Después de completar la instalación de Docker, debería tener una nueva ventana que lo guiará a través de los primeros pasos para crear imágenes y contenedores con Docker:

Esta es una forma interesante de ponerte al día con la descarga de tu primera imagen y ejecutarla como un contenedor.

Puede ejecutar los comandos en el terminal a la derecha integrado en esta aplicación, pero prefiero ejecutarlo en mi propio shell.
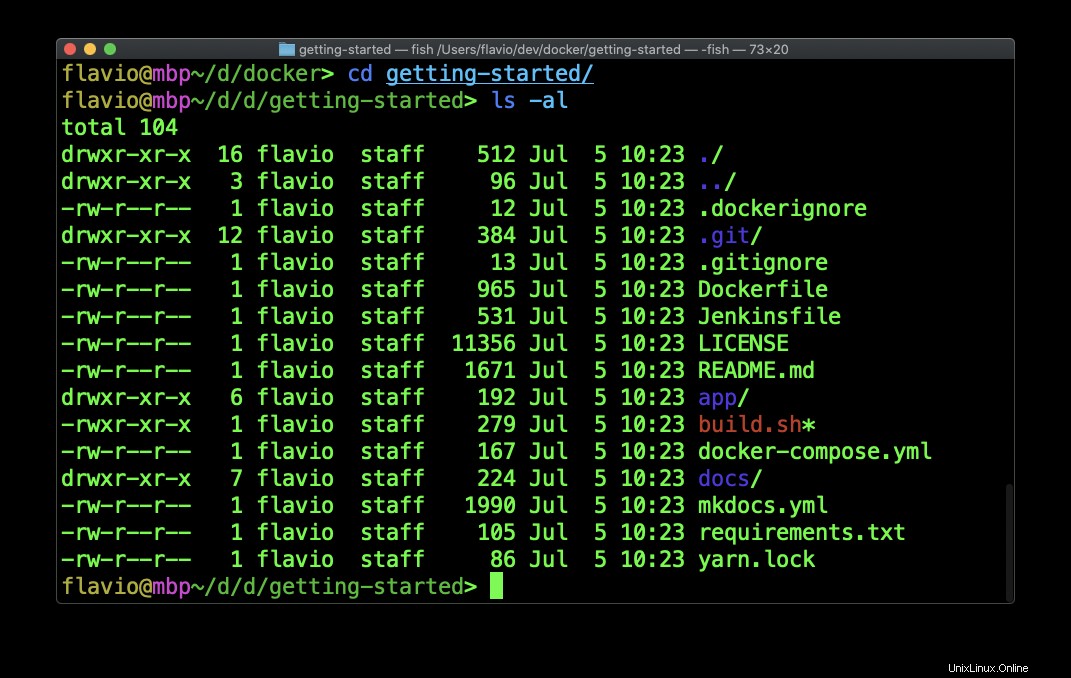
Abro la terminal macOS, ejecuto cd dev para entrar en mi casa dev carpeta, y creo un docker subdirectorio, donde alojaré todos los experimentos de Docker. Ejecuto cd docker para entrar, luego corro
git clone https://github.com/docker/getting-started
Este comando creó un nuevo getting-started carpeta con el contenido del repositorio https://github.com/docker/getting-started :

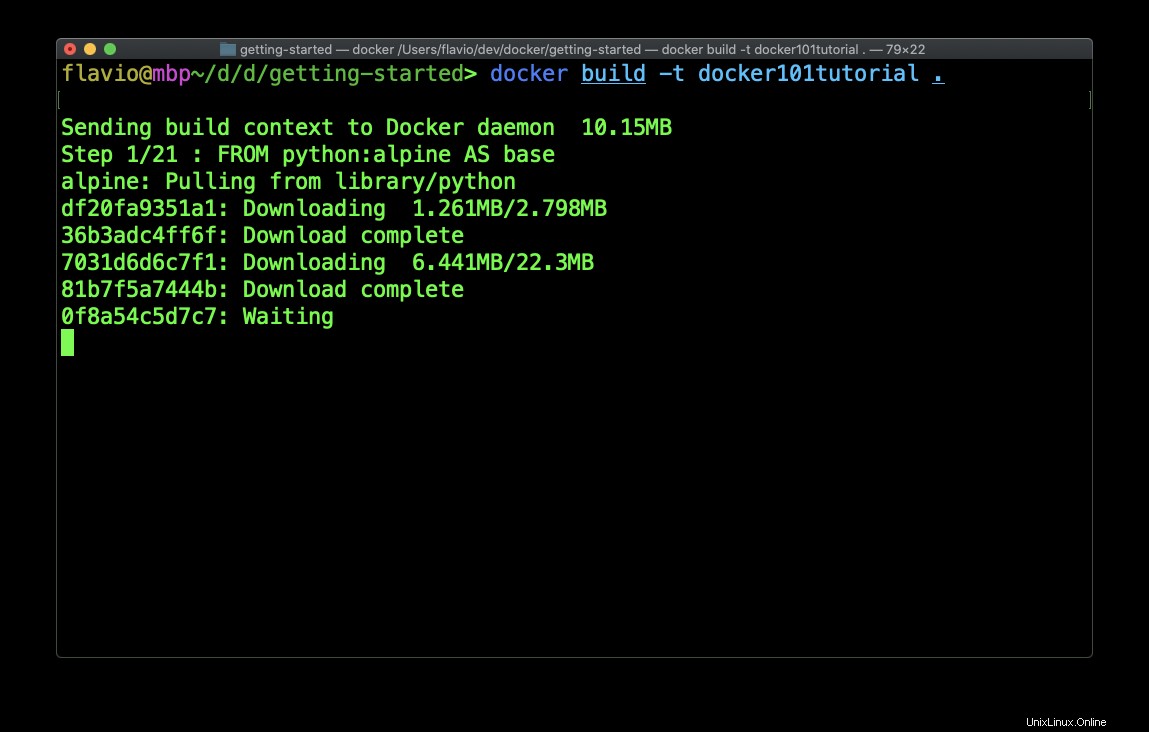
Ahora, desde esta carpeta, ejecute el comando docker build de esta manera:
docker build -t docker101tutorial .
Esto creará la imagen a partir del contenido de la carpeta actual en la que se encuentra, con el nombre de etiqueta docker101tutorial .
Este es el Dockerfile
*# Install the base requirements for the app.*
*# This stage is to support development.*
FROM python:alpine AS base
WORKDIR /app
COPY requirements.txt .
RUN pip install -r requirements.txt
*# Run tests to validate app*
FROM node:12-alpine AS app-base
WORKDIR /app
COPY app/package.json app/yarn.lock ./
RUN yarn install
COPY app/spec ./spec
COPY app/src ./src
RUN yarn test
*# Clear out the node_modules and create the zip*
FROM app-base AS app-zip-creator
RUN rm -rf node_modules && \
apk add zip && \
zip -r /app.zip /app
*# Dev-ready container - actual files will be mounted in*
FROM base AS dev
CMD ["mkdocs", "serve", "-a", "0.0.0.0:8000"]
*# Do the actual build of the mkdocs site*
FROM base AS build
COPY . .
RUN mkdocs build
*# Extract the static content from the build*
*# and use a nginx image to serve the content*
FROM nginx:alpine
COPY --from=app-zip-creator /app.zip /usr/share/nginx/html/assets/app.zip
COPY --from=build /app/site /usr/share/nginx/html
Como puede ver, crea nuestra imagen no solo a partir de una, sino de 3 imágenes base:python:alpine , node:12-alpine y nginx:alpine .
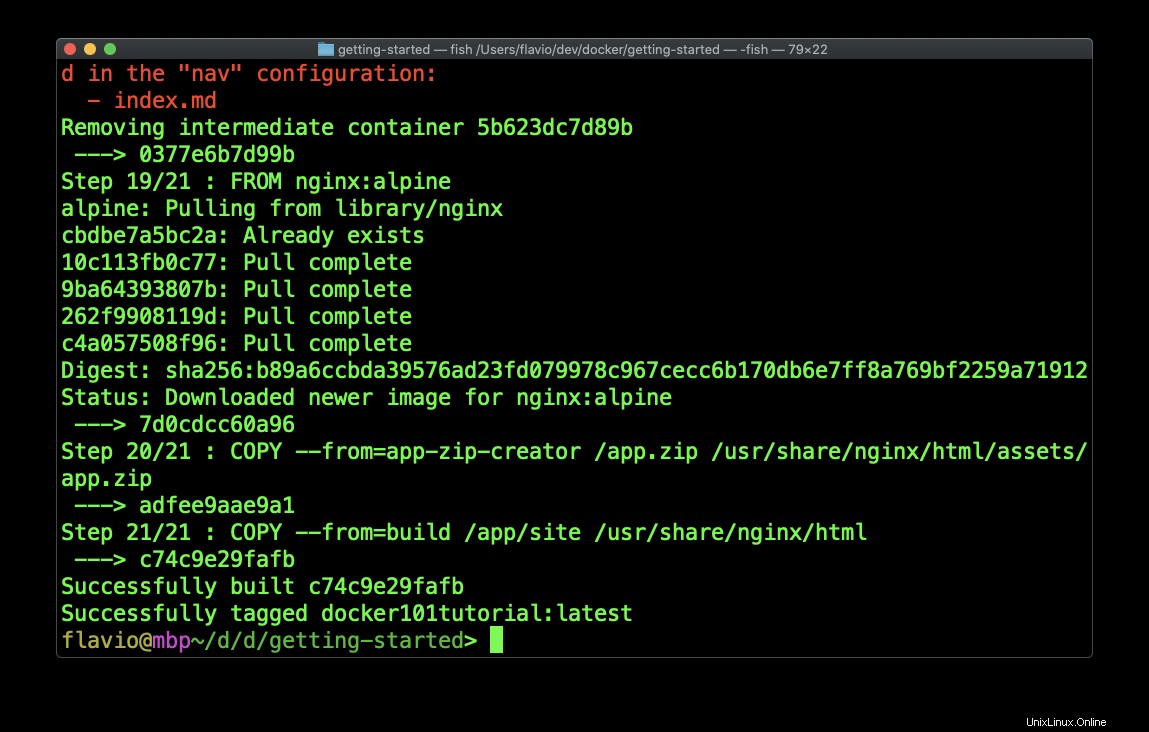
Cuando ejecuta docker build -t docker101tutorial . , comenzará descargando la primera imagen base:

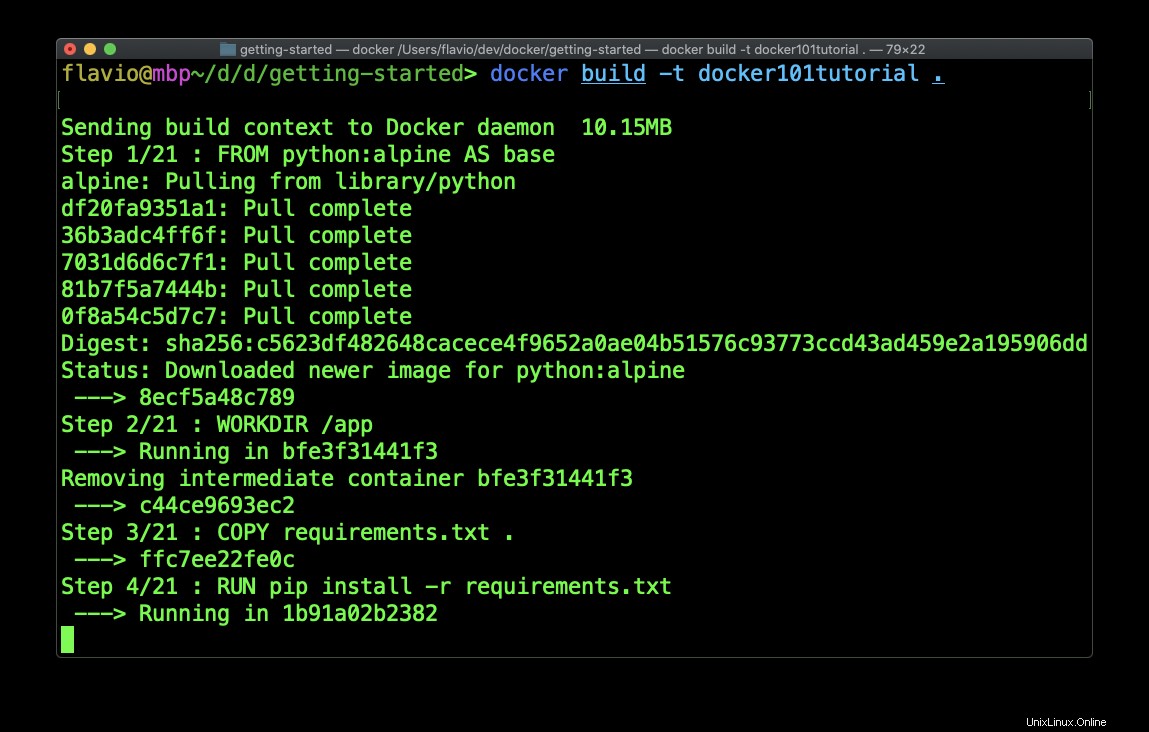
Luego ejecutará todos los comandos que definimos en el Dockerfile.

Continúa hasta que llegamos al final:

Ahora tenemos la imagen docker101tutorial y podemos ejecutar un contenedor basado en esta imagen.
Ejecute el comando docker run con esos atributos:
docker run -d -p 80:80 --name docker-tutorial docker101tutorial
Estamos usando la opción -d para ejecutar el contenedor en segundo plano e imprimir el ID del contenedor. Si pasa por alto este indicador, no volverá inmediatamente al shell hasta que el contenedor salga (pero si es de larga duración, por ejemplo, ejecuta un servicio como una aplicación Node o algo así, no saldrá automáticamente).
El -p La opción se usa para asignar el puerto 80 del contenedor al puerto 80 de la máquina host. El contenedor expone un servidor web en el puerto 80, y podemos asignar puertos en nuestra computadora a los puertos expuestos por el contenedor.
--name asigna un nombre al contenedor, y finalmente tenemos el nombre de la imagen (docker101tutorial ) que deberíamos usar para crear el contenedor.
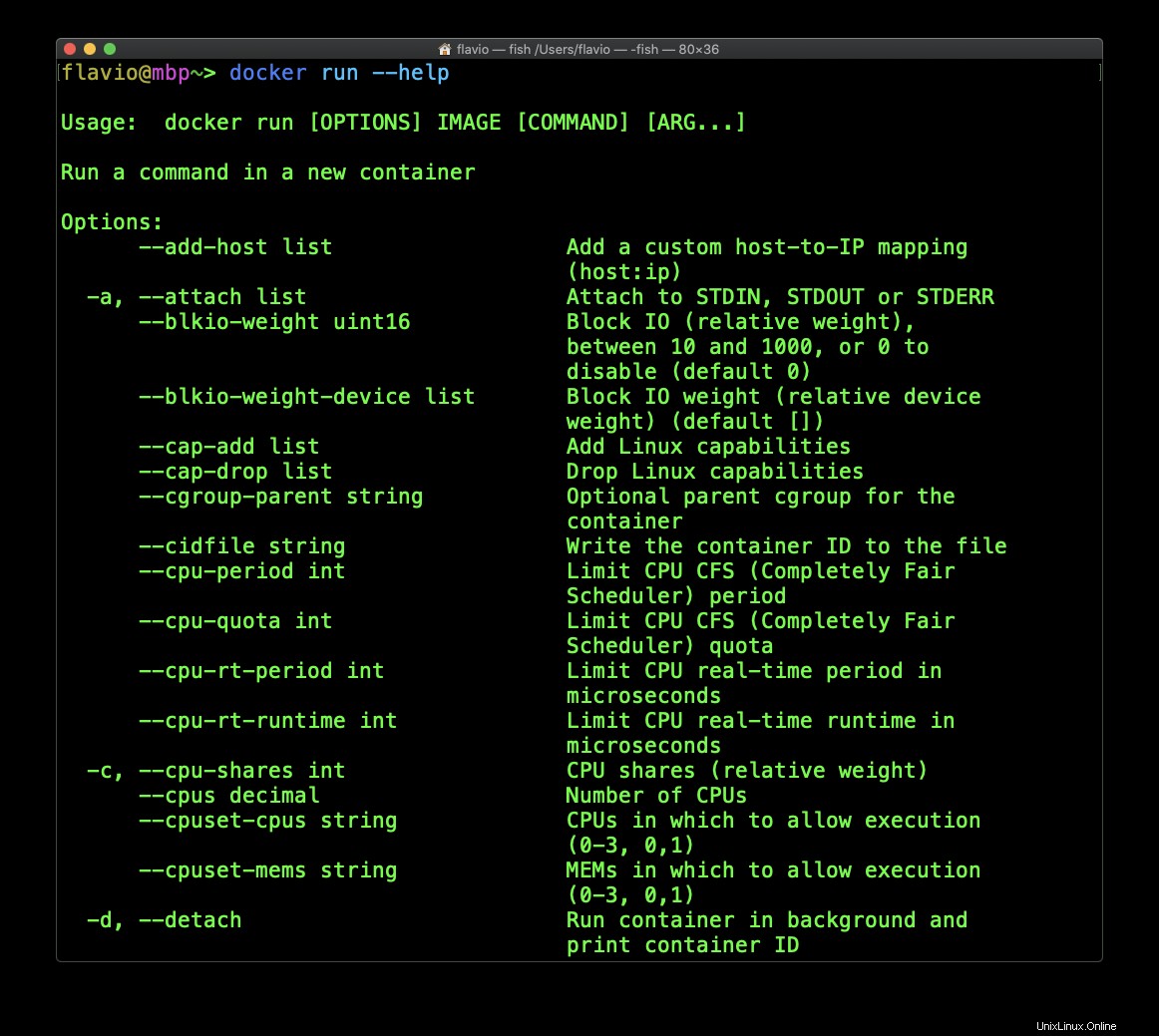
Si tiene alguna duda sobre una opción de comando, ejecute docker <command> --help , en este caso docker run --help y obtendrás una explicación muy detallada:

Este comando es muy rápido y recuperará la ID del contenedor:
