Durante el último año más o menos, comencé a volver a usar Emacs y el paquete de modo Org (para tomar notas, organizarse y más). También comencé a sumergir mis dedos de los pies nuevamente en el agua de dar presentaciones cortas. Me he estado preguntando cómo combinar Emacs con dar charlas.
Más recursos de Linux
- Hoja de trucos de los comandos de Linux
- Hoja de trucos de comandos avanzados de Linux
- Curso en línea gratuito:Descripción general técnica de RHEL
- Hoja de trucos de red de Linux
- Hoja de trucos de SELinux
- Hoja de trucos de los comandos comunes de Linux
- ¿Qué son los contenedores de Linux?
- Nuestros últimos artículos sobre Linux
Probablemente te estés preguntando ¿Qué tiene que ver la presentación con un editor de texto? ¡Bastante, en realidad!
Como muchos oradores, uso diapositivas cuando presento. Los míos son bastante mínimos, ya sea un par de palabras o una imagen por diapositiva. Utilizo Reveal.js para crear esas diapositivas, lo que también me da la oportunidad de abrazar un poco a mi geek interno y codificar a mano algo de HTML.
Entonces, ¿dónde ocurre la fusión de Emacs y Reveal.js? Eso viene en forma de un paquete de Emacs llamado Org-Reveal. Echemos un vistazo a cómo usar Emacs, Org-Reveal y Reveal.js para crear diapositivas de presentación simples.
Cómo empezar
Asumiré que tiene Emacs y el modo Org instalados en su computadora. Si no, tome Emacs para su sistema operativo y descargue la versión más reciente del modo Org. El sitio web del modo Org también explica cómo instalarlo.
También deberá instalar Org-Reveal y obtener una copia del archivo Reveal.js. Puede descomprimir Reveal.js en cualquier lugar que desee. Lo puse en la carpeta ~/slides/reveal.js , donde guardo mis diapositivas.
Una vez que haya hecho todo eso, agregue lo siguiente a su .emacs archivo para integrar Org-Reveal en Emacs:
;; Reveal.js + Org mode
(require 'ox-reveal)
(setq Org-Reveal-root "file:///path-to-reveal.js")
(setq Org-Reveal-title-slide nil)
En lo anterior, path-to-reveal.js es donde descomprimió el archivo Reveal.js. En mi configuración, esa entrada es file:///home/scott/slides/reveal.js .
Eso fue un poco de trabajo. Afortunadamente, solo necesitas hacerlo una vez. Ahora, estás listo para ir.
Crear su conjunto de diapositivas y diapositivas
Inicie Emacs y cree un nuevo archivo. Nombra el archivo como quieras, pero asegúrate de que tenga la extensión .org . La extensión le dice a Emacs que es un archivo en modo Org. Cada vez que abre un archivo con esa extensión, Emacs aplica el resaltado de sintaxis correcto y hace que el menú Org esté disponible en la barra de menú.
Agregue la siguiente información en la parte superior del archivo:
#+OPTIONS: num:nil toc:nil
#+REVEAL_TRANS: None/Fade/Slide/Convex/Concave/Zoom
#+REVEAL_THEME: Black/White/League/Sky/Beige/Simple/Serif/Blood/Night/Moon/Solarized
#+Title: Title of Your Talk
#+Author: Your Name
#+Email: Your Email Address or Twitter Handle
Ese bloque es como metadatos para su conjunto de diapositivas. Veamos los tres primeros elementos de ese bloque:
num:nilytoc:nilsuprima la numeración de encabezados y la creación de una tabla de contenido cuando genera sus diapositivas#REVEAL_TRANScontrola el efecto de transición cuando se mueve entre diapositivas. Usualmente voy con Ninguno, pero siéntete libre de experimentar#REVEAL_THEMEcontrola el aspecto de las diapositivas. Por lo general, me quedo con el blanco o el negro, pero, de nuevo, siéntete libre de experimentar
Agregue un encabezado después del bloque de metadatos escribiendo un asterisco, seguido de un espacio, seguido de algún texto. Esta será la diapositiva del título. (¡Haz que el título sea bueno!)
Si desea agregar su nombre debajo del título, presione Entrar. Emacs agrega un espacio en blanco con sangría debajo del encabezado. Escriba su nombre y cualquier otra información en ese espacio.
Agregue nuevas diapositivas a la plataforma agregando encabezados (texto con un asterisco y un espacio al frente, ¿recuerda?) al archivo. Sencillo, ¿no?
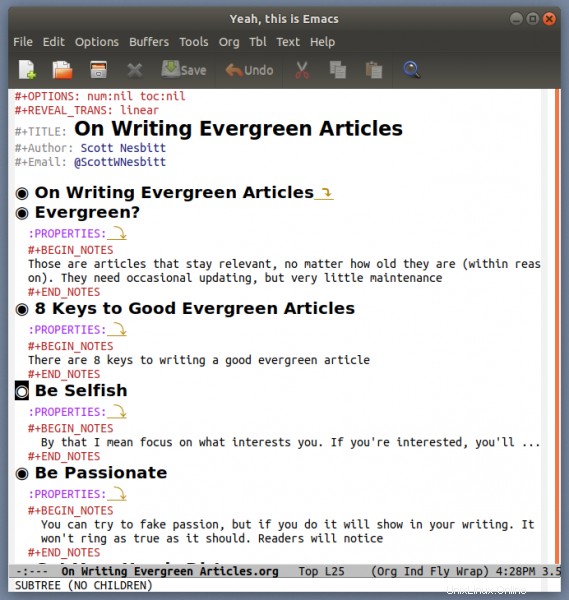
Así es como se ve una presentación simple en Emacs:

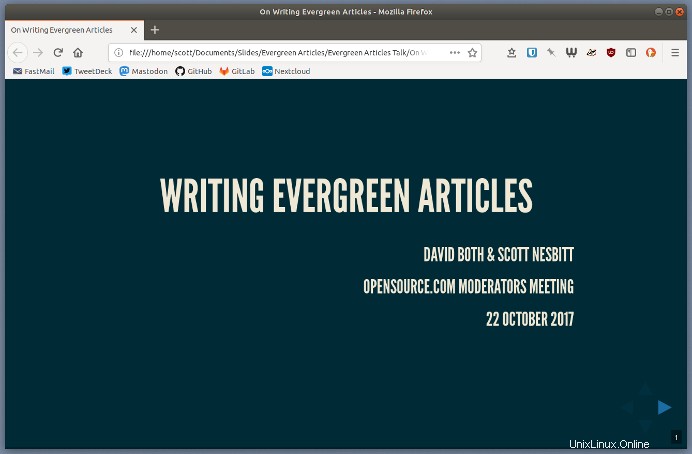
Y así es como se ve en un navegador web:

Esto funciona bien si desea crear diapositivas con solo texto en ellas. ¿Qué pasa con las diapositivas con imágenes?
Agregar imágenes
Uso imágenes con mis diapositivas tanto como uso texto. Esas imágenes no están ahí para deslumbrar o distraer a mi audiencia. Ofrecen un contexto visual y actúan como un indicador visual para mí. No funciona para cada diapositiva o cada charla, pero usar la imagen correcta puede ser efectivo. Y puede ser divertido.
Para agregar imágenes a sus diapositivas, primero cree una subcarpeta para sus imágenes en la carpeta donde guardó su archivo de diapositivas. Normalmente llamo a esa carpeta images , que, aunque poco imaginativo, hace lo que dice en la lata. Coloca las imágenes que quieras usar en tus diapositivas en esa carpeta.
A continuación, cree un encabezado vacío en su archivo de diapositivas, uno con un asterisco y sin texto. Presione Entrar para agregar un espacio en blanco debajo de ese encabezado y luego agregue este bloque de texto al espacio:
:PROPERTIES:
:reveal_background: images/name-of-image
:reveal_background_size: width-of-image
:reveal_background_trans: slide
:END:
Reemplazar name-of-image con el nombre de archivo de la imagen (incluyendo su extensión). Reemplazar width-of-image con el ancho de la imagen en píxeles, por ejemplo, 640px . Asegúrese de que sus imágenes no sean demasiado anchas, o se irán más allá de los bordes de su pantalla. Intento que las imágenes de mis diapositivas tengan menos de 1000 píxeles de ancho.
Agregar notas del orador
Reveal.js tiene una característica ingeniosa que le permite mostrar las notas del orador en la computadora que está sirviendo sus diapositivas. Solo tú ves esas notas, y solo aparecen cuando presionas las s clave en su teclado.
Para agregar notas a sus diapositivas, presione Entrar para crear un espacio en blanco debajo de un encabezado, luego agregue este bloque de texto a ese espacio:
#+BEGIN_NOTES
Your note
#+END_NOTES
Reemplaza Your note con texto que le recuerda o le indica los puntos clave de esa diapositiva.
Generando tus diapositivas
Ha creado cada diapositiva de su presentación. ¿Ahora que? Querrás generar la versión HTML de tu conjunto de diapositivas. Para hacer eso, presione Ctrl+c Ctrl+e en tu teclado. Esto abre el búfer de exportación del modo Org. A continuación, escriba R+R . Emacs crea un solo archivo HTML en la carpeta donde guardó su archivo de diapositiva.
Abra ese archivo HTML en un navegador web. Puede moverse a través de las diapositivas presionando las teclas de flecha en su teclado.
Pensamiento final
Hay mucho más que puede hacer con Reveal.js y Org-Reveal. No he explorado eso en profundidad porque me gusta mantener mis diapositivas simples.
Usar Emacs y el modo Org con Reveal.js para crear diapositivas de presentación puede parecer una exageración. Y, para ser honesto, no uso ese combo para todas mis presentaciones de diapositivas. Pero cuando necesito armar rápidamente una plataforma de diapositivas, hacen un gran trabajo.
Y, porque me importa, he creado una plantilla de diapositivas Org-Reveal simple que puede descargar y usar o modificar a su gusto. De nada.