Introducción
Reducción del tiempo de respuesta del servidor debe ser el objetivo principal de los propietarios de sitios web y los expertos en SEO.
Invertir recursos en la creación de un sitio web es una pérdida de tiempo si carga lento y la gente abandona su sitio. Los primeros segundos determinan si un cliente permanece en su página o rebota a un competidor.
El 53 % de las visitas a sitios móviles abandonan una página que tarda más de tres segundos en cargarse. (Fuente:Think With Google)
En este artículo, aprenda cómo reducir el tiempo de respuesta del servidor con siete consejos prácticos.

¿Qué es el tiempo de respuesta del servidor?
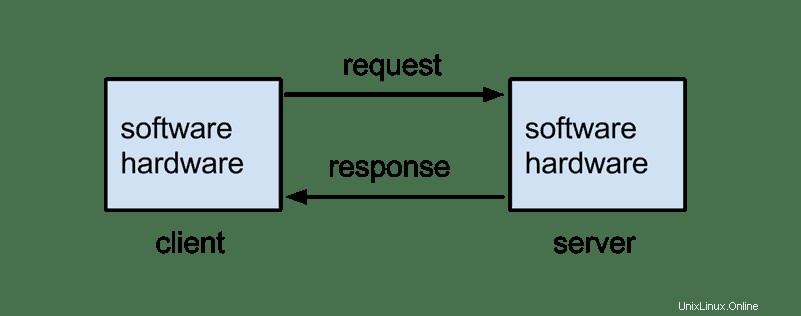
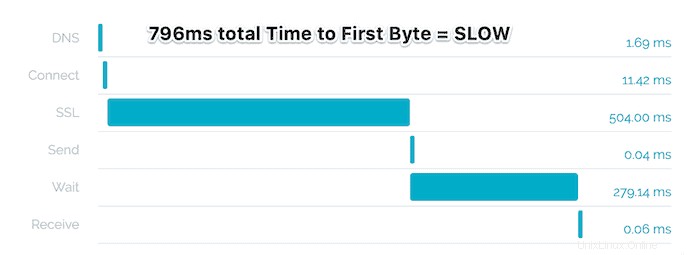
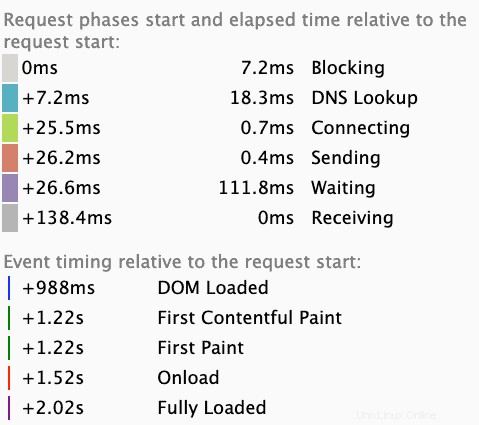
Tiempo de respuesta del servidor es el tiempo que transcurre entre que un cliente solicita una página en un navegador y un servidor que responde a esa solicitud. Se mide por TTFB (Tiempo hasta el primer byte). TTFB es cuántos milisegundos se tarda en recibir el primer byte de la página después de enviar una solicitud HTTP.

¿Por qué es importante el tiempo de respuesta del servidor?
La consecuencia de un sitio web lento puede ser perjudicial para el negocio. El tiempo de carga de su sitio web afecta significativamente la experiencia del usuario.

Las investigaciones revelan que más del 40 % de los usuarios web abandonan un sitio si tarda más de 3 segundos en cargarse. Además, cuanto más tiempo necesite cargarse, peor se clasificará en la página de resultados del motor de búsqueda (SERP).
Influencias del tiempo de respuesta:
- Experiencia de usuario (UX)
- Optimización de motores de búsqueda (SEO)
Mejorar la optimización de motores de búsqueda y experiencia de usuario son estrategias críticas en el marketing digital. Esta es una buena razón para que verifique cuál es el tiempo de respuesta de su servidor y cómo mejorarlo.
Velocidad del sitio web y SEO
Google anunció que la velocidad de carga de una página es un factor de clasificación clave en 2019. La empresa incluso creó PageSpeed Insights, una herramienta para mejorar el rendimiento del sitio web. La métrica es simple:cuanto mejor sea el TTFB, mayor será la clasificación en Google.
La velocidad de carga afecta la UX
La reputación de la marca se basa en la experiencia del usuario que brinda su sitio web.
Con una carga lenta, corre el riesgo de que los visitantes pierdan la paciencia y se dirijan a la página de un competidor. Es probable que una ocasión de respuesta deficiente haga que un visitante nunca regrese a su sitio web. Un sitio web rápido es la piedra angular de una experiencia de usuario satisfactoria.
¿Qué es un buen tiempo de respuesta del servidor?

Google recomienda apuntar a un tiempo de respuesta inferior a 200 milisegundos . Un TTFB de 100 ms es ideal, y todo lo que supere los 500 ms es un problema. Es importante que este tiempo sea consistente para todos los usuarios . No debe variar según la posición geográfica de los usuarios.
Google clasifica los sitios web en tres grupos según la puntuación de velocidad que alcanzan:
- Rápido (90-100)
- Promedio (50-89)
- Lento (0-49)
Según las estadísticas de Google, la mitad de los sitios en línea (50%) son lentos y solo el 10% son rápidos. Lo que significa que el 40 % de los sitios web se clasificaron en la media, lo que deja mucho margen de mejora.
Cómo mejorar el tiempo de respuesta del servidor
Aquí hay siete maneras fáciles de reducir el tiempo de respuesta del servidor para su sitio web.
1. Utilice alojamiento web rápido y confiable
Asegúrese de que su proveedor de alojamiento satisfaga las necesidades de sus clientes en línea.
Es fundamental mantener tiempos de respuesta del servidor rápidos que no fluctúen. Para lograrlo, es necesario invertir en un servidor de alto rendimiento. El alojamiento web gratuito, los servicios de alojamiento inadecuados con soporte mínimo o nulo y los recursos compartidos contribuyen a que los servidores sean más lentos.
Los centros de datos pueden ofrecer una amplia variedad de servicios de hospedaje y servicios administrados por servidor. PhoenixNAP es un ejemplo de un centro de datos con servidores de alojamiento que garantizan rendimiento, seguridad y alta disponibilidad.
2. Usar una CDN
Una red de entrega de contenido (CDN) es un marco de redes distribuidas de servidores proxy y sus centros de datos. Están distribuidos geográficamente para proporcionar contenido a los usuarios lo más rápido posible.
Una audiencia global requiere un proveedor que haya distribuido sus activos a varios nodos en todo el mundo. Esto garantiza que todos los visitantes de la página web disfruten de tiempos de respuesta rápidos.
Un servidor de alojamiento alejado del público objetivo provoca tiempos lentos de carga de la página web.
Para evitar este problema, debe conocer a su público objetivo antes de decidirse por un proveedor de alojamiento. Esto lo ayudará a elegir un centro de datos que esté más cerca de esa audiencia. Al minimizar la distancia entre sus servidores de alojamiento y sus visitantes, puede mejorar los problemas de latencia. Como resultado, esto reduce los tiempos de respuesta generales.
3. Optimizar bases de datos
La velocidad de respuesta depende de la optimización de la base de datos. Cuando configura un sitio web por primera vez, la base de datos responde rápidamente a las consultas. A medida que pasa el tiempo, la base de datos acumula información. La compilación da como resultado cantidades masivas de datos almacenados.
Hay formas de optimizar la base de datos para acelerar su sitio web. Si está utilizando WordPress, el primer paso es identificar las consultas lentas con un verificador de consultas. Una vez que encuentre los rezagados, trabaje en la optimización. Cambie el grupo a objetos, use índices u otras soluciones apropiadas para los problemas en cuestión.
4. Mantenga WordPress ligero
WordPress le permite crear hermosos sitios web fácilmente. Tiene temas atractivos y numerosos complementos para personalizar. Sin embargo, tenga cuidado de no sobrecargar su tema, ya que puede ralentizar el tiempo de respuesta.
Si está utilizando una plantilla de WP, intente ceñirse a las simples y livianas y evite agregar demasiados complementos. .
Use una herramienta de monitoreo de páginas web y examine qué complementos están ralentizando su página web. Elimine los complementos no utilizados y desactive los que agotar los recursos de la CPU.
5. Supervisar el uso de PHP
Cuantos más procesos tenga que realizar un servidor para servir una página a un visitante, más lento será. Si está ejecutando un script PHP, asegúrese de que no esté utilizando recursos vitales cumpliendo tareas innecesarias.
Asegúrese de que PHP esté actualizado. Muchas empresas de alojamiento no realizan actualizaciones de PHP automáticamente. Un sitio web que todavía se ejecuta en PHP 5 tendrá un tiempo de respuesta más lento que uno que se ejecuta en PHP 7.
Vea qué versión tiene con el complemento Comprobador de compatibilidad de PHP. Si es necesario, actualice a una versión más nueva a través de cPanel o comunicándose con su proveedor de alojamiento.
6. Configurar almacenamiento en caché
El almacenamiento en caché garantiza una entrega rápida a los visitantes. Sin almacenamiento en caché, un navegador solicita activos del servidor cada vez que se carga una página en lugar de acceder a ellos desde un caché local o intermediario.
Hay complementos de WordPress que permiten almacenar archivos localmente en la computadora de un usuario. Luego, los archivos se reutilizan en futuras visitas. Esta práctica se llama almacenamiento en caché. Acelera el tiempo de carga y garantiza una mejor UX.
7. Minimizar secuencias de comandos
La minificación es reducir el tamaño del código. Minimiza eliminando variables redundantes y largas, caracteres no deseados y comentarios.
Los archivos externos, JavaScript y CSS conforman una página web e influyen en la rapidez con que se sirve. La práctica de minimizar y comprimir scripts es una solución popular cuando se trata de archivos. Mantiene grandes cantidades de datos disponibles pero no permite que la cantidad comprometa el rendimiento.
Distribuya archivos JS y CSS como externos o internos, según su tamaño e importancia. Mejore el tiempo de carga colocando archivos diminutos internamente, como parte del archivo HTML. Finalmente, haga que los archivos ambiguos sean más fáciles de almacenar en caché manteniéndolos externos.