Este tutorial le mostrará cómo habilitar el protocolo HTTP/2 con Nginx en un servidor Debian 8 para acelerar la carga de la página web. Hay 2 requisitos.
- Nginx versión 1.9.5 o superior, creado con OpenSSL 1.0.2
- HTTPS habilitado
Abordemos estos uno por uno.
Instalación de Nginx desde Jessie Backports Repo
ALPN (Negociación de protocolo de capa de aplicación) es una extensión TLS que permite a los servidores negociar el protocolo HTTP/2 con navegadores web. Sin ALPN, no se puede establecer la conexión HTTP/2, incluso si tanto el servidor web como el navegador web admiten HTTP/2. La biblioteca OpenSSL admite estados ALPN con la versión 1.0.2.
Debian 8 tiene OpenSSL 1.0.1. Para verificar su versión de OpenSSL, ejecute
openssl version
Tenga en cuenta que no es necesario instalar OpenSSL 1.0.2 en el sistema. Solo necesitamos Nginx 1.9.5 o superior que esté construido con OpenSSL 1.0.2. Nginx agregó soporte para HTTP/2 en la versión 1.9.5. El repositorio predeterminado de Debian 8 tiene Nginx 1.6.2. Afortunadamente, Jessie backports repo proporciona Nginx 1.10.3 construido con OpenSSL 1.0.2l.
Para agregar este repositorio, cree un archivo de lista de fuentes.
sudo nano /etc/apt/sources.list.d/jessie-backports.list
Agregue la siguiente línea a este archivo.
deb http://ftp.debian.org/debian jessie-backports main
Guarde y cierre el archivo. Luego actualice el índice del paquete e instale Nginx desde el repositorio de backports de Jessie.
sudo apt update sudo apt -t jessie-backports install nginx
Compruebe la versión de Nginx y configure los parámetros.
sudo nginx -V
Salida:
nginx version: nginx/1.10.3 built with OpenSSL 1.0.2l 25 May 2017 TLS SNI support enabled
El repositorio de Nginx.org contiene la última versión de Nginx para Debian 8. Pero ese paquete se creó con OpenSSL 1.0.1, por lo que no es compatible con ALPN.
Instalación del certificado SSL en Debian 8
Podemos instalar un certificado SSL gratuito emitido por Let’s Encrypt. Primero, instale el cliente Let's Encrypt (Certbot) en Debian 8 desde el repositorio de Jessie Backports. Python-certbot-nginx es el complemento de Nginx para Certbot.
sudo apt install -t jessie-backports certbot python-certbot-nginx
Ahora, si ha configurado un host virtual Nginx, use el complemento Nginx para obtener e instalar el certificado SSL como se muestra a continuación
sudo certbot --nginx --agree-tos -d example.com --redirect --staple-ocsp --must-staple --email your-email-address
Explicación:
--nginx:Use el complemento Nginx--agree-tos:Acepto los términos de servicio de Let's Encrypt--redirect:Redirigir automáticamente todo el tráfico HTTP a HTTPS para el host virtual recién autenticado.--staple-ocsp:Habilita el grapado OCSP--must-staple:agrega la extensión OCSP Must Staple al certificado--email:Correo electrónico utilizado para el contacto de registro y recuperación
Habilitación del protocolo HTTP2
De forma predeterminada, Certbot no configura HTTP/2 para Nginx. Para habilitar HTTP/2, edite su archivo de host virtual Nginx. Busque la siguiente directiva.
listen 443 ssl;
Luego agregue http2 como a continuación.
listen 443 ssl http2;
Guarde y cierre el archivo. Vuelva a cargar Nginx.
sudo systemctl reload nginx
Prueba
¿Cómo sabes que tu sitio realmente usa el protocolo HTTP2?
- En Firefox o Google Chrome, carga una página de tu sitio y luego presiona
Ctrl+Shift+Ipara abrir Herramientas para desarrolladores , haga clic en Red pestaña. Puede ver el protocolo que se utiliza para su dominio. - También puede instalar la extensión del indicador HTTP/2 y SPDY en Google Chrome.
- Instala la extensión del indicador HTTP/2 en Firefox.
- La herramienta de prueba HTTP/2 en línea de KeyCDN puede decirle si HTTP/2 y ALPN son compatibles con su sitio.
Tenga en cuenta que es posible que deba borrar el caché de su navegador porque los objetos almacenados en caché pueden estar marcados por error con el protocolo HTTP/1.1.

Cómo habilitar la inserción del servidor
HTTP/2 viene con una función llamada servidor push , que permite que el servidor web envíe recursos que el navegador web no solicitó, pero que son necesarios para cargar páginas web. Por ejemplo, si el navegador web solicita un documento HTML, entonces el servidor web sabe que el cliente necesitará el archivo CSS asociado y lo enviará junto con el documento HTML, eliminando así la necesidad de que el navegador web envíe la solicitud de CSS, por lo que una ronda el viaje se reduce.
Aquí, uso WordPress como ejemplo. Los siguientes recursos son comúnmente necesarios para el sitio de WordPress.
- style.css:la hoja de estilo principal, ubicada en la raíz del directorio del tema.
- jquery.js:biblioteca de JQuery
- jquery-migrate.min.js:el antiguo JQuery
- wp-embed.min.js:para incrustar videos
Para enviar estos recursos a los clientes, agregue las siguientes directivas en server cuadra. Reemplace veintisiete con su propio nombre de tema de WordPress.
http2_push /wp-content/themes/twentyseventeen/style.css; http2_push /wp-includes/js/jquery/jquery.js; http2_push /wp-includes/js/jquery/jquery-migrate.min.js; http2_push /wp-includes/js/wp-embed.min.js;
Guarde y cierre el archivo. Luego reinicie Nginx para que los cambios surtan efecto.
sudo systemctl restart nginx
Tenga en cuenta que debe agregar el siguiente código en functions.php para eliminar el número de versión de los archivos CSS y JavaScript de WordPress. Cuando WordPress se actualice, la inserción del servidor no funcionará si se agrega el número de versión a estos archivos.
// Remove WP Version From Styles
add_filter( 'style_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Remove WP Version From Scripts
add_filter( 'script_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Function to remove version numbers
function sdt_remove_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
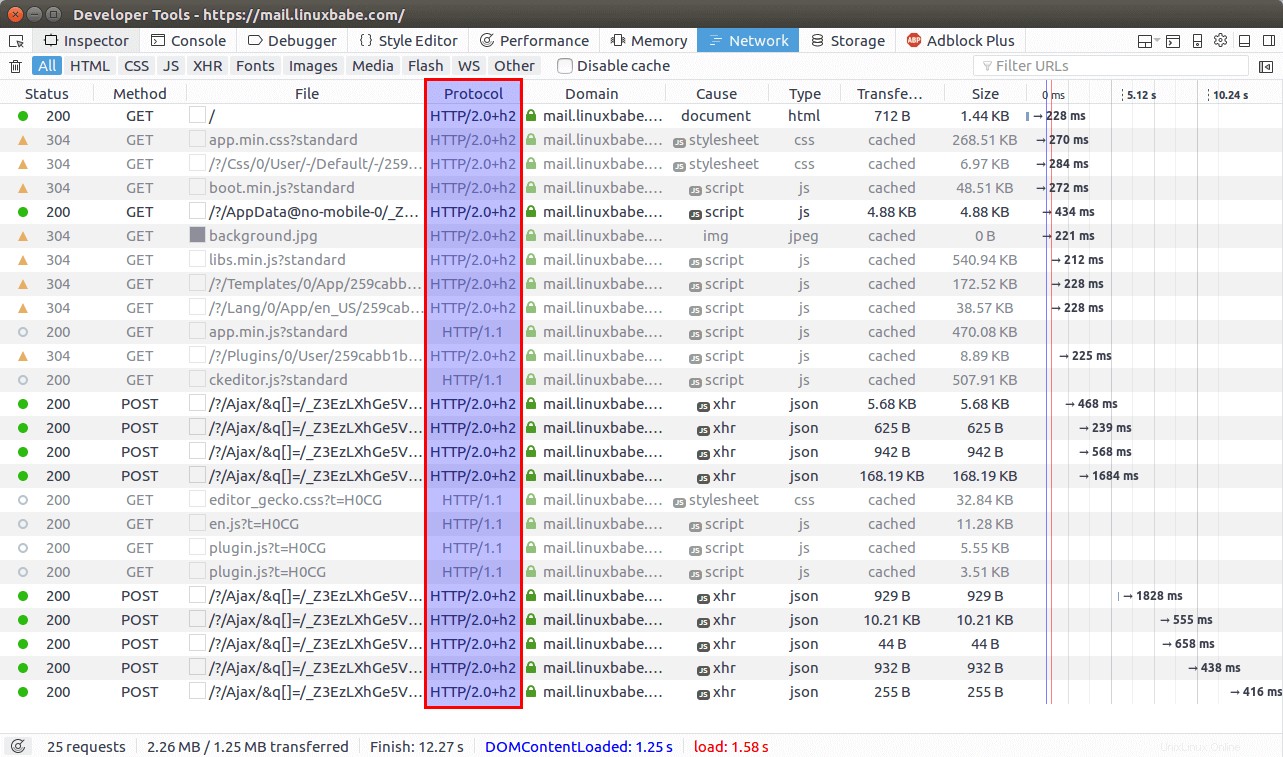
Prueba del envío del servidor
En el navegador Google Chrome, cargue su página, luego presione Ctrl+Shift+I para abrir las herramientas de desarrollo y haga clic en la pestaña Red. Presiona F5 para recargar. Como puede ver en la captura de pantalla a continuación, la inserción del servidor está funcionando en uno de mis sitios web. Si ve "desde la memoria caché", haga clic con el botón derecho en él, borre la memoria caché del navegador y vuelva a cargar.

Mejoras
El complemento Certbot Nginx aún no está maduro. Obtuve B en la prueba de SSL Labs después de usar el complemento Nginx debido al uso de parámetros de intercambio de claves débiles. El generador de configuración SSL de Mozilla es una buena herramienta para ayudarlo a crear configuraciones SSL modernas.
¡Eso es todo! Espero que este tutorial le haya ayudado a habilitar HTTP/2 con Nginx en el servidor Debian 8. Como siempre, si esta publicación le resultó útil, suscríbase a nuestro boletín gratuito.