Django es un marco de aplicación web basado en python versátil, potente, eficiente y en constante evolución que puede utilizar para poner en marcha su aplicación web. Es un marco web popular y generalmente viene con un servidor de desarrollo que se usa para probar su código localmente. Si tiene la intención de llevar sus aplicaciones a producción, necesitará una configuración de servidor web más robusta y segura.
En esta guía, lo llevaremos a través del arte de implementar y configurar Django profesionalmente de una manera más eficiente y resistente. Instalaremos y configuraremos la base de datos PostgreSQL en lugar de la base de datos SQLite e integraremos el servidor de aplicaciones Gunicorn que se conectará con las aplicaciones. Más tarde, procederemos a configurar el servidor web NGINX que proporcionará un canal de proxy inverso al servidor Gunicorn, brindándonos así los componentes de rendimiento y seguridad necesarios para atender nuestras aplicaciones.
Requisitos
Antes de comenzar, realicemos una verificación de vuelo rápida y asegurémonos de tener lo siguiente
- Una nueva instancia de servidor Ubuntu 18.04
- Un usuario no root con privilegios sudo. En esta guía usaremos
james - Acceso SSH al servidor
Objetivos
Aquí hay un recorrido rápido de lo que pretendemos lograr. Vamos a instalar Django dentro de un entorno virtual. Esto permite que los proyectos se manejen por separado del entorno anfitrión. Luego nos embarcaremos en la instalación y configuración del servidor de aplicaciones Gunicorn, que conectará la aplicación y traducirá las solicitudes en el protocolo HTTP a llamadas de Python que nuestra aplicación puede procesar. Finalmente, configuraremos Nginx, que es un servidor web de alto rendimiento con una gran cantidad de componentes de seguridad que aumentarán la seguridad de nuestras aplicaciones.
Cómo empezar
Para comenzar, comenzaremos actualizando nuestros repositorios de Ubuntu
$ sudo apt-get update
A continuación, descargaremos e instalaremos los paquetes de software necesarios para todas las aplicaciones que vamos a configurar. Estos incluirán el administrador de paquetes pip, PostgreSQL y Nginx.
Si está ejecutando Django con Python3, la sintaxis será
$ sudo apt-get install python3-pip python3-dev libpq-dev postgresql postgresql-contrib nginxSi su sistema ejecuta Python2, el comando será:
$ sudo apt-get install python-pip python-dev libpq-dev postgresql postgresql-contrib nginxSalida de muestra

El comando instalará el administrador de paquetes pip, todos los archivos de desarrollo de Python necesarios para construir Gunicorn, el servidor web Nginx, la base de datos de Postgres y las bibliotecas cruciales necesarias para interactuar con el motor de la base de datos.
Después de la instalación exitosa de todos los paquetes de software requeridos, ahora es el momento de crear una base de datos y un usuario para la aplicación web Django
Creación de base de datos PostgreSQL y usuario de base de datos
Ahora entremos y creemos una base de datos y un usuario para la aplicación Django
Inicie sesión en Postgres y ejecute el comando
$ sudo -u postgres psqlAccederá al indicador de Postgres como se ve en la salida

Cree una base de datos para su proyecto. En este caso, el nombre de la base de datos es "proyecto".
postgres=# CREATE DATABASE project;Salida de muestra

¡NOTA! Todos los comandos en PostgreSQL deben terminar con un punto y coma.
Después de la creación exitosa de la base de datos, cree un usuario para el proyecto Django y asegúrese de asignar una contraseña segura. En este caso, el usuario es projectuser
Reemplace el atributo 'contraseña' con su propia contraseña segura.
postgres=# CREATE USER projectuser WITH PASSWORD 'password';Salida de muestra

Para confirmar los parámetros de configuración de Django para la conectividad de la base de datos, vamos a:
- Establezca la codificación predeterminada en UTF-8
- Establecer el esquema de aislamiento en el valor de "lectura confirmada"
- Establecer la zona horaria en UTC
Ejecute los siguientes comandos para cumplir con los requisitos de configuración
postgres=# ALTER ROLE projectuser SET client_encoding TO 'utf8';
postgres=# ALTER ROLE projectuser SET default_transaction_isolation TO 'read committed';
postgres=# ALTER ROLE projectuser SET timezone TO 'UTC';
Ahora concedamos acceso a la base de datos a nuestro usuario recién creado
postgres=# GRANT ALL PRIVILEGES ON DATABASE project TO projectuser;Salida de muestra

Ahora puede salir del entorno de Postgres.
postgres=# \qCreación de un entorno virtual Python para su proyecto Django
Para facilitar la administración de nuestra aplicación, vamos a instalar los requisitos previos necesarios de Python en un entorno virtual.
Pero primero, instalemos el entorno virtual
Si su sistema ejecuta Python3, actualice pip ejecutando
$ sudo -H pip3 install --upgrade pipPara un sistema que se ejecuta en Python2 ejecutar
$ sudo -H pip install --upgrade pipSalida de muestra

A partir de entonces, instale el entorno virtual usando pip
$ sudo -H pip install virtualenvSalida de muestra

Con nuestro entorno virtual en su lugar, ahora vamos a crearlo y movernos hacia él
$ mkdir ~/project
$ cd ~/project
Ahora cree un entorno virtual de Python
virtualenv projectenvSalida de muestra

Esto crea un directorio llamado projectenv dentro del directorio del proyecto.
Antes de instalar los requisitos de Python, active el entorno virtual
$ source projectenv/bin/activateSalida de muestra

Observe cómo cambia el aviso a (projectenv)james@ubuntu: ~/project$
Con el entorno virtual activo, instalemos el adaptador Gunicorn, Django y Psycopg2 Postgres usando pip.
$ pip install django gunicorn psycopg2-binarySalida de muestra

Crear y configurar un nuevo proyecto Django
En este punto, le indicaremos a Django que instale los archivos del proyecto en el directorio del proyecto que ya creamos. Se creará un directorio de segundo nivel junto con un script de administración.
Para lograr esto, ejecute el siguiente comando.
$ django-admin.py startproject project ~/project
Nuestro directorio de proyectos, en este caso, ~/project debe tener los siguientes contenidos
manage.py - Django’s Python management script
project - directory containing Django’s project package
projectenv - Virtual environment directory that was earlier created
Salida de muestra

Ajuste de la configuración de los archivos del proyecto
Vamos a abrir el archivo de configuración
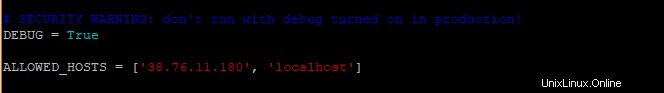
vim ~/project/settings.pyDesplácese hacia abajo y esté atento al atributo 'HOSTS PERMITIDOS'. Dentro de los corchetes, especifique la dirección IP del servidor y agregue el atributo 'localhost'.
Salida de muestra

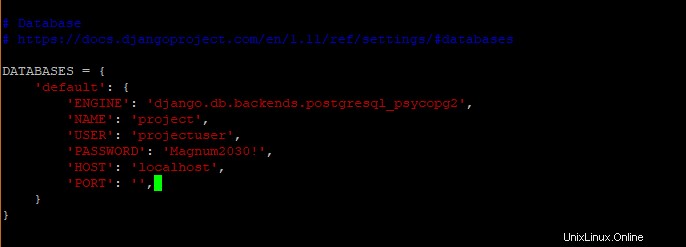
A continuación, ubique la sección 'BASES DE DATOS'. Ajuste la configuración para que se ajuste a la información de la base de datos de PostgreSQL. Esto incluye el nombre de la base de datos, el usuario y la contraseña del usuario.
Salida de muestra

A continuación, desplácese hacia abajo y especifique la ubicación de los archivos estáticos. Esto es importante para que Nginx pueda manejar sin problemas las solicitudes de estos elementos. Desde el fragmento a continuación, los archivos estáticos se colocarán en un directorio llamado 'estático'
Guardar y Salir.
Completando la configuración inicial del proyecto
Migremos ahora el esquema de la base de datos a nuestra base de datos PostgreSQL
~/project/manage.py makemigrationsSalida de muestra

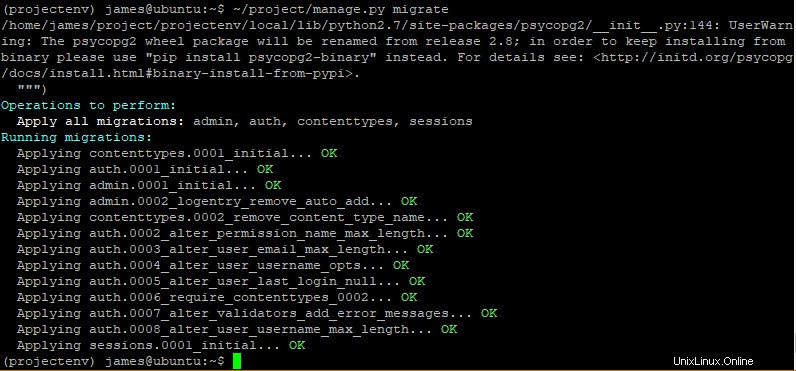
~/project/manage.py migrate
Salida de muestra

A continuación, vamos a crear un superusuario para el proyecto Django ejecutando el siguiente comando
~/project/manage.py createsuperuser Se le pedirá un nombre de usuario, correo electrónico y contraseña como se muestra a continuación
Salida de muestra

Tras la creación exitosa del superusuario, ahora podemos recopilar contenido estático en la ubicación del directorio
~/project/manage.py collectstaticSalida de muestra

Estos archivos estáticos se colocarán en el ‘static’ directorio en la carpeta del proyecto.
Para probar el servidor de desarrollo, vamos a permitir un puerto, en este caso, el puerto 8000 que se utilizará para acceder a la aplicación a través de un navegador web.
Para abrir el puerto ejecutaremos
sudo ufw allow 8000Finalmente, inicie el servidor de desarrollo de Django en el entorno virtual ejecutando
~/project/manage.py runserver 0.0.0.0:8000Abra su navegador web y visite la dirección de su servidor
En este caso, la dirección de nuestro servidor es
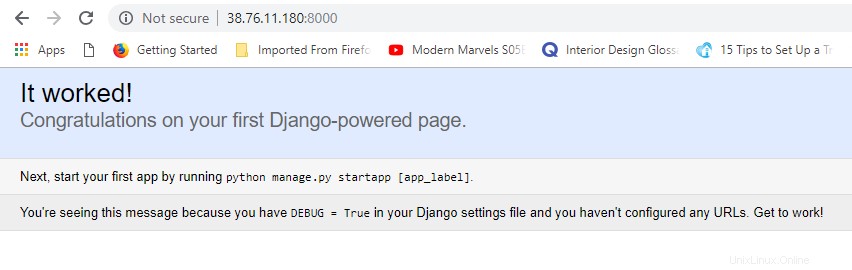
https://38.76.11.180/Debería poder ver la siguiente página de índice de Django
Salida de muestra

Agreguemos ahora /admin al final de la URL para acceder a la página de inicio de sesión
https://38.76.11.180/adminSalida de muestra

Proporcione las credenciales que proporcionó al crear la cuenta de superusuario y presione 'Iniciar sesión'
Esto nos llevará al panel de administración de Django
Salida de muestra

¡Excelente! Ahora que hemos confirmado que Django está funcionando, presionemos CTRL + C en la terminal para salir de la aplicación
Confirmación de la capacidad de Gunicorn para probar el Proyecto
Antes de salir del entorno virtual, verifiquemos que nuestro servidor de aplicaciones Gunicorn pueda servir Django.
Mientras aún estamos en el directorio del proyecto, vamos a cargar el módulo WSGI
gunicorn --bind 0.0.0.0:8000 project.wsgiEsto activa Gunicorn en la misma interfaz y puerto en el que se ejecutaba el servidor Django. Puede regresar y verificar que la aplicación Django se esté ejecutando en el navegador web.
Una vez hecho esto, presione CTRL + C para detener la aplicación y ejecute el comando de desactivación para salir del entorno virtual.
Habiendo probado que el servidor de aplicaciones Gunicorn puede servir nuestra aplicación Django, es hora de implementar una vía más robusta para iniciar y detener el servidor de aplicaciones.
Vamos a crear un archivo de servicio systemd con Gunicorn usando el siguiente comando
$ sudo vim /etc/systemd/system/gunicorn.serviceComenzando con la sección [Unidad], pegue el siguiente contenido
[Unit]
Description=gunicorn daemon
After=network.target
Esta sección especifica dependencias y metadatos
A continuación, cree el [service] sección.
En esta sección, especificaremos el usuario y el grupo bajo el cual se debe ejecutar el proceso. En este caso, el usuario es root y el grupo es www-data. El grupo se especifica como www-data para que Nginx pueda comunicarse sin problemas con Gunicorn.
A continuación, se indicará la ruta completa al ejecutable de Gunicorn. Dado que Nginx está instalado en el mismo servidor, lo vincularemos a un socket de Unix.
Pegue el siguiente contenido
[Service]
User=james
Group=www-data
WorkingDirectory=/home/james/project
ExecStart=/home/james/project/projectenv/bin/gunicorn --access-logfile - --workers 3 --bind unix:/home/james/project/project.sock project.wsgi:application
Finalmente, cree la sección [Instalar] y agregue las siguientes líneas
[Install]
WantedBy=multi-user.target
¡Excelente! Ahora nuestro archivo de servicio systemd está completo.
Guarde y cierre el editor de texto. Reinicie el servicio Gunicorn y habilítelo para que se inicie en el arranque
$ sudo systemctl start gunicorn
$ sudo systemctl enable gunicorn
Para verificar el estado de ejecución de gunicorn
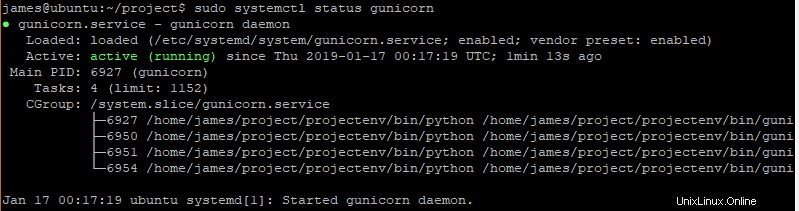
$ systemctl status gunicornSalida de muestra

Verificar la presencia del archivo Gunicorn Socket
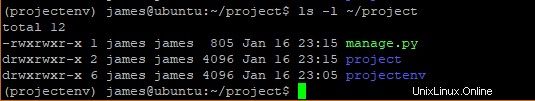
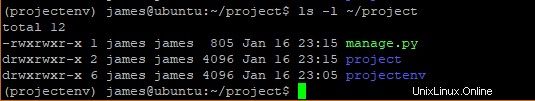
Ahora que hemos verificado que Nginx está funcionando, verifiquemos la existencia del archivo project.sock en nuestro directorio de proyectos
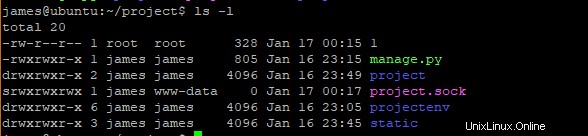
$ ls -l /home/james/projectSalida de muestra

Si falta el archivo project.sock, esto es un indicador de que gunicorn no pudo iniciarse correctamente.
Además, puede verificar los registros de gunicorn ejecutando el siguiente comando
$ sudo journalctl -u gunicornHay varias razones por las que Nginx no pudo haber creado el archivo project.sock. Algunos incluyen
- Los archivos de proyecto son propiedad del usuario root en lugar del usuario sudo
- El directorio de trabajo dentro de
/etc/systemd/system/gunicorn.serviceno apunta al directorio del proyecto. - Configuraciones incorrectas en la directiva ExecStart
Si todas las configuraciones están bien, entonces no debería recibir ningún error después de ejecutar
$ sudo journalctl -u gunicorn
Una vez que realice cambios en /etc/systemd/system/gunicorn.service archivo, asegúrese de volver a cargar el servicio daemon para que los cambios surtan efecto
$ sudo systemctl daemon-reload
$ sudo systemctl restart gunicorn
Configuración de Nginx para dirigir el tráfico a Gunicorn
La última fase de esta guía es configurar el servidor web Nginx para canalizar el tráfico web al servicio Gunicorn
Crearemos y abriremos un nuevo bloque de servidor en sites-available directorio
$ sudo vim /etc/nginx/sites-available/projectComience especificando que este bloque debe escuchar el puerto 80 y debe responder a la dirección IP del servidor.
server {
listen 80;
server_name server_domain_or_IP;
}
A continuación, le indicaremos a Nginx que ignore cualquier problema con la ubicación del favicon. Además, le indicaremos dónde ubicar los activos estáticos recopilados en ~/project/static directorio
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/james/project;
}
Por último, crearemos una ubicación de bloque / { } que coincidirá con el resto de las solicitudes.
Dentro de esta ubicación, definiremos el archivo proxy_params y luego dirigiremos el tráfico al socket creado por el proceso Gunicorn
location / {
include proxy_params;
proxy_pass https://unix:/home/james/project/project.sock;
}
El archivo de configuración final debería verse así
Guarde y salga del archivo de configuración
Habilitemos el archivo vinculándolo al directorio de sitios habilitados
$ sudo ln -s /etc/nginx/sites-available/project /etc/nginx/sites-enabledA continuación, probemos nuestra configuración en busca de errores
$ sudo nginx -tSi todo salió bien, el resultado debería ser como se muestra a continuación
Después de probar la configuración de Nginx
$ sudo systemctl restart nginxAhora que ya no necesitamos acceso al servidor de desarrollo en el puerto 8000, eliminemos la regla en el firewall.
$ sudo ufw delete allow 8000Permitamos también el puerto 80
$ sudo ufw allow 'Nginx Full'Ahora debería poder ir al dominio o dirección IP de su servidor para ver su aplicación sin especificar el puerto 8000
Consejos problemáticos
1. Servidor que muestra la página Nginx predeterminada
Si Nginx muestra la página predeterminada en lugar de enviar un proxy a la aplicación Django, debe verificar el /etc/nginx/sites-available/project archivo y asegúrese de que la IP de su servidor o el nombre de dominio estén correctamente indicados. La página predeterminada implica que Nginx no pudo hacer coincidir su solicitud y, en su lugar, recurrió a /etc/nginx/sites-available/default
2. 502 Error de puerta de enlace incorrecta en lugar de la aplicación Django
Un error 502 es una indicación de que el servidor web Nginx no pudo enviar la solicitud con éxito. Para solucionar el problema con precisión, consulte los registros en el archivo de registro de errores como se muestra y esto podría darle una pista de lo que podría estar mal.
$ sudo tail -F /var/log/nginx/error.log3. “No se pudo conectar al servidor” Conexión rechazada
Un error que puede encontrar al intentar acceder a ciertos componentes en su navegador web es
OperationalError at /admin/login/
could not connect to server: Connection refused
Is the server running on host "localhost" (127.0.0.1) and accepting
TCP/IP connections on port 5432?
Esto muestra que la aplicación Django no puede conectarse a la base de datos de Postgres
Asegúrese de que Postgres se está ejecutando ejecutando
$ sudo systemctl status postgresqlSi no se está ejecutando, inícielo y habilítelo para que se inicie en el arranque
$ sudo systemctl start postgresql
$ sudo systemctl enable postgresql
Si aún tiene problemas, asegúrese de que la configuración de la base de datos en~/myproject/myproject/settings.py son correctos.
Para obtener más información sobre la solución de problemas, examine los siguientes registros
Nginx process logs sudo journalctl -u nginx
Nginx access logs sudo tail -f /var/log/nginx/access.log
Nginx error logs sudo less /var/log/nginx/error.log
Gunicorn Application logs sudo journalctl -u gunicornA medida que realiza cambios en los archivos de configuración, asegúrese de reiniciarlos para que los cambios surtan efecto.
Si decide realizar cambios en el archivo de servicio systemd de gunicorn, asegúrese de volver a cargar el daemon y reiniciar gunicorn
$ sudo systemctl daemon-reload
$ sudo systemctl restart gunicorn
Cuando realice cambios en la configuración del bloque del servidor Nginx, pruebe la configuración
$ sudo nginx -t && sudo systemctl restart nginxConclusión
Gracias por tomarse el tiempo en este artículo. En este artículo, configuramos un proyecto Django en un entorno virtual y configuramos Gunicorn para traducir las solicitudes de los clientes y Nginx para el tráfico proxy a nuestra aplicación Django.