Esta guía le mostrará cómo crear un entorno de prueba o desarrollo que se utilice mejor para pruebas, solución de problemas y desarrollo ligero. Estos pasos son específicos para WordPress, sin embargo, gran parte del mismo proceso también se puede seguir para otras aplicaciones web.
Nos referiremos a él como un sitio de prueba en este artículo, sin embargo, podría llamarlo desarrollo, desarrollo o prueba.
Estos pasos utilizan nuestra configuración de software especializado que hace uso del panel de control Plesk e Installatron (aplicaciones web de 1 clic) para facilitar la administración de aplicaciones web. Si no está alojado con nosotros, pero su proveedor de alojamiento web también utiliza estas herramientas, esta guía también le resultará muy útil.
¿No hospeda con nosotros?
¿Quiere que la creación de un entorno de escenario sea tan fácil para usted también? ¡Cambie su alojamiento a Websavers!
Consultar PlanesParte 1:Crear un subdominio
Comenzaremos creando un subdominio provisional. Si su DNS no administrado dentro de Plesk, deberá crear el registro A del DNS del subdominio dondequiera que esté alojado/administrado su DNS.
- Inicie sesión en Plesk y elija el botón "Agregar subdominio"
- Puedes ingresar lo que quieras para el nombre. Algunas sugerencias:dev , nuevo , probando o más comúnmente puesta en escena . Usaremos puesta en escena a lo largo de esta guía, por lo que si elige algo diferente, deberá asegurarse de intercambiar el uso de la palabra puesta en escena con su selección.
- Si tiene más de un dominio alojado bajo la suscripción, asegúrese de seleccionar el dominio principal correcto; este es el dominio para el que está creando un entorno de prueba.
- Si desea personalizar el nombre de la carpeta raíz del documento, ¡hágalo! Parallels Panel se establecerá de forma predeterminada en "staging.
", lo que facilita su reconocimiento entre otras carpetas raíz de documentos de dominio. - Presione el botón Aceptar para guardar los cambios.
Parte 2:Copie el contenido del sitio al subdominio de ensayo
Consejos:
- Si está creando un nuevo sitio desde cero que no compartirá ningún contenido (como publicaciones de blog) de un sitio activo actualmente y utilizará WordPress u otra aplicación web para potenciar el sitio, siga esta guía para instale la aplicación de su elección y seleccione el subdominio de ensayo como destino de instalación.
- Si su sitio web no funciona con una aplicación web que se encuentra en las aplicaciones web de 1 clic, consulte nuestra guía de clonación de sitios web aquí. En particular, desplácese a la sección titulada "Pasos para clonar un sitio web que no esté en aplicaciones web de 1 clic".
En todos los demás casos, siga estos pasos:
- Inicie sesión en Plesk y elija el botón de aplicaciones web de 1 clic (o Installatron) para acceder a su lista de aplicaciones instaladas.
- Encuentre la aplicación de su sitio web en la lista. Si no lo ve allí, aprenda cómo importarlo en aplicaciones web con 1 clic aquí.
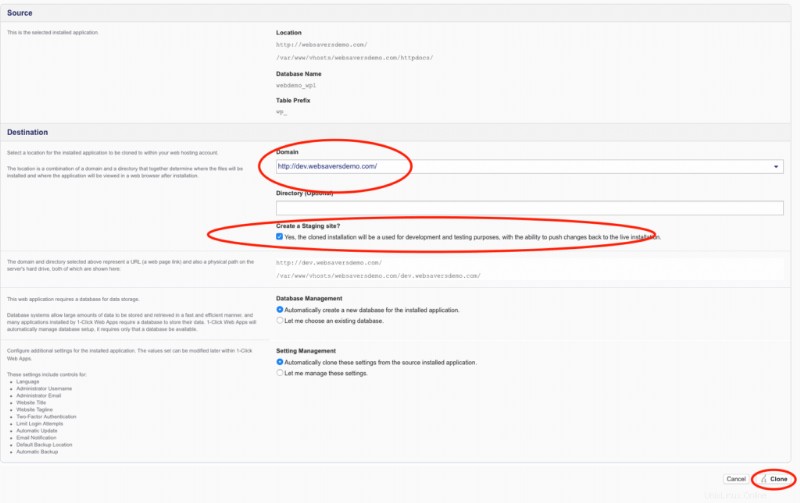
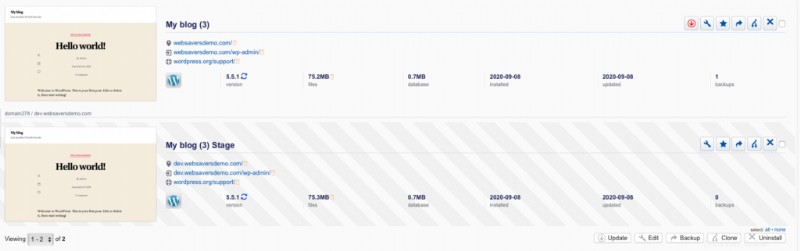
- Clone su aplicación usando el botón con las dos flechas una al lado de la otra apuntando hacia abajo. Más detalles sobre este proceso aquí. Su destino para el clon será el nuevo subdominio que creó en la Parte 1. Asegúrese de marcar la casilla que dice "Crear un sitio de ensayo" — esto le permite sincronizar datos entre los sitios en vivo y en preparación con aplicaciones web de 1 clic.
- Ahora debe bloquear el sitio provisional para evitar que los motores de búsqueda lo indexen. Aquí se explica cómo evitar la indexación con WordPress.



¡Y eso es todo! Ahora tiene un entorno de prueba ubicado en la URL del subdominio que especificó en la parte 1. No lo anteponga con www (que no se usa con los subdominios). Sus credenciales de inicio de sesión para su aplicación serán idénticas a las que usó en el sitio en vivo.
Consejo para evitar conflictos de combinación de datos :si su objetivo es completar una serie de cambios en la puesta en escena y sincronizarlos para vivir, entonces para hacer su vida más fácil en el momento de la puesta en marcha, es mejor evitar realizar cambios en el contenido del sitio en vivo siempre que sea posible. Si los administradores/editores de su sitio deben editar el contenido de la página existente, pídales que realicen los mismos cambios en la copia provisional del sitio también, o solo en la fase provisional con la idea de que su nuevo contenido se publicará junto con el lanzamiento del nuevo sitio.
¿No hospeda con nosotros?
¿Quiere que la creación de un entorno de desarrollo sea así de fácil para usted también? ¡Cambie su alojamiento a Websavers!
Consultar Planes¿Quiere implementar sus cambios en el sitio en vivo? Consulte nuestra guía para hacer que los cambios en su sitio de prueba estén activos aquí.