El módulo PageSpeed de Google , también conocido como mod_PageSpeed, es un paquete de nivel de servidor Apache HTTP o Nginx de código abierto con módulos que ayudan a optimizar su sitio usando varios filtros para páginas que optimizan las hojas de estilo del servidor, JavaScript y archivos e imágenes HTML a través del almacenamiento en caché y la reescritura entre los principales funciones.
En el siguiente tutorial, aprenderá cómo instalar y realizar una configuración básica con Nginx Pagespeed en Debian 11 Bullseye.
Actualizar sistema Debian
Actualice su Debian sistema operativo para asegurarse de que todos los paquetes existentes estén actualizados:
sudo apt update && sudo apt upgrade -yInstalar dependencias
Use el siguiente comando para instalar o verificar si los paquetes están instalados.
sudo apt install apt-transport-https unzip wget curl git dpkg-dev uuid-dev make build-essential gnupg2 ca-certificates lsb-release debian-archive-keyring -yInstalar la última línea principal o estable de Nginx
Para la velocidad de la página, deberá compilar la fuente de Nginx, pero dado que está tratando de mejorar la velocidad de su sitio, se recomienda encarecidamente importar e instalar la última versión de Nginx disponible entre la línea principal o la estable.
Nginx recomienda usar la versión principal, pero la estable es igualmente adecuada para los usuarios que no desean actualizar tanto.
IMPORTA SOLO 1 REPOSITORIO, NO AMBOS.
Opción 1:importar Nginx Mainline (recomendado)
curl -sSL https://packages.sury.org/nginx-mainline/README.txt | sudo bash -xOpción 2:importar Nginx estable
curl -sSL https://packages.sury.org/nginx/README.txt | sudo bash -xA continuación, ejecute una actualización apta para sincronizar.
sudo apt updateAhora comience a instalar Nginx; el tutorial instalará nginx mainline .
sudo apt install nginx-core nginx-common nginx nginx-full -yActive el servicio usando el siguiente comando.
sudo systemctl enable nginx --nowEn el repositorio importado, notará módulos adicionales disponibles en esta versión, más notablemente el soporte de brotli, que puede instalar con los siguientes pasos a continuación.
Abra su nginx.conf archivo de configuración:
nano /etc/nginx/nginx.confAhora agregue las líneas adicionales antes en el HTTP{} sección:
brotli on;
brotli_comp_level 6;
brotli_static on;
brotli_types application/atom+xml application/javascript application/json application/rss+xml
application/vnd.ms-fontobject application/x-font-opentype application/x-font-truetype
application/x-font-ttf application/x-javascript application/xhtml+xml application/xml
font/eot font/opentype font/otf font/truetype image/svg+xml image/vnd.microsoft.icon
image/x-icon image/x-win-bitmap text/css text/javascript text/plain text/xml;A continuación, ejecute la ejecución en seco de Nginx.
sudo nginx -tEl resultado debe ser el siguiente ejemplo; si no, corrige el error que has cometido y arréglalo.
Ejemplo:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
Reinicie el servicio Nginx para que los cambios estén activos.
sudo systemctl restart nginxDescargar paquete fuente de Nginx
Deberá compilar el “módulo ngx_pagespeed “ de la fuente como un módulo dinámico. Si no lo ha hecho antes, cubriremos cómo crear un directorio para que pueda compilar para este módulo hoy y en el futuro. Cada vez que actualice su Nginx a través del administrador de paquetes APT, debe volver a descargar la fuente y volver a compilar los módulos dinámicos.
Primero, por defecto, el deb-src el repositorio no está agregado y habilitado. Esto debe importarse y agregarse antes de que pueda descargar la fuente de Nginx, o tomará la versión incorrecta.
Opción 1:Nginx Mainline Deb-Source
echo "deb-src https://packages.sury.org/nginx-mainline/ bullseye main
" | sudo tee -a /etc/apt/sources.list.d/nginx-mainline.listOpción 2:fuente de deuda estable de Nginx
echo "deb-src https://packages.sury.org/nginx-mainline/ bullseye main" | sudo tee -a /etc/apt/sources.list.d/nginx.listA continuación, ejecute una actualización de APT para sincronizar la nueva incorporación.
sudo apt updateCree el directorio fuente de Nginx.
sudo mkdir -p /usr/local/src/nginxAhora vaya a su directorio recién creado por CD.
cd /usr/local/src/nginxA continuación, descargue el paquete fuente de Nginx según el siguiente comando sudo.
sudo apt source nginxTenga en cuenta que verá un mensaje denegado. Esto se puede ignorar.
Ejemplo:

A continuación, escriba el siguiente comando para confirmar que se ha descargado la fuente.
ls -lLa salida debería ser, por ejemplo.

Clonar repositorio ngx_pagespeed
En la siguiente parte de la guía, deberá descargar el "ngx_pagespeed" paquete fuente. Se recomienda clonar la fuente de velocidad de la página usando Git, ya que puede obtener actualizaciones fácilmente más adelante y volver a compilar en el futuro.
En esta parte, tiene dos opciones actualmente v1.13.35.2-stable rama del repositorio o v1.14.33.1-RC1 rama de prelanzamiento. Ambos ahora tienen problemas. Una sugerencia sería visitar Git y leer la lista de los problemas actuales para ver si alguno te afectaría más que el otro.
El tutorial encontró que la instalación de la versión preliminar funcionó mejor. Sin embargo, estable puede beneficiarlo más, es una decisión difícil de tomar.
Primero, CD en el directorio:
cd /usr/local/srcAhora clone la fuente de git ngx_pagespeed:
sudo git clone https://github.com/apache/incubator-pagespeed-ngx.gitLa siguiente parte se puede hacer de dos maneras diferentes, estable o prelanzamiento. Ambos se enumerarán a continuación.
Opción 2. Descargar Stable ngx_pagespeed
CD en el ngx_pagespeed recién clonado fuente, echa un vistazo a la rama estable más reciente.
cd incubator-pagespeed-ngxEcha un vistazo a la última versión de velocidad de página estable.
sudo git checkout latest-stableAhora, habrá notado al final de la salida “PSOL_BINARY_URL “ impreso. El enlace de descarga de URL de PSOL son las bibliotecas de optimización de velocidad de página que deben descargarse de la rama que utilizó, el pago de GIT.
Para encontrar la URL de las bibliotecas para descargar, escriba el siguiente comando para revelar.
Usa el comando cat para encontrar la URL:
cat PSOL_BINARY_URLEjemplo de salida:
https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gz
Tenga en cuenta que la salida tiene “$BIT_SIZE_NAME “ . Esto para la mayoría de las personas será x64 .
A continuación, descargue las bibliotecas de optimización de PageSpeed (PSOL) para proceder.
sudo wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gzAhora extraiga el archivo. Esto creará un “psol ” directorio automáticamente y extraer los archivos. Obtendrá una lista larga impresa, pero todas las bibliotecas están listas para ser compiladas como un módulo dinámico con su fuente Nginx una vez hecho.
sudo tar xvf 1.13.35.2-x64.tar.gzOpción 2. Descargar versión preliminar de ngx_pagespeed
El proceso para usar la versión preliminar del módulo ngx_pagespeed y las bibliotecas PSOL sigue siendo el mismo que el de la rama estable. Entonces, todo lo que hará será cambiar algunas opciones como se indica a continuación.
CD en la fuente del clon ngx_pagespeed, echa un vistazo a la rama preliminar más reciente. Tenga en cuenta que la rama de versión preliminar probablemente cambiará en el futuro.
Por lo tanto, debe visitar las sucursales del proyecto Github y encontrar la última. Actualmente, la rama 36 es la rama preliminar con “v1.14.33.1-RC1 “ . Omitiremos el paso sobre la clonación. Consulte el "estable" para obtener instrucciones.
cd incubator-pagespeed-ngxEcha un vistazo a la rama de velocidad de la página preliminar con el número 36:
sudo git checkout 36Ahora, habrá notado al final de la salida “PSOL_BINARY_URL “ impreso. El enlace de descarga de URL de PSOL son las bibliotecas de optimización de velocidad de página que deben descargarse de la rama que utilizó, el pago de GIT.
Para encontrar la URL de las bibliotecas para descargar, escriba el siguiente comando para revelar.
cat PSOL_BINARY_URLEjemplo de salida:
https://dist.apache.org/repos/dist/release/incubator/pagespeed/1.14.36.1/x64/psol-1.14.36.1-apache-incubating-$BIT_SIZE_NAME.tar.gzTenga en cuenta que la salida tiene “$BIT_SIZE_NAME “ . Esto para la mayoría de las personas será x64.
A continuación, descargue las bibliotecas de optimización de PageSpeed (PSOL) para proceder.
wget https://dist.apache.org/repos/dist/release/incubator/pagespeed/1.14.36.1/x64/psol-1.14.36.1-apache-incubating-$BIT_SIZE_NAME.tar.gzExtraiga los archivos.
sudo tar xvf psol-1.14.36.1-apache-incubating-x64.tar.gz Compila Nginx con el módulo ngx_pagespeed
A continuación, compilará la fuente de Nginx que descargó con el módulo ngx_pagespeed que descargó con las bibliotecas de PSOL.
Primero, CD a su directorio fuente de Nginx. Tenga en cuenta que el número de versión de Nginx puede ser diferente.
Solo ejemplo:
cd /usr/local/src/nginx/nginx-1.21.4/A continuación, instale las dependencias de compilación para la fuente de Nginx.
sudo apt build-dep nginx -yAhora compilará el módulo ngx_pagespeed con el “–with-compact flag “ . Este proceso hará que el módulo de archivo futuro “ngx_pagespeed.so “ compatible con su servidor Nginx activo.
sudo ./configure --with-compat --add-dynamic-module=/usr/local/src/incubator-pagespeed-ngxA continuación, utilice el comando hacer los módulos . Este proceso durará aproximadamente 1 minuto como máximo.
sudo make modulesAhora, copie el nuevo “ngx_pagespeed.so” módulo a su directorio de servidor Nginx activo. Las ubicaciones pueden variar según su instalación, pero la mayoría de las personas deberían ser las mismas.
sudo cp objs/ngx_pagespeed.so /etc/nginx/modules/Alternativa:
sudo cp objs/ngx_pagespeed.so /usr/share/nginx/modules/Cargar módulo ngx_pagespeed en Nginx
Ahora ha llegado el momento de cargar el módulo ngx_pagespeed en Nginx. Usaremos el editor de texto nano para esto. Primero, abre tu “nginx.conf “ archivo.
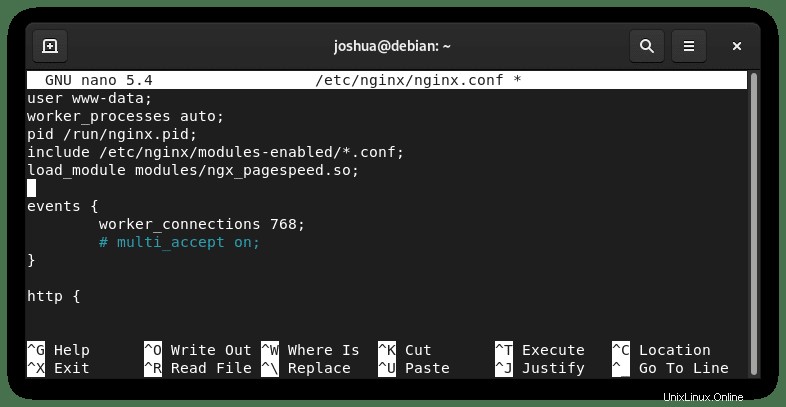
sudo nano /etc/nginx/nginx.confAhora, agregue la siguiente línea.
load_module modules/ngx_pagespeed.so; ##### insert with other modules ###Ejemplo:

Para terminar, pruebe su configuración de Nginx en el comando de ejecución en seco, luego, si está bien, reinicie el servidor de Nginx.
sudo nginx -tEjemplo:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulSi la sintaxis de Nginx es correcta, reinicie el servicio de Nginx:
sudo systemctl restart nginxCrear caché de PageSpeed
Antes de configurar sus filtros, debe crear un directorio de caché para que Nginx pagespeed almacene los archivos en caché y las conversiones de imágenes. Esto se puede cambiar a una ubicación de su elección; sin embargo, lo haremos en la carpeta Nginx para la guía.
Cree el directorio de caché:
sudo mkdir -p /etc/nginx/ngx_pagespeed_cacheEstablezca al usuario www-data como propietario (importante):
sudo chown -R www-data:www-data /etc/nginx/ngx_pagespeed_cacheConfiguración de archivadores de PageSpeed
Ahora, hay algunas formas en que puede configurar sus filtros de velocidad de página, y ninguna es correcta o incorrecta. Sin embargo, el ejemplo creará un “pagespeed.conf” archivo de configuración para este tutorial.
La razón de esto se debe al hecho de que la configuración de la velocidad de la página puede ser complicada y, a menudo, puede romper un sitio web. Si desea revertir los módulos de velocidad de página rápidamente, puede comentar contra el incluir pagespeed.conf línea en su bloque de servidor.
Cree el archivo pagespeed.conf:
sudo nano /etc/nginx/modules-available/pagespeed.confA continuación, repasaremos el filtro principal configurado de forma segura para la mayoría de los sitios web. Sin embargo, esto se puede cambiar y modificar a una gran cantidad de opciones diferentes en el futuro, pero deberá investigar esto visitando la documentación cuidadosamente.
###enable pagespeed on the server block###
pagespeed on;
pagespeed Domain https://www.example.com;
pagespeed Domain https://example.com;
###Add this line if your website runs on HTTPS###
pagespeed FetchHttps enable;
###Set up admin location###
admin console
pagespeed Statistics on;
pagespeed StatisticsLogging on;
pagespeed StatisticsLoggingIntervalMs 60000;
pagespeed StatisticsLoggingMaxFileSizeKb 1024;
pagespeed MessageBufferSize 100000;
pagespeed LogDir /var/log/pagespeed;
pagespeed AdminPath /pagespeed_admin;
###SECURE THE LOCATION FROM BAD BOTS AND MALICOUS ACTORS###
location ~ ^/pagespeed_admin {
allow 127.0.0.1;
allow your-own-IP-address;
deny all;
}
###Specify the file cache folder that you created earlier###
pagespeed FileCachePath /etc/nginx/ngx_pagespeed_cache;
###Set the cache settings, you can play around with these numbers###
pagespeed FileCacheSizeKb 102400;
pagespeed FileCacheCleanIntervalMs 3600000;
pagespeed FileCacheInodeLimit 500000;
pagespeed LRUCacheKbPerProcess 1024;
pagespeed LRUCacheByteLimit 16384;
###OPTIONAL: use Memcached to further increase performance of pagespeed###
pagespeed MemcachedThreads 1;
pagespeed MemcachedServers "localhost:11211";
###Ensure requests for pagespeed optimized resources go to the pagespeed handler###
and no extraneous headers get set.
location ~ ".pagespeed.([a-z].)?[a-z]{2}.[^.]{10}.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
###Set the most common safe filters###
pagespeed RewriteLevel CoreFilters;Ahora, es posible que haya notado que renombramos en el directorio de velocidad de página recién creado el archivo de configuración “pagespeed-example.com.conf .” Esto se hizo como si alojara varios sitios web en el mismo servidor. Algunos pueden necesitar una personalización diferente de la velocidad de la página, por lo que separar los archivos de configuración evitará que la configuración se ensucie.
La opción de filtro que se estableció fue "CoreFilters" como nivel de reescritura. En general, PageSpeed ofrece tres niveles de reescritura:"CoreFilters, PassThrough, y OptimizeForBandwidth" . Como habrá notado en los comentarios originales, "CoreFilters" es seguro para la mayoría de los sitios web y se usa como valor predeterminado para las pruebas.
Corefilters consta de:
- añadir_cabeza – Añade un
elemento al documento si aún no está presente. - combinar_css – Combina múltiples elementos CSS en uno.
- combinar_javascript – Combina múltiples elementos de script en uno.
- convertir_meta_etiquetas – Agrega un encabezado de respuesta para cada metaetiqueta con un atributo http-equiv.
- extender_caché – Prolonga la vida útil de la memoria caché de CSS, JS y recursos de imagen que no se han optimizado de otro modo mediante la firma de URL con un hash de contenido.
- fallback_rewrite_css_urls – Reescribe los recursos a los que se hace referencia en cualquier archivo CSS que de otro modo no se puede analizar ni minimizar.
- flatten_css_importaciones – CSS en línea aplanando todas las reglas de @import.
- inline_css – Inserta pequeños archivos CSS en el documento HTML.
- inline_import_to_link – En línea
etiquetas que comprenden solo CSS @imports convirtiéndolas en equivalentes etiquetas. - inline_javascript – Alinea pequeños archivos JS en el documento HTML.
- reescribir_css – Reescribe los archivos CSS para eliminar el exceso de espacios en blanco y comentarios y, si está habilitado, reescribe o extiende en caché las imágenes a las que se hace referencia en los archivos CSS. En el modo OptimizeForBandwidth, la minimización ocurre en el lugar sin cambiar las URL.
- reescribir_imágenes – Optimiza imágenes, recodificándolas, eliminando el exceso de píxeles e insertando imágenes pequeñas. En el modo OptimizeForBandwidth, la minificación ocurre en el lugar sin cambiar las URL.
- reescribir_javascript – Reescribe archivos JavaScript para eliminar el exceso de espacios en blanco y comentarios. En el modo OptimizeForBandwidth, la minificación ocurre en el lugar sin cambiar las URL.
- reescribir_estilo_atributos_con_url – Vuelva a escribir el CSS en los atributos de estilo si contiene el texto 'url(' aplicando el filtro rewrite_css configurado.
Ahora, puede aumentar aún más los CoreFilters agregando aún más filtros. Sin embargo, recomendaría investigar un poco, ya que más filtros equivalen a más riesgo de que su sitio web se rompa. Es un arte usar la velocidad de la página de Google, ejemplo a continuación de algunas opciones adicionales.
###css optimization filters###
pagespeed EnableFilters outline_css;
pagespeed EnableFilters inline_google_font_css;
pagespeed EnableFilters move_css_above_scripts;
pagespeed EnableFilters move_css_to_head;
pagespeed EnableFilters prioritize_critical_css;
###html optimization filters###
pagespeed EnableFilters combine_heads;
pagespeed EnableFilters collapse_whitespace;
pagespeed EnableFilters convert_meta_tags;
pagespeed EnableFilters elide_attributes;
pagespeed EnableFilters pedantic;
pagespeed EnableFilters remove_comments;
pagespeed EnableFilters remove_quotes;
pagespeed EnableFilters trim_urls;
###javascript optimization filters###
pagespeed EnableFilters canonicalize_javascript_libraries;
pagespeed EnableFilters defer_javascript;
###image optimization filters###
pagespeed EnableFilters dedup_inlined_images;
pagespeed EnableFilters inline_preview_images;
pagespeed EnableFilters resize_mobile_images;
pagespeed EnableFilters lazyload_images;
pagespeed EnableFilters strip_image_color_profile;
pagespeed EnableFilters strip_image_meta_data;
pagespeed EnableFilters jpeg_subsampling;
pagespeed EnableFilters convert_png_to_jpeg;
pagespeed EnableFilters resize_rendered_image_dimensions;
pagespeed EnableFilters insert_image_dimensions;
pagespeed NoTransformOptimizedImages on;
pagespeed EnableFilters sprite_images;Una vez hecho esto, CTRL+O para guardar, luego CTRL +X para salir.
Agregue la siguiente línea, pruebe y reinicie una vez que se complete la configuración para incluir esto en su bloque de servidor.
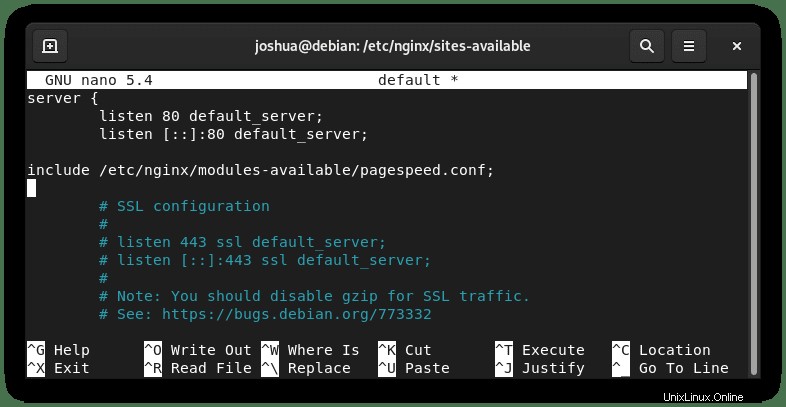
sudo nano /etc/nginx/sites-available/example.com.confAgregue la siguiente línea para incluir los filtros:
include /etc/nginx/modules-available/pagespeed.conf;Ejemplo:

Alternativamente, simplemente vincúlelo desde módulos disponibles a módulos habilitados , ambas opciones funcionan según lo que prefieras usar.
Ejemplo:
sudo ln -s /etc/nginx/modules-available/pagespeed.conf /etc/nginx/modules-enabled/pagespeed.conf RECUERDA UTILIZAR SOLO UN MÉTODO.
Pruebe su servidor Nginx antes de reiniciar:
sudo nginx -tSi su sintaxis de Nginx está bien y no hay errores, reinicie el servicio de Nginx:
sudo systemctl restart nginxSoporte de conversión WebP
Para generar imágenes WebP, instale los siguientes paquetes en su sistema.
Compatibilidad con PHP 7.4 WebP:
sudo apt install imagemagick php7.4-imagick ffmpegCompatibilidad con PHP 8.0 WebP:
sudo apt install imagemagick php8.1-imagick ffmpegCompatibilidad con PHP 8.1 WebP:
sudo apt install imagemagick php8.1-imagick ffmpegPara aquellos que no tienen PHP 8.0 o PHP 8.1, esto significa que están usando el repositorio estándar de Debian. Esto se puede solucionar importando las últimas compilaciones de PHP con el siguiente comando.
curl -sSL https://packages.sury.org/php/README.txt | sudo bash -xA continuación, ejecute una actualización de APT para sincronizar la nueva incorporación.
sudo apt updateAhora vuelva a ejecutar esos comandos como se mencionó anteriormente. Asegúrese de ajustar cualquier otra configuración si realizó una actualización significativa de PHP.
Verificar que ngx_pagespeed esté operativo
El trabajo duro ha valido la pena. Ahora quiere ver si PageSpeed está funcionando. Haremos esto usando el comando curl, como en el ejemplo a continuación.
curl -I -p https://www.example.comDebería ver en la salida esta parte de la siguiente manera:
x-page-speed: 1.13.35.2-0Precargar ngx_pagespeed
El módulo ngx_pagespeed no tiene una función de precarga, lo que puede ser frustrante, ya que puede llevar varias visitas antes de que los elementos se almacenen en caché y se optimicen adecuadamente. Esto puede empeorar si tuviera que purgar el caché varias veces al día, lo que dejaría inaceptablemente los niveles de optimización de su sitio web.
Sin embargo, ingresa el siguiente comando para obtener previamente todas sus páginas web si tiene configurado ramdisk. Además, puede configurar esto en un cronjob para que el futuro lo haga por hora, día o semana.
Visita el Crontab.guru si necesita ayuda para crear tiempos cron.
Configuración de ramdisk de velocidad de página precargada:
sudo wget -m -p -E -k -P /tmp/preload/ https://www.example.com/Trabajo de Cronjob una hora:
00 */1 * * * wget -m -p -E -k -P /tmp/preload/ https://www.example.com/Para aquellos nuevos en Linux y Debian, para abrir Cron use el siguiente comando.
sudo crontab -eRecursos comunitarios para PageSpeed
- ModPageSpeed.com:documentación oficial y probablemente el primer sitio que debe visitar para obtener ayuda.
- PageSpeedGuide.com:gran fuente de información sobre PageSpeed y filtros.
- ngx_pagespeed Google Group:gran chat de la comunidad de Google sobre Nginx + PageSpeed