Escribir sitios web desde cero puede ser beneficioso para el aprendizaje, pero requiere mucho tiempo. Y hay proyectos sencillos o personales que hay que hacer rápido. Para solucionar este problema es que existen creadores de sitios web estáticos. Hoy aprenderá cómo instalar Hugo en Ubuntu 20.04, que es quizás uno de los creadores de sitios web más populares que existen.
Presentamos a Hugo
Hugo es un creador de sitios web estáticos, es decir, no incluye PHP ni ningún lenguaje de programación para procesar datos, es de código abierto y está creado en lenguaje GO.
Gracias a Hugo y su gran cantidad de temas, podemos desplegar una web estática muy rápidamente. Hugo le permite escribir contenido en un lenguaje de marcado ligero como Markdown y obtener sitios web que se pueden publicar en cualquier servidor . Lo interesante es que una vez generados los documentos web no se necesita ninguna aplicación especial para leerlos. Son contenidos estáticos.
Tan fácil como es de usar, con Hugo podemos crear muy buenos sitios web con un mínimo esfuerzo. Como está creado en el lenguaje Go, el tiempo en el que se construyen las páginas es ridículamente bajo, lo que permite generar sitios grandes sin ningún problema.
Entonces, vamos a instalarlo.
Instalar Hugo en Ubuntu 20.04
Afortunadamente, Hugo está disponible en los repositorios oficiales de Ubuntu 20.04.
Entonces, para instalarlo, todo lo que tenemos que hacer es ejecutar este par de comandos en la terminal.
sudo apt update sudo apt install hugo
Esto instalará el paquete hugo, que es suficiente para comenzar el trabajo.
Sin embargo, este proceso, aunque demasiado fácil, no nos proporciona la última versión estable de Hugo, por lo que nos estaríamos perdiendo muchas de sus nuevas funciones y correcciones de errores.
La alternativa a esto es instalar la versión de Hugo desde los repositorios oficiales.
sudo apt remove hugo
Y luego instale la versión instantánea que le dará la última versión estable sin demasiados problemas-
sudo snap install hugo
Ahora puedes tener una versión actualizada de Hugo en tu sistema. Este proceso es seguro porque snap es tecnología propia de Canonical por lo que la integración con el sistema está garantizada.
Entonces, verifique la versión instalada de Hugo con el siguiente comando
hugo version hugo v0.88.1 linux/amd64 BuildDate=2021-09-04T13:52:29Z
Primeros pasos con Hugo
Crear un nuevo sitio web con Hugo es bastante fácil. Para hacerlo, simplemente ejecute el siguiente comando
hugo new site [site-name]
En este caso, crearé un sitio llamado atechexample .
hugo new site atechexample
Esto generará una pantalla de salida similar a esta.
Esto generará una nueva carpeta con el nombre de su sitio web, en este caso, atechexample a la que necesitaremos acceder.
cd atechexample
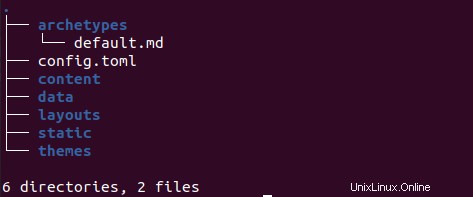
Usando el tree comando podemos tener la estructura de directorios del sitio que ha sido creado por hugo.
tree .

Una de las cosas que hacen que Hugo sea tan popular es la gran cantidad de temas disponibles que podemos agregar rápidamente a nuestro sitio. Entonces, el siguiente paso es descargar un tema para su sitio.
Entonces, con la ayuda de git iniciar un repositorio de nuestro sitio web.
git init Initialized empty Git repository in /home/user/atechexample/.git/
Instalar un nuevo tema y crear una nueva publicación en el sitio
Luego, echa un vistazo a la gran cantidad de temas disponibles para Hugo. En este caso, elegiré tale .
git submodule add https://github.com/EmielH/tale-hugo.git themes/tale
Y ahora necesitamos editar el archivo de configuración config.toml para especificar el idioma, el título y el tema.
nano config.toml
baseURL = "http://atechtown.com/" languageCode = "en" title = "Example" theme = "tale"
Guarde los cambios y cierre el editor.
Ahora necesitamos agregar alguna información al nuevo sitio. Crear una nueva publicación con Hugo se reduce a solo este comando
hugo new posts/[postname.md]
Por ejemplo
hugo new posts/sample.md /home/user/atechexample/content/posts/sample.md created
Por supuesto, puede reemplazar post con otro menú que quieras crear.
Esto generará un archivo que tendremos que modificar y agregar contenido en formato Markdown.
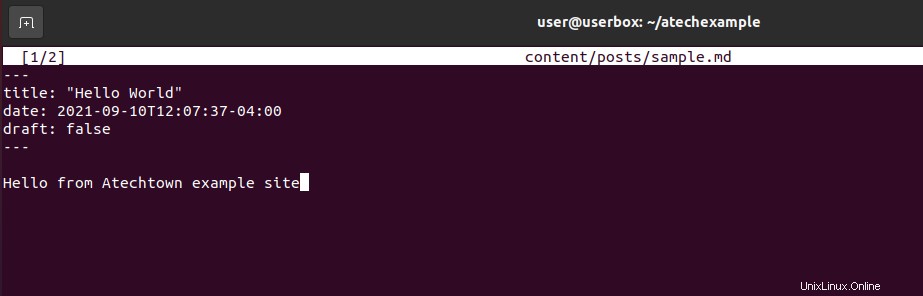
nano content/posts/sample.md
Primero, configure la información del archivo
title: "Hello world" date: 2021-09-10T12:07:37-04:00 draft: false ---

Y debajo el contenido. Recuerda que el valor draft: false indica que la publicación no es un borrador y se puede publicar.
Guarde sus cambios y cierre el editor.
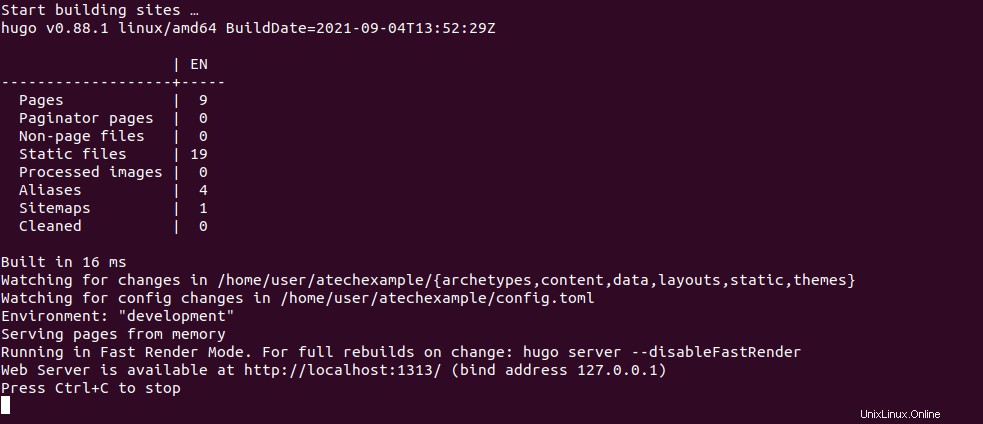
Ahora veamos los resultados. Para ello vamos a lanzar el sitio web con el comando
hugo server -D

Y la pantalla de salida nos dirá que tenemos que acceder a http://localhost:1313 para acceder a nuestro sitio.

Como puede ver, podemos poner nuestro sitio en funcionamiento rápidamente.
Para ponerlo en producción, ejecute el comando
hugo -D
Y construirá todo lo que necesites. Especialmente el public carpeta que puedes subir a tu servidor y poner en producción.
Tenga en cuenta que los documentos con draft: true se consideran borradores y no se publican.
Conclusión
Hugo es un creador de sitios web estáticos confiable y bastante fácil de usar. Instalar Hugo en Ubuntu 20.04 es un proceso tan simple como crear un sitio web con él. Ahora que lo conoces, puedes probarlo para tus proyectos.
Comparte nuestras publicaciones y ayúdanos a crecer.