Esta guía le mostrará cómo aumentar la velocidad de carga del sitio web de Wordpress con el complemento W3 Total Cache y una cuenta gratuita de CloudFlare CDN. En este tutorial, el sistema Wordpress CMS se instala sobre una pila LAMP (Linux + Apache HTTP server + MariaDB RDBMS y PHP) en una máquina virtual autohospedada Debian 9, pero se puede aplicar el mismo procedimiento con éxito, con algunos cambios menores. , en cualquier sitio web de Wordpress, ya sea que se implemente en un servidor dedicado, un VPS o en un entorno de alojamiento compartido.
REQUISITOS
- Un sitio web de Wordpress disponible en un dominio público registrado. En caso de que desee implementar su propio sitio web de Wordpress sobre una pila LAMP, debería considerar leer las instrucciones de este tutorial:https://www.howtoforge.com/tutorial/install-wordpress-on-lamp-in-debian -9/
- Complemento W3 Total Cache instalado y activado en Wordpress
- Una cuenta gratuita de CloudFlare
Nota inicial:
En caso de que su sitio web de Wordpress esté instalado en un servidor dedicado encima de una pila LAMP, lo primero que debe verificar es si puede instalar nuevos complementos desde el tablero de Wordpress sin un servidor FTP instalado localmente. Si se le pide que ingrese una cuenta FTP para instalar nuevos complementos, entonces debe habilitar el método de escritura del sistema de archivos directo de Wordpress. Para habilitar esta característica de Wordpress, abra wp-config.php ubicado en el directorio raíz web de su sitio web y agregue la siguiente línea de código en cualquier parte del contenido del archivo.
define('FS_METHOD', 'direct'); También puede ejecutar el siguiente comando para lograr lo mismo, sin actualizar manualmente wp-config.php archivo, como se ilustra en la siguiente captura de pantalla.
echo "define('FS_METHOD', 'direct');" | tee -a /path/to/website/wp-config.php

Antes de configurar el complemento W3 Total Cache con CloudFlare CDN, visite el sitio web de GTmetrix en el siguiente enlace https://gtmetrix.com y realice una prueba de rendimiento para su dominio para comparar los resultados después de la integración de CDN.
Parte 1:Instalar W3 Total Cache
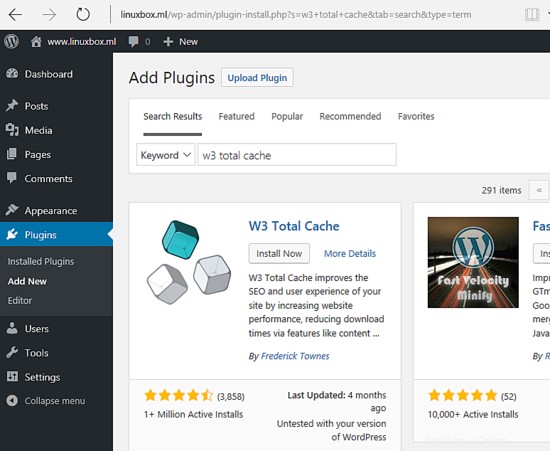
- Para instalar W3 Total Cache complemento, inicie sesión en el panel de WordPress y haga clic en Complementos -> Agregar nuevo Enlace. En el campo de búsqueda, escribe W3 Total Cache y presiona Instalar ahora para iniciar el proceso de instalación como se ilustra en la siguiente imagen.

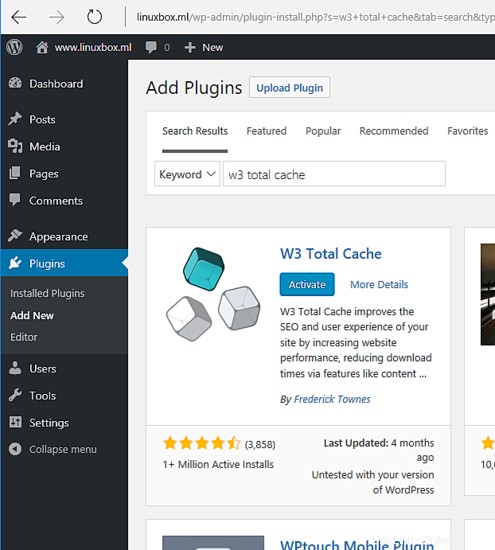
- Después de que el complemento W3 Total Cache haya terminado de instalarse, haga clic en Activar Complemento W3 Total Cache botón para activar el complemento.

Parte 2:configurar el complemento W3 Total Cache
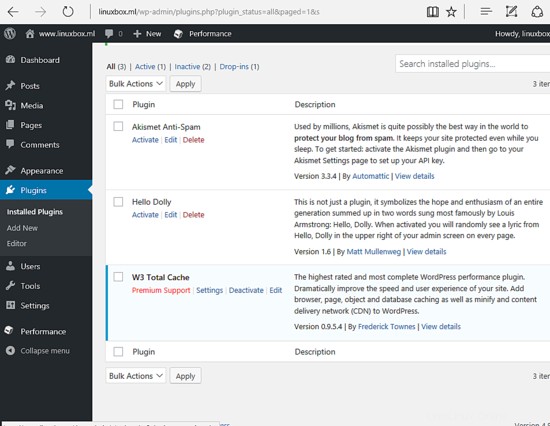
1. Para configurar el complemento W3 Total Cache, vaya al panel de Wordpress y vaya a Complementos -> Complementos instalados desde el menú de la izquierda y presiona Configuración enlace de W3 Total Cache para iniciar el proceso de configuración.

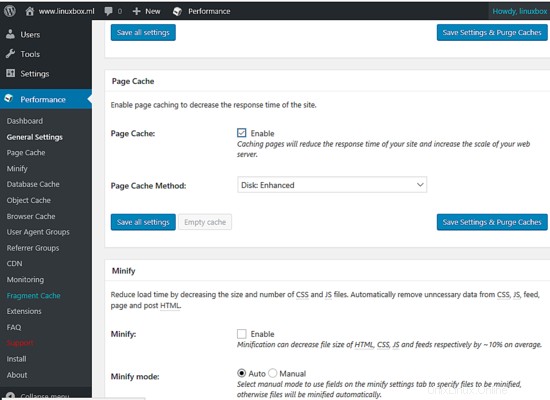
2. Luego, vaya a Configuración general y habilite Caché de página opción. Usar Disco:Mejorado método de caché de página y desplácese hacia abajo para pasar a la siguiente opción.

3. A continuación, desplácese hacia abajo y deshabilite Minify, caché de base de datos y caché de objetos , porque CloudFlare CDN se encargará de minimizar los archivos javascript, CSS y HTML de su sitio web y también proporcionará su propio mecanismo de almacenamiento en caché.
Debe deshabilitar la caché de la base de datos en caso de que el sitio web de Wordpress esté instalado en un entorno de alojamiento compartido.
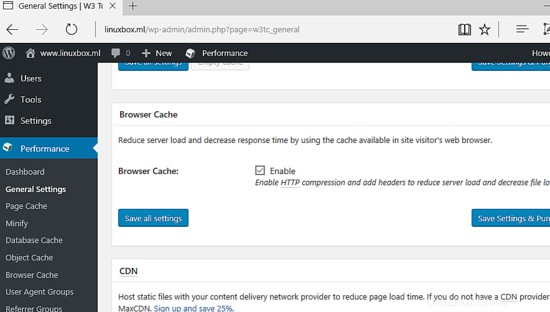
4. A continuación, desplácese hacia abajo y habilite la memoria caché del navegador como se ilustra en la imagen de abajo.

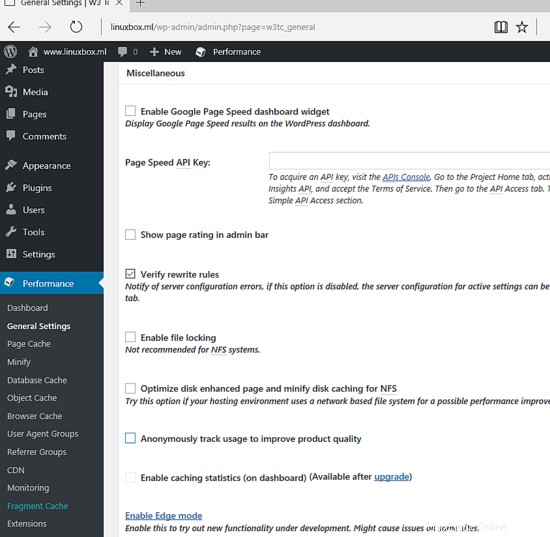
5. Desplácese hacia abajo y desactive CDN y proxy inverso opción, luego muévase a Miscellaneous y habilite la siguiente opción:Verificar reglas de reescritura . Asegúrese de deshabilitar todas las demás opciones como se presenta en la imagen a continuación.

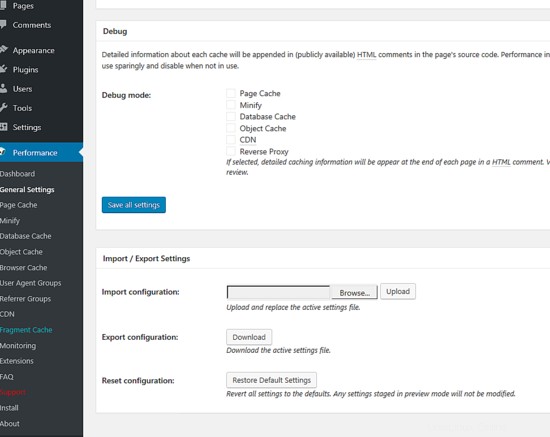
6. A continuación, desplácese hacia abajo y desactive todas las opciones de depuración . Finalmente, haga clic en Guardar todas las configuraciones botón para aplicar la configuración. Además, aquí tiene la opción de exportar la configuración del complemento W3 Total Cache o restablecer el complemento a la configuración predeterminada en caso de que algo salga mal.

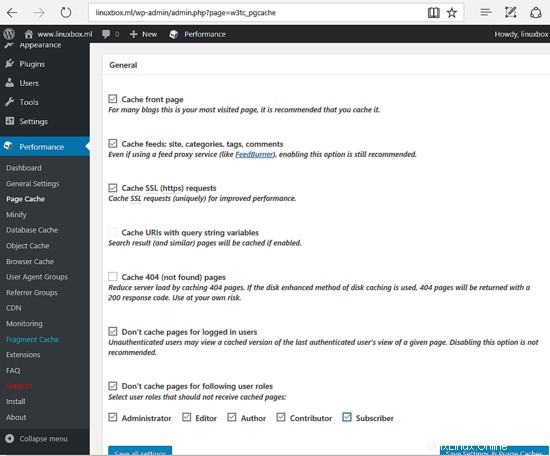
7. Las próximas configuraciones cubrirán Caché de página opción del menú de la izquierda. Ir a Generales y habilite las siguientes opciones como se ilustra en la siguiente captura de pantalla.
- Página principal de caché
- Feeds de caché:sitio, categorías, etiquetas, comentarios
- Caché de solicitudes SSL (https)
- No almacene en caché las páginas de los usuarios registrados
- No almacene en caché páginas para los siguientes roles de usuario:administrador, editor, autor, colaborador y suscriptor.

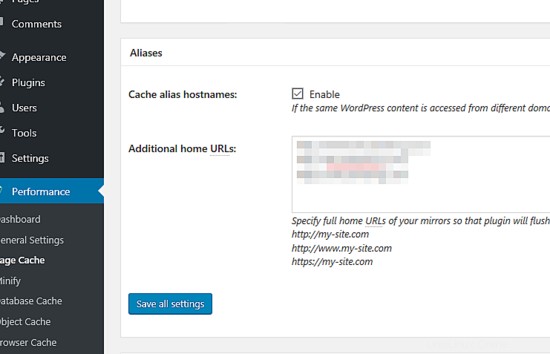
8. A continuación, desplácese hacia abajo y habilite los nombres de host de alias de caché opción. Escriba todos los alias de su sitio web (con o sin www) en URL de inicio adicionales y desplácese hacia abajo hasta la siguiente opción.

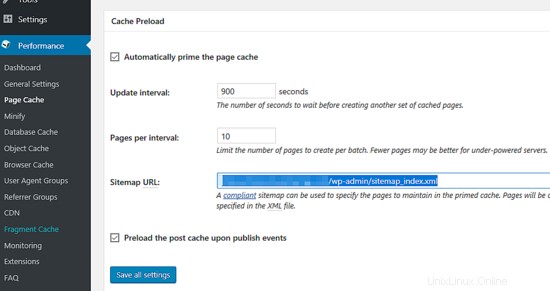
9. En la C Precarga de dolor tab habilitar Preparar automáticamente la memoria caché de la página . No cambie los valores de Intervalo de actualización y Páginas por intervalo. Además, debe agregar un mapa del sitio de URL XML para el sitio web. Además, asegúrese de habilitar Precargar el caché de publicaciones al publicar eventos opción.

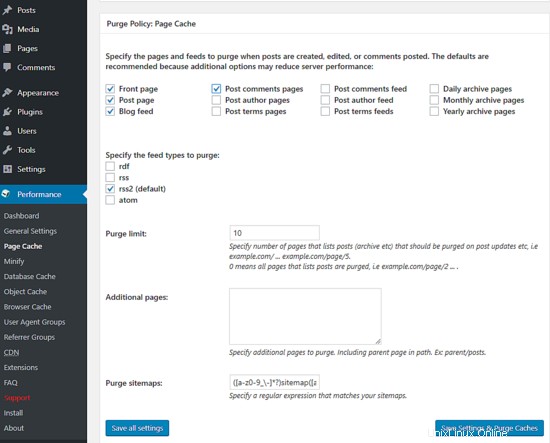
10. A continuación, desplácese hacia abajo y habilite Página principal, Página de publicación, Feed de blog, Páginas de comentarios de publicación y rss2 opciones de Política de purga:Pantalla de caché de página como se describe en la imagen a continuación.

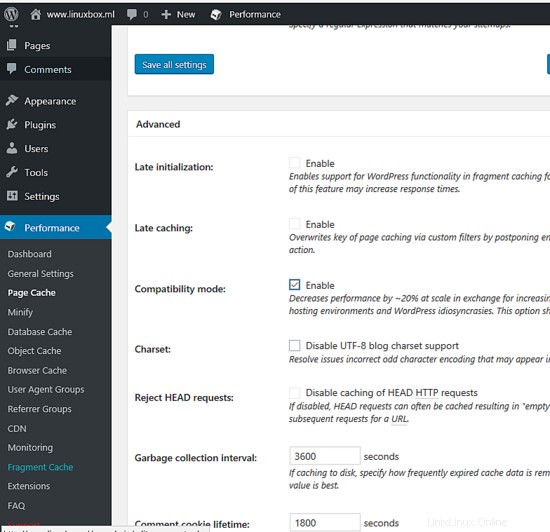
11. Finalmente, desplácese hacia abajo hasta la pestaña Avanzado y habilite solo modo de compatibilidad opción. Deje todas las demás opciones como predeterminadas y presione Guardar todas las configuraciones para aplicar los cambios realizados hasta el momento.

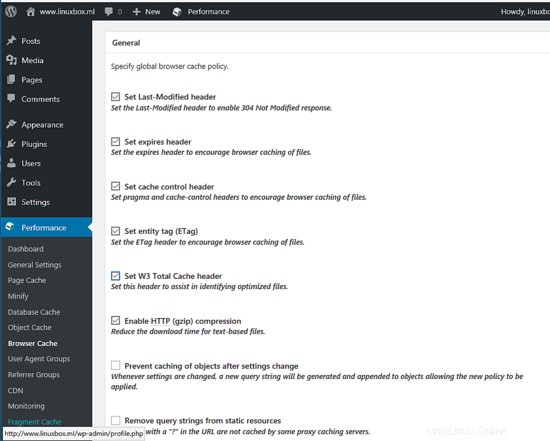
12. A continuación, vaya a Caché del navegador menú y en General asegúrese de habilitar las siguientes opciones como se presenta en la siguiente captura de pantalla.
- Establecer encabezado de última modificación
- Establecer encabezado de caducidad
- Establecer encabezado de control de caché
- Establecer etiqueta de entidad
- Establecer encabezado de caché total W3
- Habilitar la compresión HTTP gzip

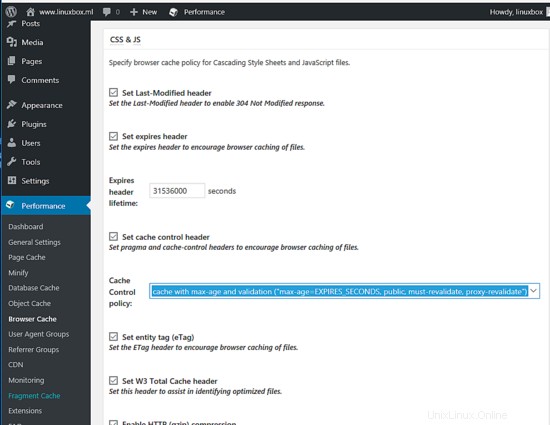
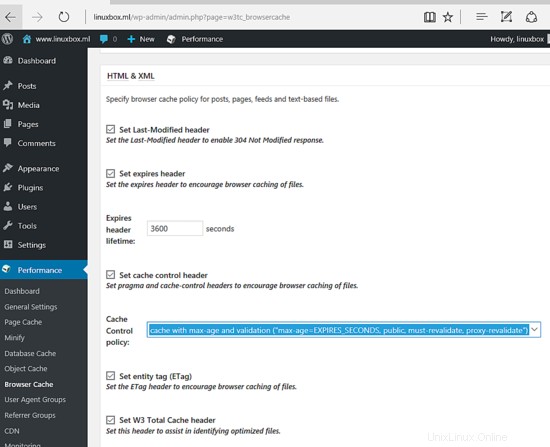
13. Continúe desplazándose hacia abajo y habilite las siguientes opciones para CSS y JS, XTML y XML y Medios y otros archivos pestañas como se describe a continuación:
- Establecer encabezado de última modificación
- Establecer encabezado de caducidad
- Establecer encabezado de control de caché
- Política de control de caché establecido en caché con max-age y validación ("max-age=EXPIRES_SECONDS, public, must-revalidate, proxy-revalidate")
- Establecer etiqueta de entidad (ETag)
- Establecer encabezado de caché total W3
- Habilitar la compresión HTTP gzip


14. Finalmente, presiona Guardar todas las configuraciones botón para aplicar la configuración del complemento W3 Total Cache. Sin embargo, debe modificar la configuración del complemento W3 Total Cache y realizar pruebas para determinar las mejores opciones para su sitio web.
Parte 3:configurar CloudFlare CDN
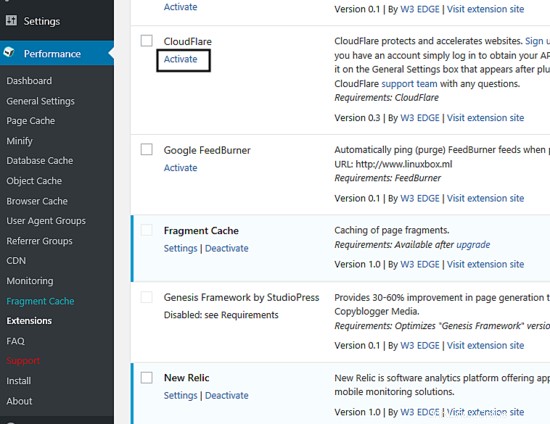
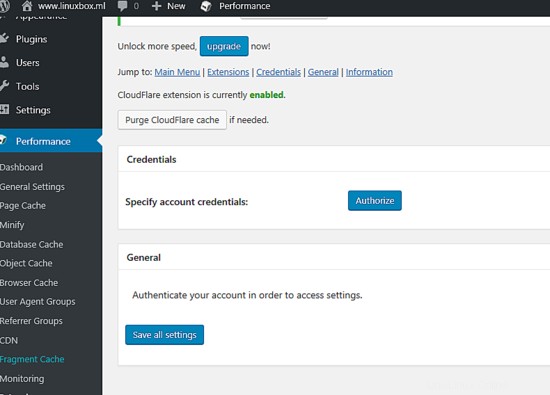
15. Para activar el complemento CloudFlare en Wordpress, vaya a Rendimiento -> Extensiones - CloudFlare y presiona Activar enlace como se ilustra en la siguiente imagen.

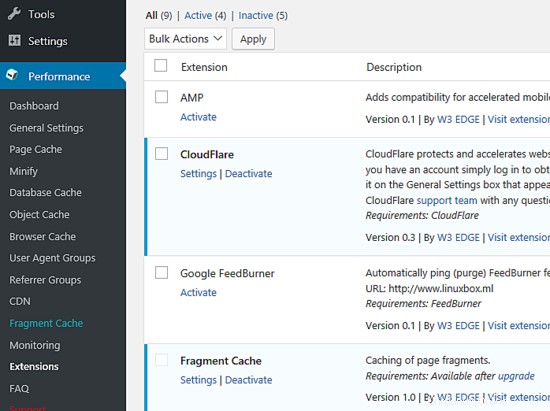
16. Para configurar el complemento CloudFlare, haga clic en Configuración enlace del menú Extensiones como se muestra en la siguiente captura de pantalla.

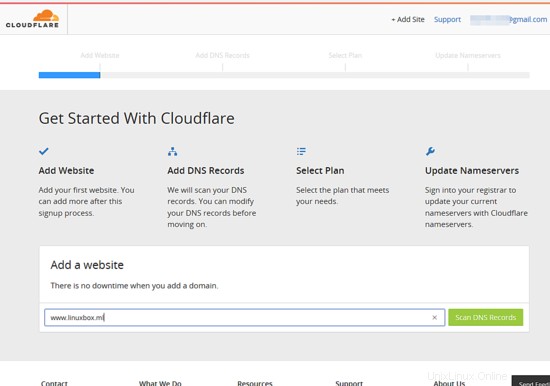
17. CloudFlare es un servicio de red de entrega de contenido (CDN) que actúa como un acelerador de proxy inverso para sitios web. Entre otras características, algunas de las cuales tendrá que pagar, CloudFlare ofrece DNS y servicios de seguridad integrados para sitios web en caché. Para integrar un sitio web a CloudFlare CDN, todo lo que necesita hacer es registrarse para obtener una cuenta gratuita en el siguiente enlace https://www.cloudflare.com/a/login y agregar su dominio a sus redes como se ilustra en el debajo de la captura de pantalla.

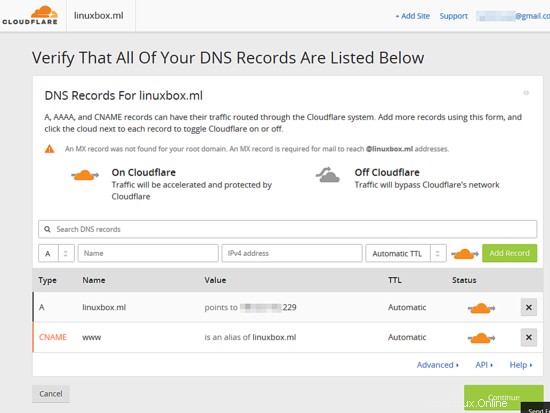
18. Espere alrededor de un minuto para que CloudFlare escanee los registros DNS de su dominio y presione Continuar para pasar a la pantalla de registros DNS. En la pantalla de registros DNS detectados, compruebe si se han descubierto todos los registros de su dominio. Si todos sus registros DNS están presentes en la lista, haga clic en Continuar botón para continuar. Utilice las siguientes capturas de pantalla como guía.


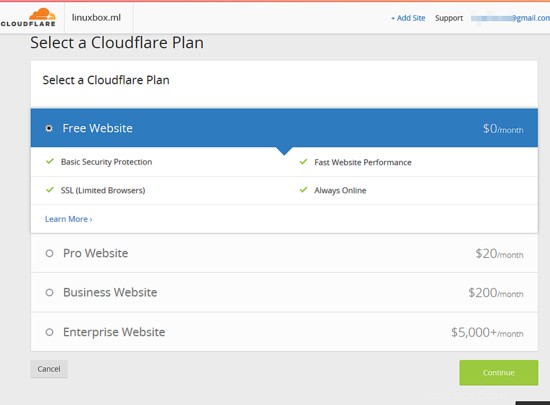
19. A continuación, debe elegir un plan de CloudFlare para su dominio y presionar Continuar botón para pasar a la siguiente pantalla. En este tutorial, elegiremos un plan de sitio web gratuito.

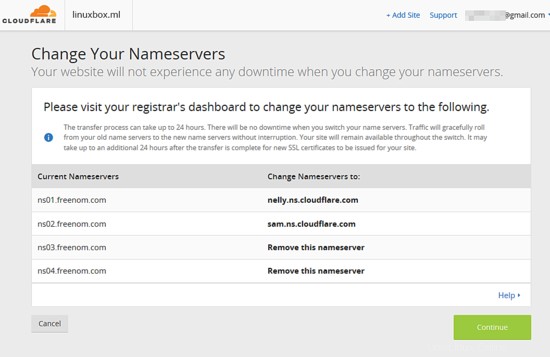
20. En la siguiente pantalla, anote los servidores de nombres DNS de CloudFlare y actualice sus servidores de nombres de dominio en consecuencia. Debe iniciar sesión en el panel de registro de su dominio para cambiar sus servidores de nombres de dominio y los nuevos registros deben actualizarse lo más rápido posible. Los servidores de nombres de dominio deben apuntar exactamente a los servidores de nombres de CloudFlare y no a otros registros ns. Cuando haya terminado, presione el botón Continuar para finalizar el proceso de integración. Sin embargo, puede hacer clic en Continuar y actualice los registros DNS ns en su registrador más tarde.

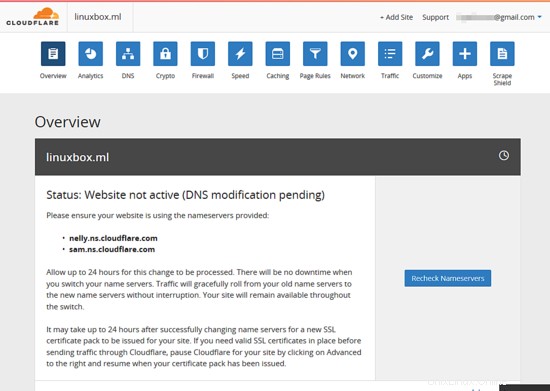
21. Una vez que haya modificado sus servidores de nombres de dominio, haga clic en Volver a verificar los servidores de nombres botón para forzar el proceso de activación. La propagación del DNS del dominio en la nube de Internet tarda hasta 24 horas en completarse. Sin embargo, durante este tiempo su sitio web no se verá afectado de ninguna manera. ¡Sin tiempo de inactividad!

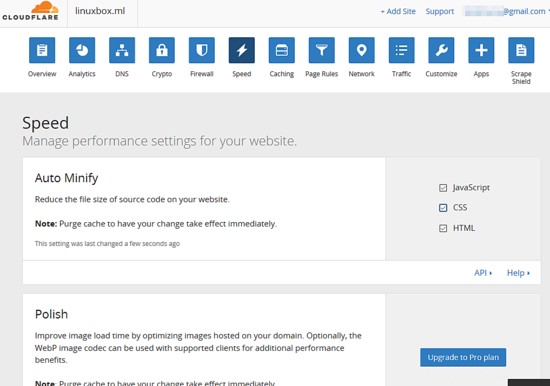
22. A continuación, navegue hasta el panel web de CloudFlare y presione Velocidad botón de menú. Aquí, habilite Auto Minify opción para JavaScript, HTML y CSS como se ilustra en la imagen de abajo. Esta configuración comprimirá todos los archivos javascript, CSS y HTML para reducir su volumen y entregarlos más rápido a los navegadores de los clientes finales.

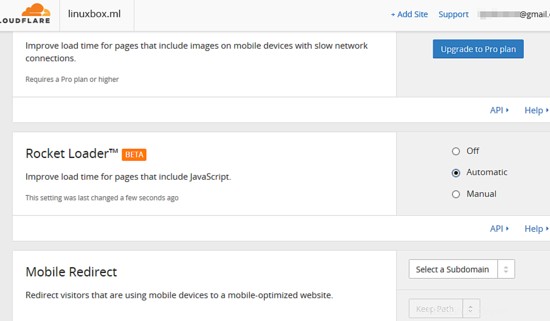
23. Desplácese hacia abajo y habilite Automático modo para Rocket Loader como se ilustra a continuación.

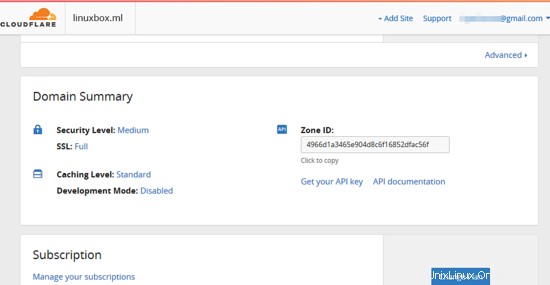
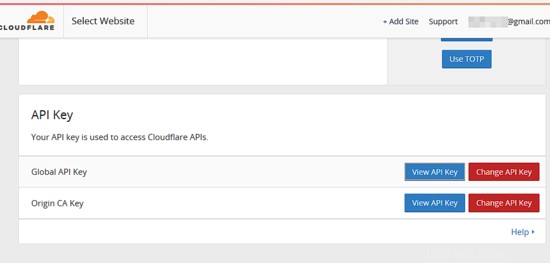
24. A continuación, haga clic en Crypto y configure Cifrado SSL a Lleno . Luego, ve a la pantalla principal para obtener la clave API y activar la extensión de Wordpress CloudFlare. Haga clic en Obtenga su clave de API enlace, seleccione Clave de API global y haga clic en Ver clave API botón. Debería abrirse una nueva ventana emergente. Copie la cadena de la clave API del portapapeles y cierre la ventana emergente.


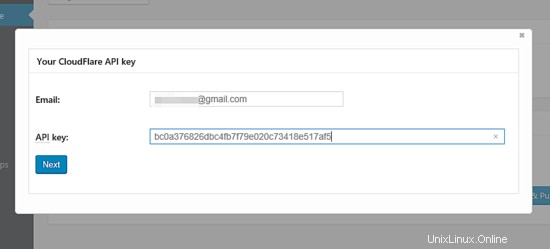
25. Vuelva al sitio web de Wordpress y vaya a Rendimiento -> Extensiones -> CloudFlare y presiona Configuración Enlace. En la pantalla de CloudFlare, presiona Autorizar y agregue la dirección de correo electrónico con la que se registró en CloudFlare y la clave API que copió de la clave API global. Cuando termines, presiona Siguiente botón para continuar.


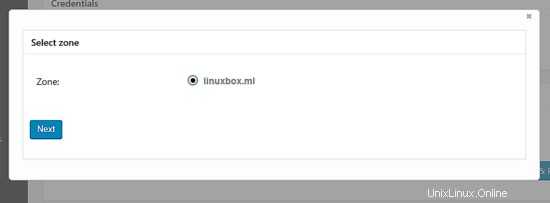
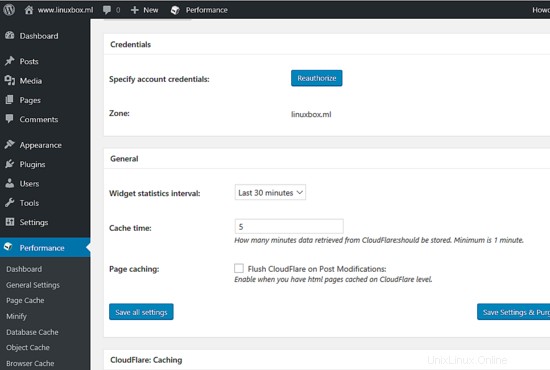
26. Seleccione su zona de dominio y presione el botón Siguiente para finalizar el proceso de autorización. Luego, puede comenzar a administrar la configuración de CDN de CloudFlare para su dominio a través del complemento CloudFlare en Wordpress.


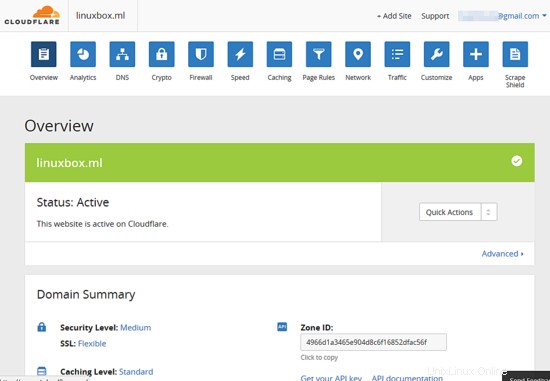
27. Si ya ha actualizado los registros DNS ns en su registrador, puede esperar unas horas y luego iniciar sesión en el panel de CloudFlare. El sitio web debe activarse con éxito en CloudFlare.

Espere unos días para que el servicio CloudFlare CDN almacene en caché completamente el contenido de su sitio web y analice la velocidad de su sitio web nuevamente en el sitio web https://gtmetrix.com. Compare los resultados con el informe inicial para determinar el beneficio de rendimiento proporcionado por CloudFlare CDN.