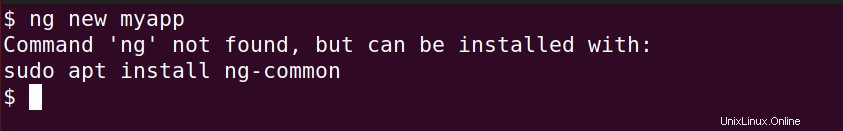
Si ha aterrizado en esta página, significa que está utilizando la CLI angular y está obteniendo un error de comando ng no encontrado . En este artículo, explicaré cuáles son las causas y las posibles soluciones para este error. Una vez que siga este artículo paso a paso, podrá crear nuevos proyectos, desarrollar y mantener sus aplicaciones angulares sin más fallas.
*** El ng se para y suena como Angular es por eso que las directivas integradas que se envían con Angular tienen este "ng " como prefijo.
Si recibe alguno de los siguientes errores, siga esta publicación para solucionarlo.
- comando ng no encontrado mac
- comando ng no encontrado windows 10
- Comando bash ng no encontrado Linux
- ng no se reconoce como un comando interno o externo
- comando no encontrado ubuntu
- comando ng no encontrado en el código de Visual Studio
¿Por qué no se encuentra el comando ng?
Estas son las posibles razones para obtener el error de comando ng no encontrado -
- Angular no está instalado en su máquina
- NPM no está vinculado con Angular CLI
- La variable no está configurada correctamente para Angular CLI, NPM y Nodejs
- Instalación de Angular corrupta u obsoleta
- Falta el alias en la ruta ng
- Falta el enlace CLI angular a /usr/loca/bin caso de macOS
Cómo solucionar el error de comando ng no encontrado
A continuación se mencionan las correcciones que se pueden aplicar, según su escenario y sistema operativo.

Fix-1 Install Angular si aún no está instalado en su sistema
El primer paso es verificar si tiene @angular/cli instalado o no . Tome nota de la versión anterior "angular-CLI" ha sido depreciado . En caso de que tenga la versión anterior, la sugerencia es instalar la última versión de angular.
1.1 Comprobar si @angular/cli está instalado
Debe tener npm y node.js instalados correctamente en su sistema como requisito previo antes de la instalación de @angular/cli. La recomendación es tener las versiones más recientes o compatibles de node.js y npm.
Ejecute el siguiente comando para verificar @angular/cli instalación del paquete en su sistema
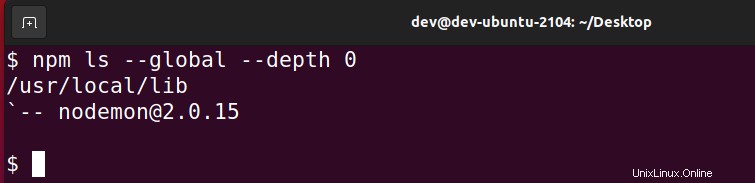
npm ls --global --depth 0
En esta imagen, solo se instala nodemon, el módulo @angular/cli no está instalado.

Si el paquete angular cli está instalado, puede pasar a la siguiente solución. De lo contrario, ejecute el siguiente comando para instalar angular cli en su sistema. Siga la publicación "comando npm no encontrado", en caso de que tenga problemas en npm.
Cómo instalar la última CLI angular globalmente
- Para instalar Angular cli en su sistema, siga estos comandos -
# npm install -g @angular/cli \\in case root user
or
$ sudo npm install -g @angular/cli
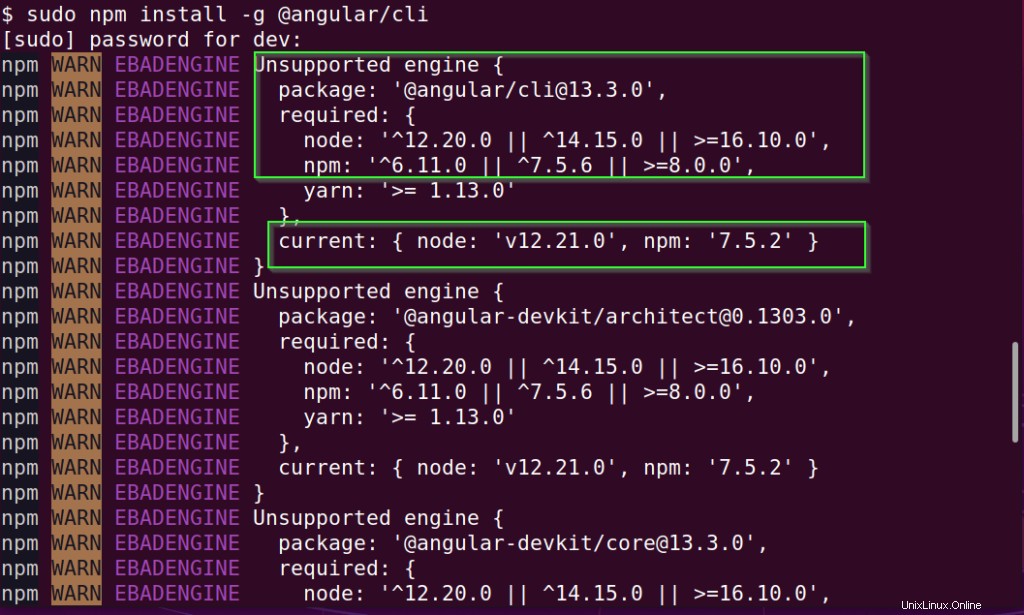
Nota al margen**:recibirá advertencias, en caso de que angular cli o cualquier módulo existente no sea compatible con la salida de node.js y npm y requiera actualizaciones. La recomendación es tener instalados los últimos npm y node js.
Por ejemplo, en esta imagen, para instalar el último @angular/[email protected], necesitaría la versión mínima del nodo 12.2.0 y la versión 7.5.6 de npm. y mi versión existente muestra npm:7.5.2 y recibo advertencias del motor no compatible.
Por lo tanto, debo actualizar npm a la última versión 8.0.0 para evitar problemas futuros.

Cierra y vuelve a abrir tu terminal.
- Luego comprueba
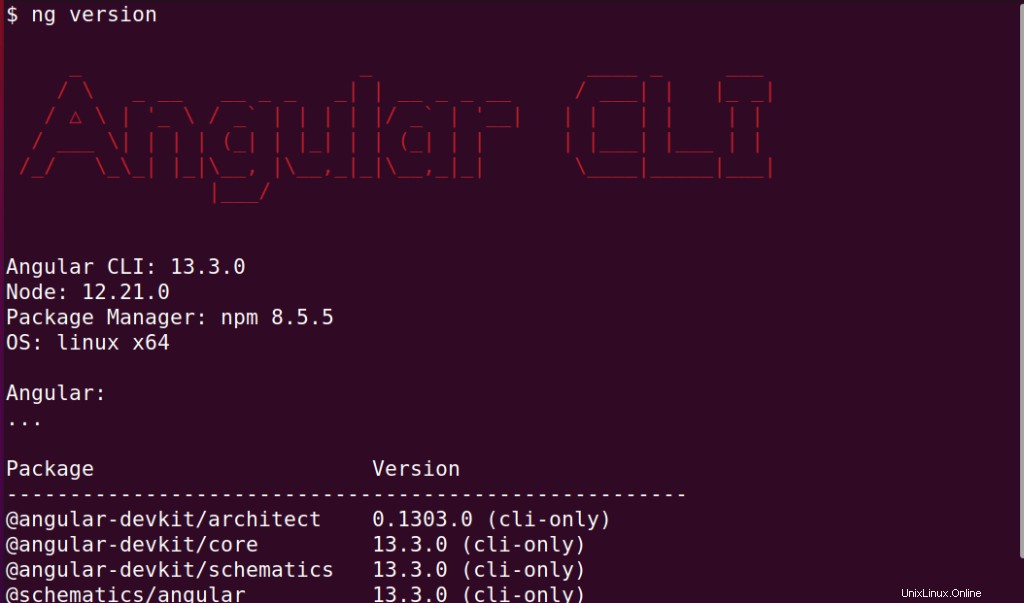
ngversión
ng version

- Cree un espacio de trabajo y un nuevo proyecto para su aplicación
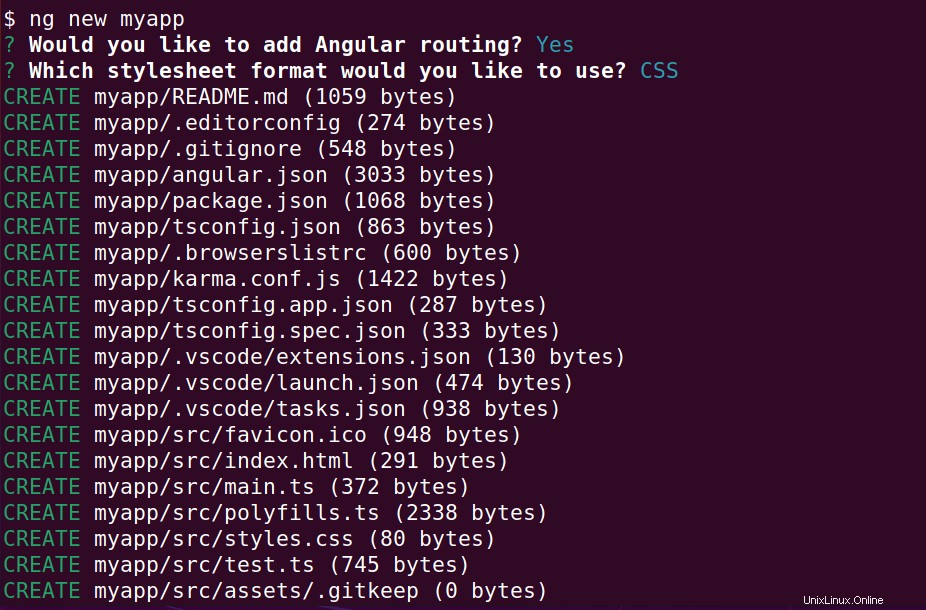
ng new my-app

Si es bastante nuevo en Angular, le recomendaré que lea estos útiles documentos de Angular.
Fix-2 Vincular NPM con angular/cli para solucionar el problema del comando ng no encontrado
Si sigue el enfoque correcto durante la instalación de angular cli como se muestra en Fix-1, entonces no necesita crear ningún enlace npm ni angular. Pero el hecho es que a veces ng no sabe acerca de npm y necesita vincularlo con angular/cli manualmente. Ejecute el siguiente comando para vincular npm con angular/cli.
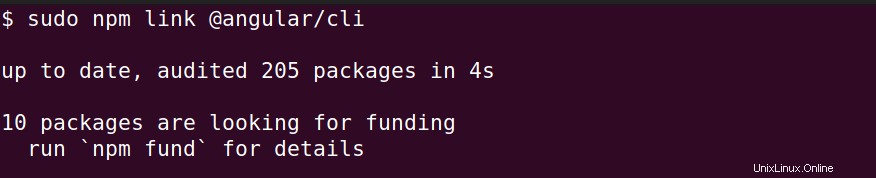
- La mayoría de los errores del comando ng no encontrado se corrigen con el siguiente comando npm link
npm link @angular/cli or sudo npm link @angular/cli

Fix-3 Configure la variable correctamente para su sistema operativo
Si ha seguido todos los pasos necesarios para instalar NPM, Nodejs y angular/cli correctamente. No necesitará configurar la variable de ruta, se configurará automáticamente durante la instalación. Pero en caso de que no sea así, siga los pasos siguientes.
- Para configurar la variable de ruta en Unix, Linux o macOS -
export PATH="usr/local/lib/node_modules/@angular/cli/bin/ng:$PATH"
para hacerlo persistente, agregue el comando anterior en ~/.profile , ~/.bashrc o ~/.zshrc archivo basado en el shell que está utilizando.
En caso de múltiples proyectos y usando diferentes versiones de cli. El siguiente comando lo ayudará a elegir la versión local (en relación con el directorio actual), siempre que ejecute ng comando d desde el directorio raíz de su (sub) proyecto Angular.
export PATH=$PATH:usr/local/lib/node_modules/@angular/cli/bin/ng
Luego ejecute source ~/.bashrc comando para cargar la variable.
source ~/.bashrc or source ~/.zshrc
Siga estos pasos para configurar una variable en Windows 10, si obtiene ng no se reconoce como un comando interno o externo error.
- Busque variables de entorno en el cuadro de búsqueda de Windows 10 y seleccione "editar variables de entorno "
- Haga clic en Abrir
- Seleccione "Variables de entorno " pestaña
- Haga clic en "RUTA " en las variables del sistema y elija "Editar botón ".
- Haga clic en Nuevo
- Agregue esta ruta, reemplace "Su_nombre de usuario " con su uso r y asegúrese de tener configurados correctamente el nodo, el npm y la ruta del cli angular
En mi caso, a continuación se mencionan las rutas, en el caso de una instalación personalizada, estas pueden diferir en su caso. Busque la ruta correcta y agréguela en la variable de entorno de Windows 10.
C:\Users\YOUR_USERNAME\AppData\npm\node_modules\@angular\cli
C:\Users\YOUR_USERNAME\AppData\npm
C:\Program Files\nodejs\
- Vuelva a abrir todas las indicaciones de comando o terminales y ejecute
ng -vComando para comprobar la versión.
Fix-4 Verificar problemas de permisos de administrador o no administrador
Puede perder mucho tiempo, en caso de que no comprenda el papel de los permisos en la instalación angular. Si obtiene un error de comando ng no encontrado la primera vez, mientras que antes pudo ejecutarlo con éxito.
Luego, debe preguntarse si ha instalado Angular antes con la ejecución de una terminal en modo administrador o viceversa. Si ha instalado angular/cli sin el modo de administrador, ejecute el comando angular sin el símbolo del sistema del modo de administrador solamente.
Del mismo modo, si ha instalado Angular/cli con el modo administrador, use el modo administrador solo para ejecutar el comando ng. Entonces no obtendrá ningún error de comando ng .
*** Y use el símbolo del sistema (CMD) no Powershell para ejecutar ng comandos
Corrección-5 Comprueba el enlace del comando ng, especialmente en el caso de macOS
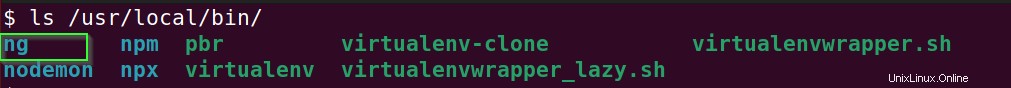
Muchas veces se ha visto que el comando ng no establece el enlace con el directorio /usr/local/bin . Sucede con los usuarios de macOS. Por lo tanto, hacer un enlace manualmente ayuda a resolver este error de comando ng no encontrado para macOS.
Ejecute este comando para agregar el enlace manualmente usando el comando ln.
** Es posible que deba reemplazar la ruta "usr/local/lib/node_modules/@angular/cli/bin/ng " con el suyo, en caso de que haya instalaciones personalizadas.
# ln -s usr/local/lib/node_modules/@angular/cli/bin/ng /usr/local/bin/ng ors $ sudo ln -s usr/local/lib/node_modules/@angular/cli/bin/ng /usr/local/bin/ng

Fix-6 Setup alias para el comando ng
Muchas veces, configurar un alias para el comando ng funciona y ayuda a corregir el error de comando ng no encontrado.
- Eliminar el alias existente o antiguo de ng, en caso de que exista
unalias ng- Añadir alias
alias ng="/Users/<user_name>/.npm-global/bin/ng"- Ejecute
ng -vcomando para comprobar la versión.