Nextcloud es un software gratuito (de código abierto) similar a Dropbox, una bifurcación del proyecto ownCloud. Nextcloud está escrito en PHP y JavaScript, es compatible con muchos sistemas de bases de datos como MySQL/MariaDB, PostgreSQL, Oracle Database y SQLite.
Para mantener sus archivos sincronizados entre el escritorio y su propio servidor, Nextcloud proporciona aplicaciones para escritorios de Windows, Linux y Mac y una aplicación móvil para Android e iOS. Nextcloud no es solo un clon de Dropbox, ofrece funciones adicionales como Calendario, Contactos, Programar tareas y transmisión de medios con Ampache, etc.
En este tutorial, le mostraremos cómo instalar y configurar la última versión de Nextcloud (al momento de escribir esto, la última versión es la 18) en un servidor Ubuntu 20.04. Ejecutaremos Nextcloud con un servidor web Nginx y PHP7.4-FPM y usaremos el servidor MariaDB como sistema de base de datos.
Requisitos
- Ubuntu 20.04
- Privilegios de raíz
Lo que haremos
- Instalar servidor web Nginx
- Instalar y configurar PHP7.4-FPM
- Instalar y configurar el servidor MySQL
- Generar SSL Letsencrypt
- Descargar Nextcloud 18
- Configurar el host virtual de Nginx para Nextcloud
- Configuración del cortafuegos UFW
- Post-instalación de Nextcloud
Paso 1:instalar el servidor web Nginx
El primer paso que haremos en esta guía de nextcloud es instalar el servidor web Nginx. Usaremos el servidor web Nginx en lugar del servidor web Apache.
Inicie sesión en el servidor y actualice el repositorio, luego instale el servidor web Nginx usando el comando apt como se muestra a continuación.
sudo apt update
sudo apt install nginx -y
Una vez completada la instalación, inicie el servicio Nginx y habilite el servicio para que se inicie cada vez que se inicie el sistema mediante systemctl.
systemctl start nginx
systemctl enable nginx
El servicio Nginx está en funcionamiento, verifíquelo con el siguiente comando.
systemctl status nginx
Y obtendrá el resultado como se muestra a continuación.

Como resultado, el servidor web Nginx se instaló en Ubuntu 20.04.
Paso 2:instalar y configurar PHP7.4-FPM
De forma predeterminada, Ubuntu 20.04 viene con la versión predeterminada de PHP 7.4.
Instale los paquetes PHP y PHP-FPM que necesita Nextcloud usando el comando apt a continuación.
sudo apt install php-fpm php-curl php-cli php-mysql php-gd php-common php-xml php-json php-intl php-pear php-imagick php-dev php-common php-mbstring php-zip php-soap php-bz2 -y
Una vez completada la instalación, configuraremos los archivos php.ini para php-fpm y php-cli.
Vaya al directorio '/etc/php/7.4'.
cd /etc/php/7.4/
Edite los archivos php.ini para php-fpm y php-cli usando vim.
vim fpm/php.ini
vim cli/php.ini
Descomente la línea 'date.timezone' y cambie el valor con su propia zona horaria.
date.timezone = Asia/Jakarta
Descomente la línea 'cgi.fix_pathinfo' y cambie el valor a '0'.
cgi.fix_pathinfo=0
Guardar y salir.
A continuación, edite la configuración del grupo php-fpm 'www.conf'.
vim fpm/pool.d/www.conf
Descomente esas líneas a continuación.
env[HOSTNAME] = $HOSTNAME env[PATH] = /usr/local/bin:/usr/bin:/bin env[TMP] = /tmp env[TMPDIR] = /tmp env[TEMP] = /tmp
Guardar y salir.
Reinicie el servicio PHP7.4-FPM y permita que se inicie cada vez que se inicie el sistema.
systemctl restart php7.4-fpm
systemctl enable php7.4-fpm

Ahora verifica el servicio PHP-FPM usando el siguiente comando.
ss -xa | grep php
systemctl status php7.4-fpm
Y obtendrá el php-fpm funcionando bajo el archivo sock '/run/php/php7.4-fpm.sock'.

Paso 3:instalar y configurar el servidor MariaDB
En este paso, instalaremos la última versión de MariaDB y crearemos una nueva base de datos para la instalación de nextcloud. Los paquetes de MariaDB de la última versión están disponibles en el repositorio de forma predeterminada.
Instale la última versión del servidor MariaDB usando el comando apt a continuación.
sudo apt install mariadb-server -y
Una vez completada la instalación, inicie el servicio MariaDB y habilítelo para que se inicie cada vez que se inicie el sistema.
systemctl start mariadb
systemctl enable mariadb
Ahora verifique el servicio MySQL usando el siguiente comando.
systemctl status mariadb

El servidor MariaDB está funcionando en Ubuntu 20.04.
A continuación, configuraremos la contraseña raíz de MariaDB usando el comando 'mysql_secure_installation'.
Ejecute el siguiente comando.
mysql_secure_installation
Y se le pedirá alguna configuración de MariaDB Server. Además, escriba la nueva contraseña raíz para MariaDB Server.
Enter current password for root (enter for none): Press Enter
Set root password? [Y/n] Y
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] Y
Y se ha configurado la contraseña raíz de MariaDB.
A continuación, crearemos una nueva base de datos para la instalación de nextcloud. Crearemos una nueva base de datos llamada 'nextcloud_db' con el usuario 'nextclouduser' y la contraseña '[email protected]'.
Inicie sesión en MySQL shell como usuario root con el comando mysql.
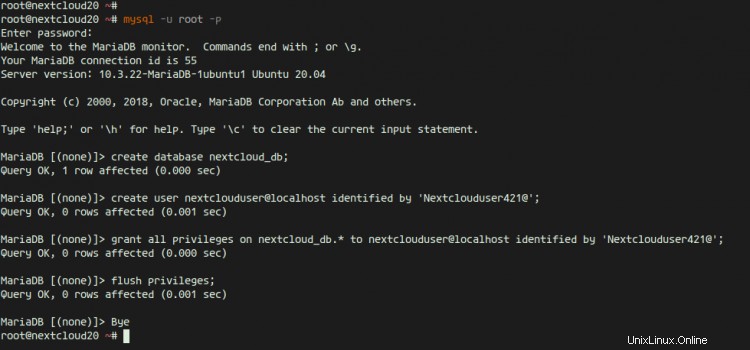
mysql -u root -p
TYPE THE MYSQL ROOT PASSWORD
Ahora cree la base de datos y el usuario con la contraseña ejecutando las siguientes consultas de MySQL.
create database nextcloud_db;
create user [email protected] identified by '[email protected]';
grant all privileges on nextcloud_db.* to [email protected] identified by '[email protected]';
flush privileges;
Y se ha creado la nueva base de datos y usuario para la instalación de nextcloud.

Se completó la instalación y configuración de MariaDB para nextcloud.
Paso 4:generar SSL Letsencrypt
En este tutorial, protegeremos nextcloud usando SSL gratuito de Letsencrypt y generaremos archivos de certificados usando la herramienta letsencrypt.
Si no tiene un nombre de dominio o no instala nextcloud en la computadora local, puede generar el certificado autofirmado usando OpenSSL.
Instale la herramienta 'letsencrypt' usando el comando apt a continuación.
sudo apt install certbot -y
Una vez completada la instalación, detenga el servicio nginx.
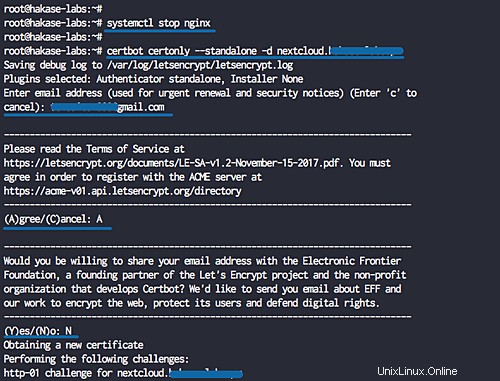
systemctl stop nginx
A continuación, generaremos los certificados SSL para nuestro nombre de dominio 'nextcloud.hakase-labs.io' utilizando la línea de comandos de cerbot. Ejecute el siguiente comando.
certbot certonly --standalone -d cloud.hakase-labs.io
Se le pedirá la dirección de correo electrónico y se utilizará para la notificación de renovación. Para el acuerdo de TOS de Letsencrypt, escriba 'A' para aceptar y para la dirección de correo electrónico compartida, puede escribir 'N' para No.

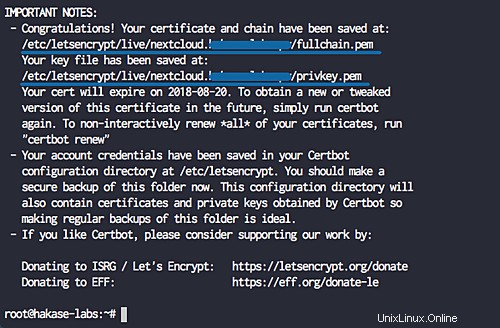
Cuando esté completo, obtendrá el resultado como se muestra a continuación.

Se han generado los certificados SSL Letsencrypt para el nombre de dominio netxcloud, todos ubicados en el directorio '/etc/letsencrypt/live/your-domain'.
Paso 5:descarga Nextcloud
Antes de descargar el código fuente de nextcloud, asegúrese de que el paquete de descompresión esté instalado en el sistema. Si no tiene el paquete, instálelo usando el comando apt a continuación.
sudo apt install wget unzip zip -y
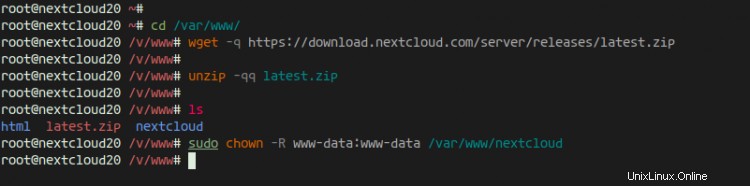
Ahora vaya al directorio '/var/www' y descargue la última versión de Nextcloud usando el siguiente comando.
cd /var/www/
wget -q https://download.nextcloud.com/server/releases/latest.zip
Extraiga el código fuente de Nextcloud y obtendrá un nuevo directorio 'netxcloud', cambie la propiedad del directorio de nextcloud al usuario 'www-data'.
unzip -qq latest.zip
sudo chown -R www-data:www-data /var/www/nextcloud
Como resultado, Nextcloud se ha descargado en el directorio '/var/www/nextcloud' y será el directorio raíz web.

Paso 6:configurar el host virtual de Nginx para Nextcloud
En este paso, configuraremos el host virtual nginx para nextcloud. Configuraremos nextcloud para que se ejecute bajo la conexión HTTPS y forzaremos la conexión HTTP automáticamente a la conexión HTTPS segura.
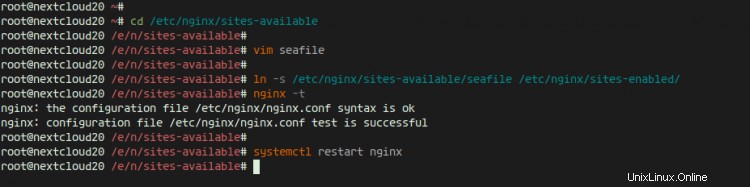
Ahora vaya al directorio '/etc/nginx/sites-available' y cree un nuevo archivo de host virtual 'nextcloud'.
cd /etc/nginx/sites-available/
vim nextcloud
Allí, pegue la siguiente configuración de host virtual de nextcloud.
upstream php-handler {
#server 127.0.0.1:9000;
server unix:/var/run/php/php7.4-fpm.sock;
}
server {
listen 80;
listen [::]:80;
server_name cloud.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name cloud.hakase-labs.io;
# Use Mozilla's guidelines for SSL/TLS settings
# https://mozilla.github.io/server-side-tls/ssl-config-generator/
# NOTE: some settings below might be redundant
ssl_certificate /etc/letsencrypt/live/cloud.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/cloud.hakase-labs.io/privkey.pem;
# Add headers to serve security related headers
# Before enabling Strict-Transport-Security headers please read into this
# topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Remove X-Powered-By, which is an information leak
fastcgi_hide_header X-Powered-By;
# Path to the root of your installation
root /var/www/nextcloud;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last;
# The following rule is only needed for the Social app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/webfinger /public.php?service=webfinger last;
location = /.well-known/carddav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
location / {
rewrite ^ /index.php;
}
location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ {
deny all;
}
location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+)\.php(?:$|\/) {
fastcgi_split_path_info ^(.+?\.php)(\/.*|)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param HTTPS on;
# Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
# Enable pretty urls
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js, css and map files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff2?|svg|gif|map)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into
# this topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap)$ {
try_files $uri /index.php$request_uri;
# Optional: Don't log access to other assets
access_log off;
}
} Guardar y salir.
Habilite el host virtual y pruebe la configuración, y asegúrese de que no haya ningún error.
ln -s /etc/nginx/sites-available/nextcloud /etc/nginx/sites-enabled/
nginx -t
Ahora reinicie el servicio PHP7.4-FPM y el servicio nginx usando el siguiente comando systemctl.
systemctl restart nginx
systemctl restart php7.4-fpm
Se ha creado la configuración de host virtual de Nginx para nextcloud.

Paso 7:configurar el cortafuegos UFW
En este tutorial, activaremos el firewall y usaremos el firewall UFW para Ubuntu.
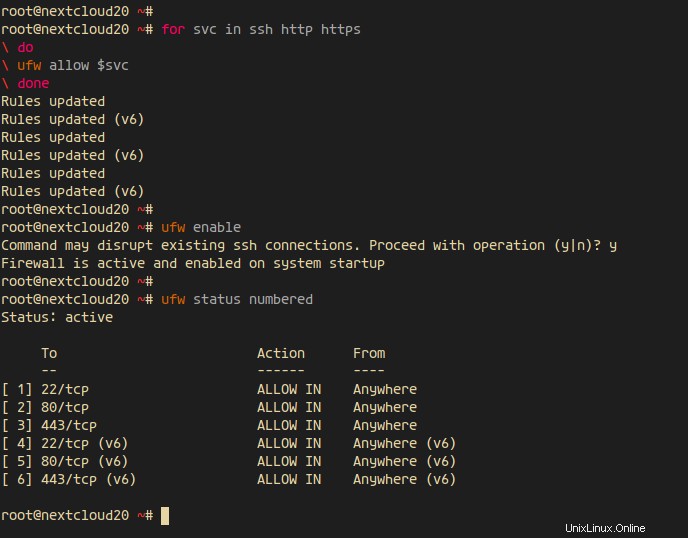
Agregue SSH, HTTP y HTTPS a la lista de firewalls de UFW usando el siguiente comando.
for svc in ssh http https
do
ufw allow $svc
done
Después de eso, habilite el firewall UFW y verifique el servicio y el puerto permitidos.
ufw enable
ufw status numbered
Y obtendrá el puerto HTTP 80 y el puerto HTTPS 443 está en la lista.

Paso 8:posinstalación de Nextcloud
Abra su navegador web y escriba la dirección URL de nextcloud.
http://cloud.hakase-labs.io/
Y será redirigido a la conexión HTTPS segura.
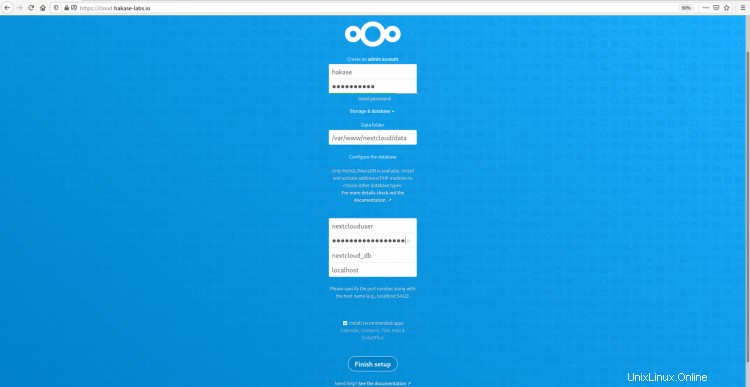
En la página superior, necesitamos crear el usuario administrador para nextcloud, escriba la contraseña del usuario administrador. En la configuración de 'Carpeta de datos', escriba la ruta completa del directorio 'datos' '/var/www/nextcloud/data'.
Desplácese por la página hasta el final y obtendrá la configuración de la base de datos. Escriba la información de la base de datos que hemos creado en el paso 3 y luego haga clic en el botón 'Finalizar configuración'.

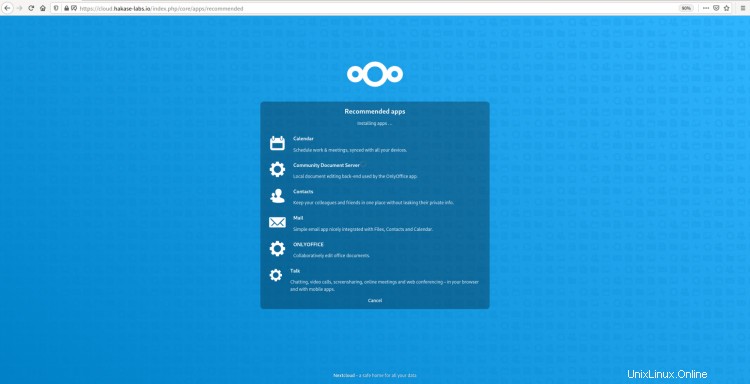
Si marca la opción 'Instalar aplicaciones recomendadas', obtendrá la siguiente página.

Nextcloud está instalando aplicaciones recomendadas adicionales para usted.
Y una vez completada la instalación, obtendrá el panel de Nextcloud como se muestra a continuación.

La instalación de Nextcloud 18 con el servidor web Nginx y la base de datos MySQL en Ubuntu 20.04 se completó con éxito.