Instale Code-Server en el servidor Almalinux 8 o Rocky Linux 8 para ejecutar VS Code usando un navegador web con la ayuda de un terminal de comandos y un script.
Microsoft Visual Studio Code es un editor gratuito para varios lenguajes de programación diferentes pero populares. Code-Server es una plataforma de código abierto que incluye VS Code para ejecutarse con un proceso del lado del servidor en el navegador. Esta plataforma utiliza un servidor web que se puede iniciar desde cualquier ubicación y luego acceder a través de un navegador. Luego, el editor trabaja en el sistema de archivos del lado del servidor. Microsoft no permite el acceso a su propio mercado, aunque la mayoría de las extensiones que se encuentran allí son de código abierto, por lo tanto, el usuario puede instalarlas directamente desde la interfaz web de Code-Server, además, la instalación de extensiones también es posible importando directamente VSIX. paquete.
Para comenzar a trabajar con Code Server, solo necesitamos iniciar sus instancias instaladas en la nube, computadora de escritorio, computadora portátil, servidor, contenedor o máquina virtual. El acceso a la red, por supuesto, también es necesario.
Pasos para instalar VS Code-Server en Almalinux 8 o Rocky Linux 8
Los comandos proporcionados aquí se pueden usar en otros sistemas Linux basados en Redhat, como CentOS, Oracle Linux... ejecutándose localmente o en la nube (AWS, GCP, DigitalOcean, etc.).
1. Requisitos
No hay un requisito único para instalar Code-Server, solo los regulares:
• Almalinux | Linux rocoso | Sombrero rojo | Servidor o escritorio CentOS
• Un usuario no root con derechos sudo
• 1 GB de RAM junto con 2 núcleos de CPU
2. Ejecutar actualización del sistema
Como de costumbre, antes de comenzar cualquier tutorial, ejecute el comando de actualización del sistema para asegurarse de que todos los paquetes instalados estén actualizados. Esto también actualizará la memoria caché del repositorio del sistema.
sudo dnf update -y
Instalar también la herramienta Curl &nano
sudo dnf install curl nano -y
3. Instale Code-server en AlmaLinux o Rocky 8
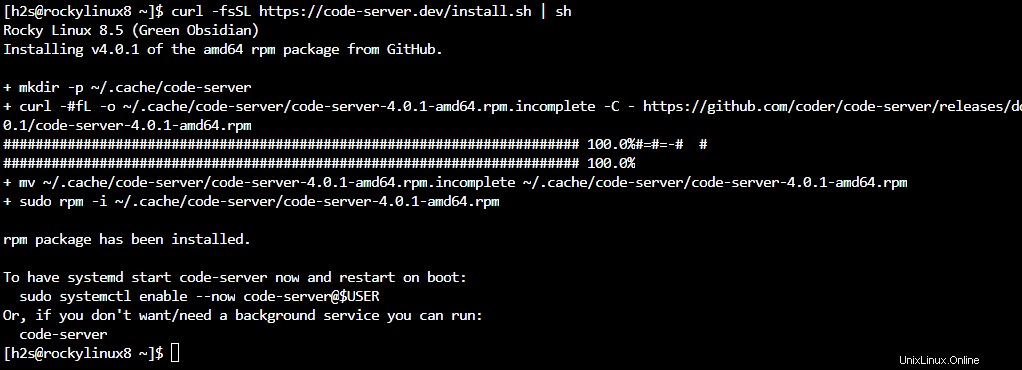
En lugar de descargar manualmente el paquete Code-Server RPM, use el script que obtiene automáticamente los paquetes necesarios y luego los instala. Por lo tanto, se necesita hacer menos trabajo manual.
curl -fsSL https://code-server.dev/install.sh | sh
Espere unos segundos, el script configurará todo, incluido el servicio systemd para el servidor VS Code.

4. Inicie el servicio del servidor de códigos Systemd VS
Una vez que el script completó el proceso, debemos iniciar el servicio creado por él para Code-Server. Sin iniciarlo, no podremos acceder a este editor de código VS basado en la web.
sudo systemctl start [email protected]$USER
En caso de que aquellos que quieran iniciar su servicio automáticamente con el arranque del sistema, también deben habilitarlo; aquí está el comando:
sudo systemctl enable [email protected]$USER
Para comprobar el estado:
sudo systemctl status [email protected]$USER
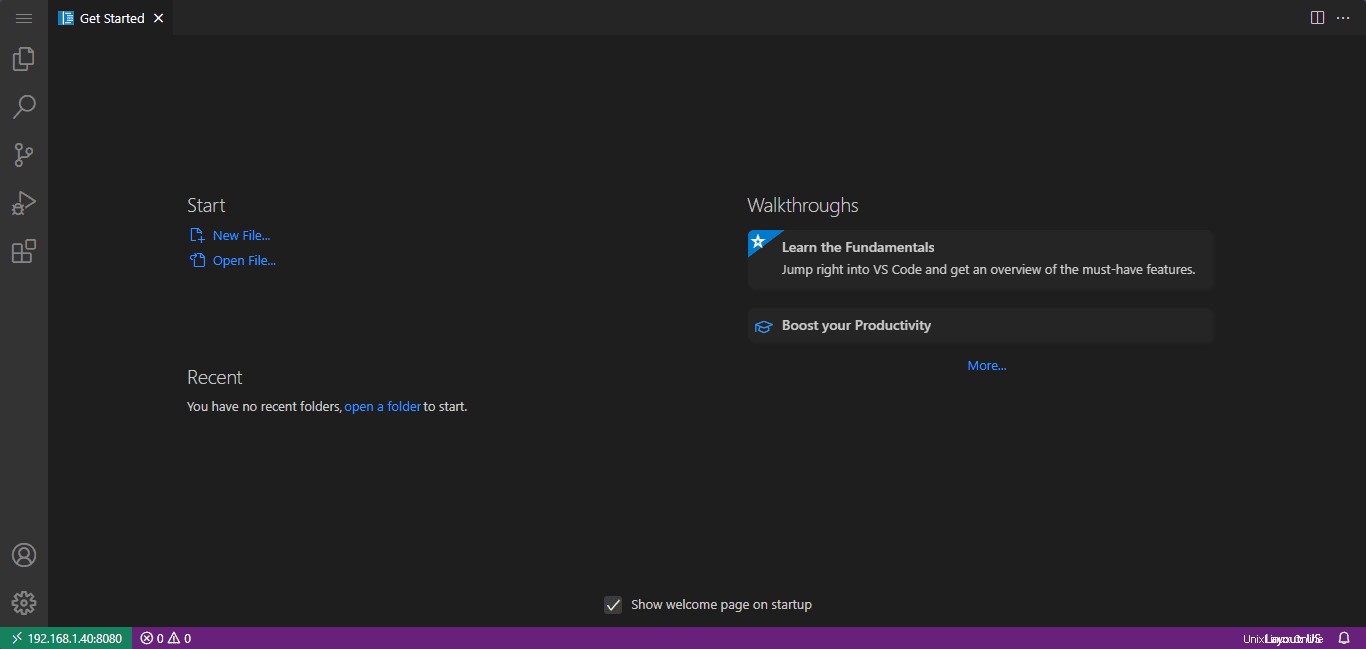
5. Acceda a la interfaz web de VS Code
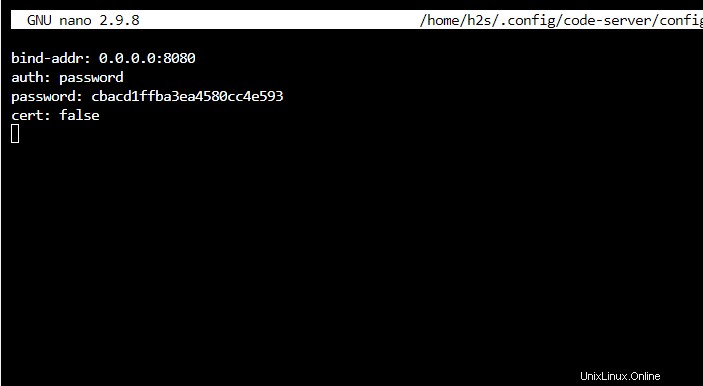
De forma predeterminada, el servidor de código VS solo permitirá acceder a su interfaz web mediante el host local, por lo tanto, si está utilizando un servidor CLI o desea acceder al código VS fuera de la red de su hogar u oficina, edite su archivo YML. Es un archivo de configuración.
nano ~/.config/code-server/config.yaml
Cambiar 127.0.0.0 a 0.0.0.0 .

Guarda el archivo Ctrl+O , pulsa Intro y luego usa Ctrl+X para salir.
Reiniciar el servicio del servidor de códigos:
sudo systemctl restart [email protected]$USER
6. Permitir puertos en Firewall
El puerto predeterminado utilizado por Code-Server es 8080, debemos abrirlo en el firewall del sistema para acceder a VS Code de forma remota. Además, si planea usar algún nombre de dominio en http/https, abra también los puertos 80 y 443.
sudo firewall-cmd --add-port={8000,80,443}/tcp --permanent Para aplicar cambios, actualice el cortafuegos.
sudo firewall-cmd --reload
Ahora, abra cualquier navegador web y diríjalo a la dirección IP del servidor a lo largo del puerto 8080 donde instaló la instancia del servidor de códigos.
Por ejemplo:
http://server-ip-addres:8080
server-ip-addres reemplace con su dirección real.
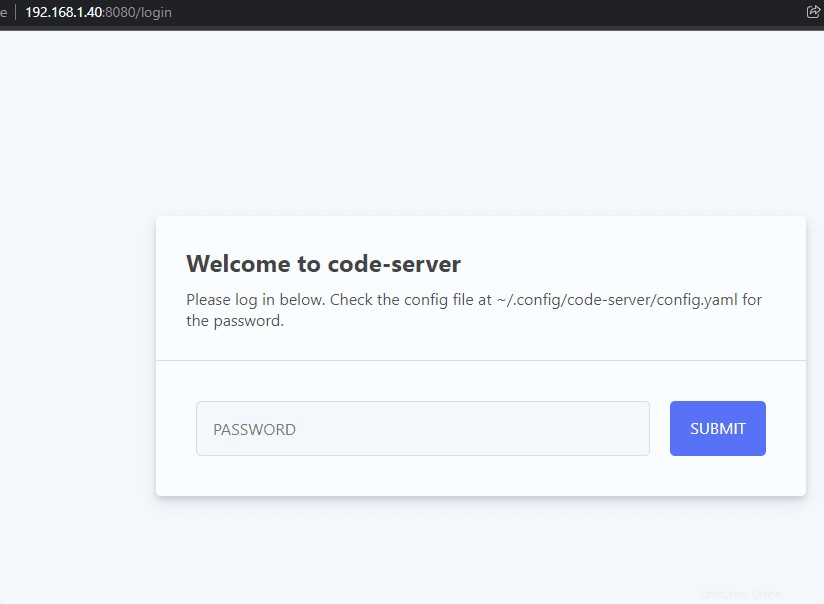
6. Servidor de código de inicio de sesión ejecutándose en Almalinux | Rocky Linux 8
Ya tendría la interfaz de inicio de sesión de Code Server. Allí debe ingresar la contraseña que obtendrá nuevamente en el archivo de configuración de YML:
nano ~/.config/code-server/config.yaml
Copie la contraseña dado en el archivo e ingrese para iniciar sesión.


7. Cómo actualizar
Bueno, esta plataforma web de código VS no se ha instalado usando el repositorio del sistema, por lo tanto, no es posible actualizar Code-Server usando el comando de actualización dnf. Por lo tanto, siempre que desee instalar la última versión, simplemente ejecute el siguiente script.
No se preocupe, esto no eliminará los datos de usuario que residen en ~/.local/share/code-server
curl -fsSL https://code-server.dev/install.sh | sh
8. Usa Let's Encryot con Nginx
Bueno, si planea usar un subdominio ya existente y Cloudflare, entonces no necesita Nginx o Let's necrypt; simplemente apunte un registro de su DNS a su dirección IP de Serevr.
Sin embargo, si posee DNS y dominio para usar con Code-Server, instale Nginx como un proxy inverso y luego encriptemos, aquí está la guía oficial sobre esto.
9. Desinstalar o eliminar Code-server
Cuando ya no necesite este servidor de código VS en su sistema, elimínelo por completo con el administrador de paquetes dnf.
sudo dnf remove code-server
Eliminar datos:
rm -rf ~/.local/share/code-server ~/.config/code-server rm -rf ~/.local/lib/code-server-*