overwrite the existing internal configuration
COPY ./default.conf /etc/nginx/conf.d/default.conf
3. A continuación, cree el archivo docker-compose.yml archivo, que contiene lo siguiente. Ahora verá que se ha introducido otro contenedor llamado node .
# The specification version of docker-compose
version: "3.9"
# The collection of containers making up your application
services:
# The NGINX custom container
web:
# Instead of referencing image: nginx:mainline-alpine here, use build to
# reference the current directory (.) and will look for a dockerfile by default
build: .
# The external directory location to map to an internal location
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
# The external port mapping to internal port mapping
ports:
- "80:80"
node:
image: node:current-alpine
# Override the existing entrypoint to tell Node to execute the index.js file
entrypoint: ['node','/usr/share/nginx/html/index.js']
ports:
- "3000:3000"
# It is important that all containers can reference the same files
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
php:
image: php:fpm-alpine
ports:
- "9000:9000"
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
4. A continuación, cree el archivo de configuración de NGINX, default.conf , con lo siguiente. Observe el proxy_pass línea. Esta línea pasará la solicitud al node anfitrión.
server {
# The port to listen on
listen 80;
# The root directory should exactly match the internal volume share
root /usr/share/nginx/html;
# For all files with the PHP extension run the following to route to PHP-FPM
location ~ ^/.+\.php(/|$) {
# Pass the request to the host "php" and port 9000 (default PHP-FPM port)
fastcgi_pass php:9000;
# Include the default NGINX FastCGI Parameters
include fastcgi_params;
# Define one additional parameter telling PHP-FPM where to find the file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
# For all files with the JS extension run the following to route to NodeJS
location ~ ^/.+\.js(/|$) {
# Pass the request to the host "node" and port 3000 (default NodeJS port)
proxy_pass http://node:3000;
}
}5. Abra una terminal y vaya a C:\Artículos\NGINX-Both directorio.
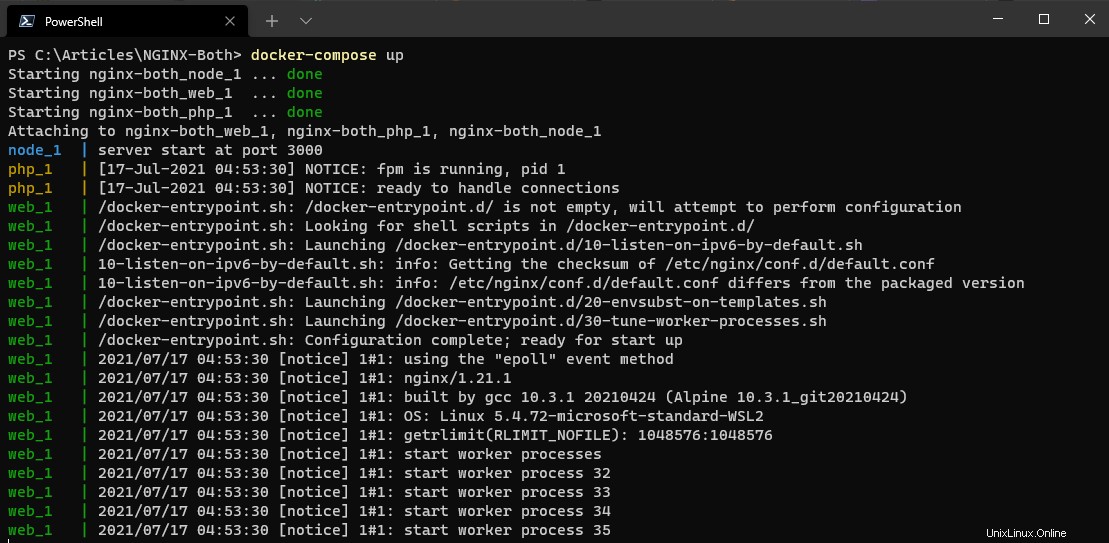
6. Ejecute el comando, docker-compose up para generar e iniciar su servicio personalizado como antes.

A continuación, cree el archivo index.js en el C:\Artículos\NGINX-Content directorio y el archivo index.php en ese mismo directorio, si aún no existe, para probar el proxy NGINX de ambos backends.
index.js
// Assign the HTTP server object, built-in to NodeJS
var http = require('http');
// Create the server, on port 3000, and output the text content "Hello World!"
http.createServer(function (req, res) {
res.write('Hello World!');
res.end();
}).listen(3000, function(){
console.log("server start at port 3000");
});index.php
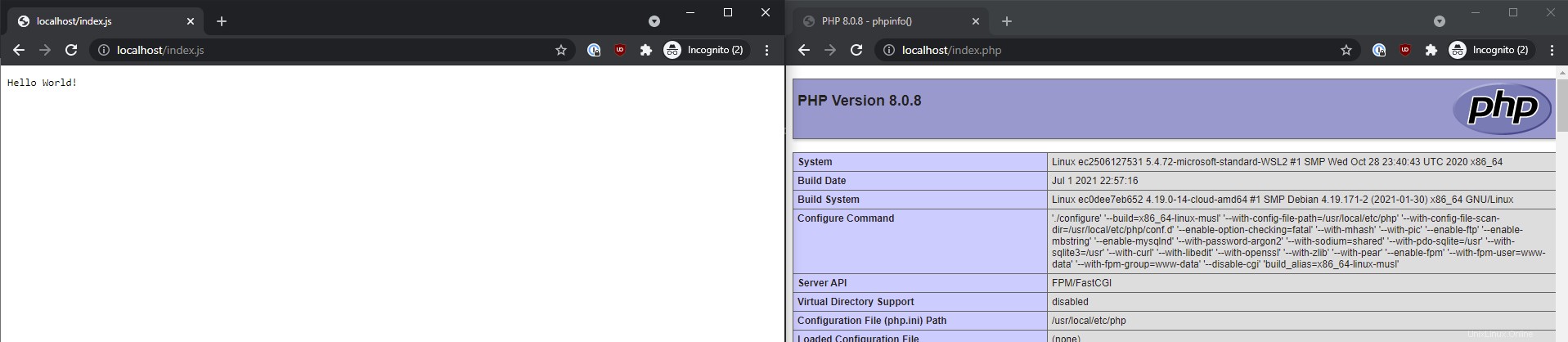
<?php phpinfo(); ?>8. Finalmente, abra un navegador web y vaya a http://localhost/index.js y http://localhost/index.php. Ahora debería ver que ambos son accesibles, como se muestra a continuación.

Conclusión
Ahora que ha enviado con éxito un contenedor PHP-FPM y un contenedor NodeJS, incluso al mismo tiempo, ¿por qué no intenta equilibrar la carga de varios contenedores NGINX?
¡Usar un proxy inverso NGINX en Docker abre un mundo de posibilidades para segmentar correctamente las aplicaciones y el tráfico entre contenedores!