Introducción
En este artículo, te ayudaré a configurar Jekyll en Ubuntu 22.04 LTS. Mi artículo anterior mostró cómo instalar y ejecutar Jekyll en su máquina Ubuntu. Jekyll es un increíble generador de sitios estáticos creado por desarrolladores para que los desarrolladores publiquen sitios web estáticos artísticos. Las instrucciones de esta guía son exclusivas para los sistemas operativos Ubuntu únicamente. No intente usarlos en Debian u otras distribuciones, ya que los paquetes podrían dañarlos.
Requisitos
Necesitaría la siguiente configuración ejecutándose en su sistema.
- Pila de rubí
- CCG
- Hacer
- Gema de empaquetado
- Gema de Jekyll
Aquí se explica cómo instalarlos de inmediato.
$ sudo apt-get install ruby-full build-essential zlib1g-dev
$ gem install jekyll bundler
Ahora su sistema está listo para ejecutar Jekyll.
Configurar Jekyll
Paso 1. Crear un nuevo proyecto
Ahora necesitaré un comando simple como se indica a continuación para crear un nuevo proyecto e instalar las gemas y dependencias requeridas.
$ jekyll new jSite

Todas las gemas y dependencias necesarias ya están instaladas. El nuevo sitio web ha sido creado.
Paso 2. Inicie el servidor Jekyll
Es tiempo de lanzamiento. Debe aplicar el siguiente comando para iniciar el servidor Jekyll en su navegador, como puede ver a continuación.
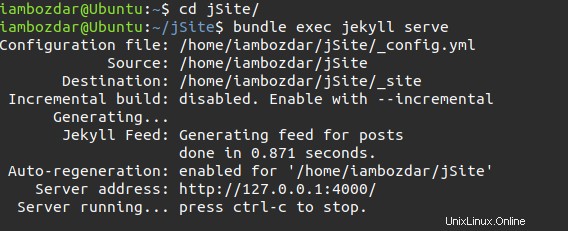
$ bundle exec jekyll serve

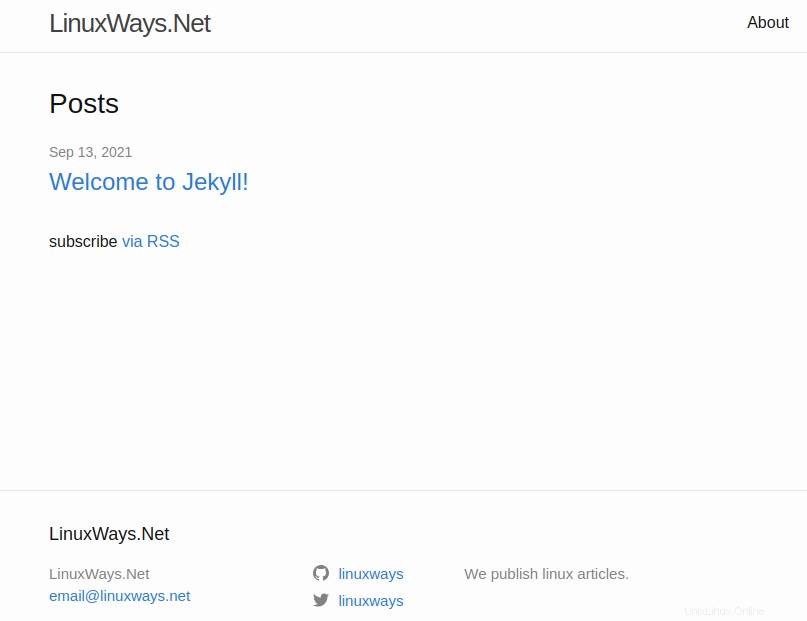
Paso 3. Confirmar el lanzamiento usando un navegador
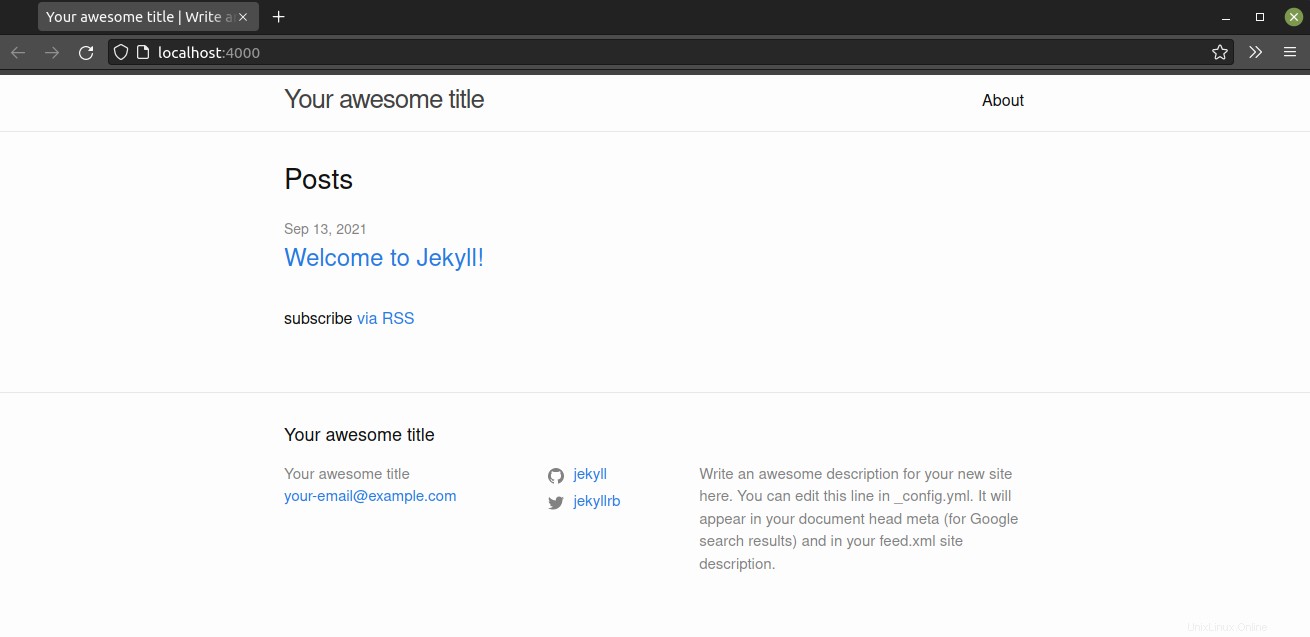
Inicie su navegador favorito para ver si todo funciona bien.

Paso 4. Trabajar con el archivo _config.yml
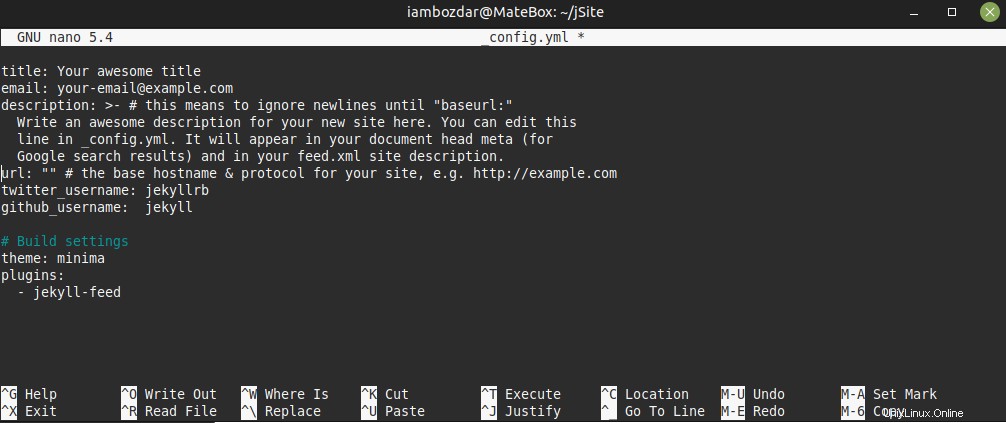
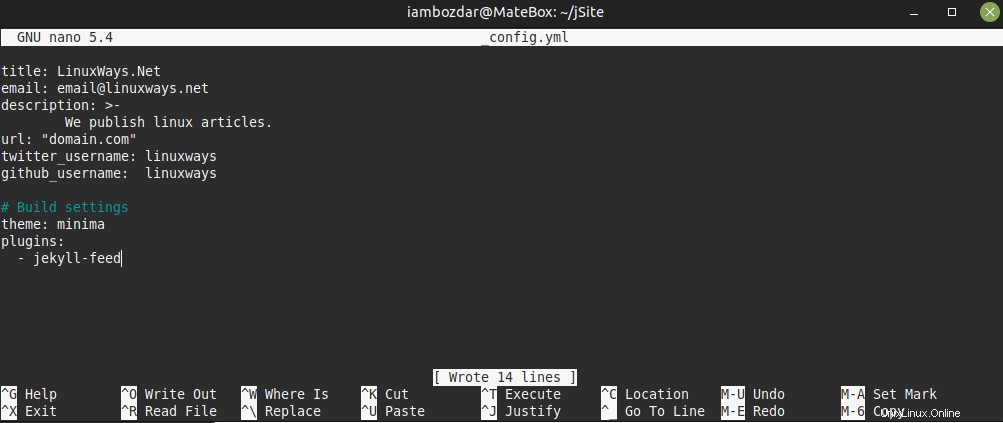
Ahora lo guiaré para trabajar con el archivo _config.yml que guarda todas las configuraciones.

Estás notando que hay algunas configuraciones críticas para terminar en la captura de pantalla anterior. Aquí te explicaré cada uno de ellos.
También agregaré algunas variables adicionales para mejorarlo aún más. Cualquiera de los datos agregados en el archivo _config.yml se considera una variable global.
título: Aquí se supone que debe agregar el título de su sitio web. Seamos LinuxWays.Net
correo electrónico: Un correo electrónico global por muchas razones. Cámbielo a [correo electrónico protegido]
descripción: Este es el lugar donde te presentas globalmente. Esto se puede usar en cualquier parte del sitio entonces.
A continuación, proporcionará su nombre de dominio vinculado a su alojamiento.
URL: “tudominio.com”
Ahora actualizaré los enlaces sociales como "linuxways" tanto para Github como para Twitter.

Puede ver el archivo actualizado ahora.
Usé nano para editar el archivo _config.yml. Puede usar cualquier editor disponible para usarlo.
Paso 5. Vuelva a ejecutar Jekyll Server
Ahora voy a ejecutar el servidor Jekyll nuevamente para publicar el sitio. Primero, guarde el archivo y cierre el editor. Eres bueno para servir el nuevo sitio web.
$ bundle exec jekyll serve

Nuestro sitio web estático está listo ahora y funcionando con la máxima potencia. Está listo para editar archivos HTML y CSS para que sea lo mejor que desee.
Conclusión
En esta guía, lo guié con configuraciones avanzadas de Jekyll para personalizarlo. Puede agregar CSS, HTML y JavaScript nuevos para mejorar aún más el sitio web o simplemente tomar una plantilla HTML para improvisarlo. Las gemas de Ruby no se pueden instalar en Windows. Los usuarios a menudo rompen su sistema mientras usan ruby-full en Windows Lo mejor es evitarlo.