El servidor de código es una versión de código de Visual Studio (VS) que se puede ejecutar de forma remota en el servidor y acceder a través de un navegador web. Permite la creación y operación de un entorno de desarrollo consistente al que se puede acceder en cualquier momento y en cualquier lugar.
En este tutorial, le mostramos cómo instalar el servidor de códigos en Debian Buster 10. Instalaremos y configuraremos el servidor de códigos utilizando Nginx como proxy inverso, lo protegeremos con SSL Letsencrypt y habilitaremos la autenticación básica del servidor de códigos.
Requisitos previos
Para esta guía, instalaremos el servidor de códigos en la versión más reciente de Debian 10 con 2 GB de memoria, 25 GB de espacio libre en disco y 2 CPU.
Qué haremos:
- Crear un nuevo usuario
- Descargar Code-Server
- Configurar Code-Server como un servicio de Systemd
- Generar SSL Letsencrypt
- Configurar Nginx como proxy inverso para Code-Server
- Pruebas
Paso 1:crear un nuevo usuario de Linux
Primero, crearemos un nuevo usuario en el sistema Debian. El servidor de códigos se ejecutará bajo ese usuario.
Cree un nuevo usuario llamado 'código' usando el siguiente comando.
useradd -m -s /bin/bash code
passwd code
Ahora escriba la contraseña para el usuario 'código' y se habrá creado el nuevo usuario para ejecutar el servidor de códigos.
Paso 2:descargue Visual Studio Code-Server de GitHub
En este paso, descargaremos el código fuente del servidor de códigos de GitHub.
Inicie sesión en el 'código' del usuario y descargue el código fuente del servidor de códigos usando el comando wget a continuación.
su - code
wget https://github.com/cdr/code-server/releases/download/3.0.0/code-server-3.0.0-linux-x86_64.tar.gz

Extraiga el código fuente y cambie el nombre del directorio a 'bin/'.
tar -xf code-server-3.0.0-linux-x86_64.tar.gz
mv code-server-*/ bin/
Ahora haga que el archivo binario 'code-server' sea un ejecutable y cree un nuevo directorio 'data' para almacenar configuraciones de code-server.
chmod +x bin/code-server
mkdir -p ~/data
Como resultado, el código fuente del servidor de códigos se ha descargado y estamos listos para la siguiente etapa.

Paso 3:configurar Code-Server como un servicio SysteSUBMITmd
Después de descargar el código fuente del servidor de códigos, configuraremos el servidor de códigos como un servicio systemd.
Ahora regrese al usuario root o si tiene los privilegios sudo de root, ejecute el comando sudo a continuación.
sudo su
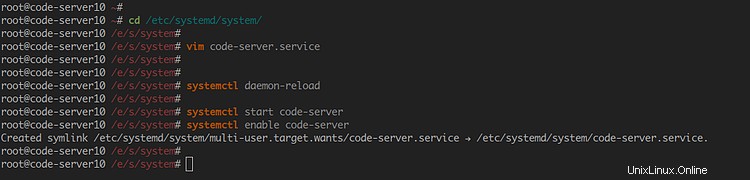
Ahora vaya al directorio '/etc/systemd/system' y cree un nuevo archivo de servicio 'code-server.service' usando el editor vim.
cd /etc/systemd/system/
vim code-server.service
Cambie 'hakasecodeserv' en 'Environment=PASSWORD=... ' con su propia contraseña y pegue la configuración.
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasecodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Restart=always
[Install]
WantedBy=multi-user.target
Guardar y cerrar.
A continuación, vuelva a cargar el administrador de systemd con el siguiente comando systemctl.
systemctl daemon-reload
Inicie el servicio del servidor de códigos y agréguelo al arranque del sistema.
systemctl start code-server
systemctl enable code-server

El servidor de códigos está funcionando, verifíquelo con el siguiente comando.
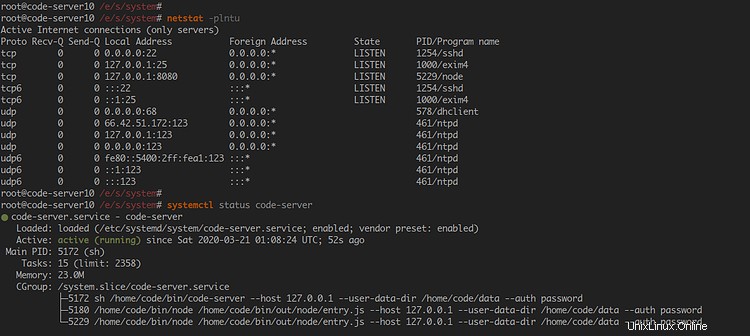
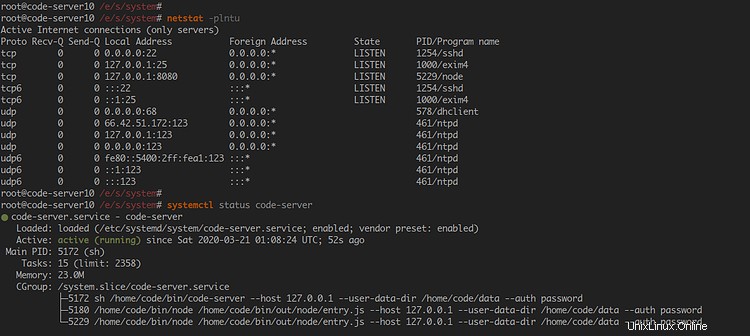
netstat -plntu
systemctl status code-server
Como resultado, el servidor de códigos funciona como un servicio systemd en Debian Buster 10.

Paso 4:generar SSL Letsencrypt
En este paso, generaremos el SSL letsencrypt utilizando la herramienta certbot para proteger el servidor de códigos.
Instale la herramienta certbot usando el comando apt a continuación.
sudo apt install certbot -y
Una vez que se complete la instalación, genere el SSL letsencrypt usando el comando certbot a continuación.
certbot certonly --standalone --agree-tos -m [email protected] -d code.hakase-labs.io
Una vez que esté completo, sus certificados se ubicarán en el directorio '/etc/letsencrypt/live/code.hakase-labs.io/'.
ls -lah /etc/letsencrypt/live/code.hakase-labs.io/
Ahora ha generado SSL Letsencrypt para asegurar la instalación del servidor de códigos usando la herramienta certbot.
Paso 5:configurar Nginx como proxy inverso
En este paso, instalaremos el servidor web Nginx en el sistema Debian. Se utilizará como proxy inverso para el servidor de códigos que se ejecuta en el puerto predeterminado '8080'.
Instale los paquetes Nginx usando el comando apt a continuación.
sudo apt install nginx -y
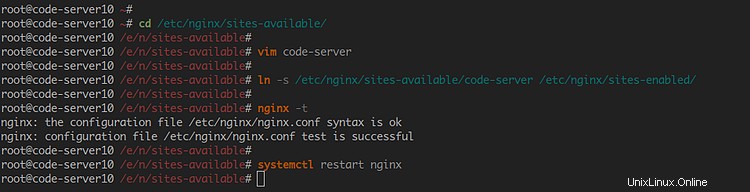
Una vez completada la instalación, vaya al directorio '/etc/nginx/sites-available' y cree una nueva configuración de host virtual 'code-server' usando el editor vim.
cd /etc/nginx/sites-available/
vim code-server
Cambie el nombre de dominio y la ruta SSL por los suyos propios, luego pegue la configuración en él.
server {
listen 80;
server_name code.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name code.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/code.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/code.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Guardar y cerrar.
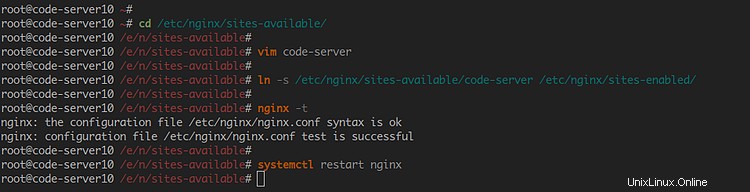
Ahora active el host virtual 'code-server' y verifique la configuración de Nginx, y asegúrese de que no haya ningún error.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t
Ahora reinicie el servicio Nginx.
systemctl restart nginx
Como resultado, se completó la configuración de Nginx como proxy inverso para el servidor de códigos y ahora se puede acceder al servidor de códigos a través de su navegador web.

Paso 6:prueba del servidor de código
Abra su navegador web y escriba la instalación de la URL del servidor de códigos. El mío es (reemplace el dominio con su dominio):
https://code.hakse-labs.io/
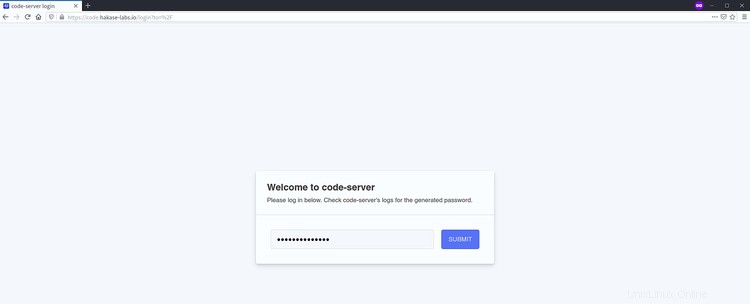
Ahora será redirigido a una conexión HTTPS segura y se le pedirá la contraseña del servidor de códigos.

Escriba su contraseña y haga clic en 'ENVIAR botón '.
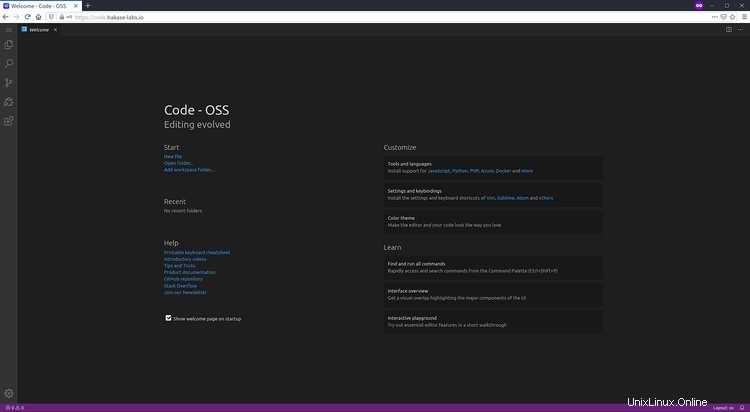
Ahora obtendrá el Editor de Visual Code Studio en su navegador web.

Como resultado, instaló con éxito el servidor de códigos en Debian Buster 10 con el proxy inverso Nginx y SSL Letsencrypt.