Introducción:
React es una biblioteca front-end muy poderosa de JavaScript que se puede usar para definir interfaces de usuario y componentes relacionados. Es una biblioteca de código abierto mantenida por Facebook. El artículo de hoy le enseñará el método de instalación de ReactJS en su sistema Ubuntu 20.04.
Método de instalación de ReactJS en su sistema Ubuntu 20.04:
Para instalar ReactJS y ejecutar las aplicaciones respectivas en su sistema Ubuntu 20.04, debe realizar los siguientes pasos:
Paso n.º 1:agregue el repositorio PPA pertinente a su sistema Ubuntu 20.04:
Debe agregar el repositorio PPA de NodeJS a su sistema Ubuntu 20.04, ya que una aplicación ReactJS solo puede ejecutarse en su sistema si NodeJS está instalado en su sistema. Dicho repositorio se puede agregar con el siguiente comando:
$ curl –sL https://deb.nodesource.com/setup_14.x | sudo bash -

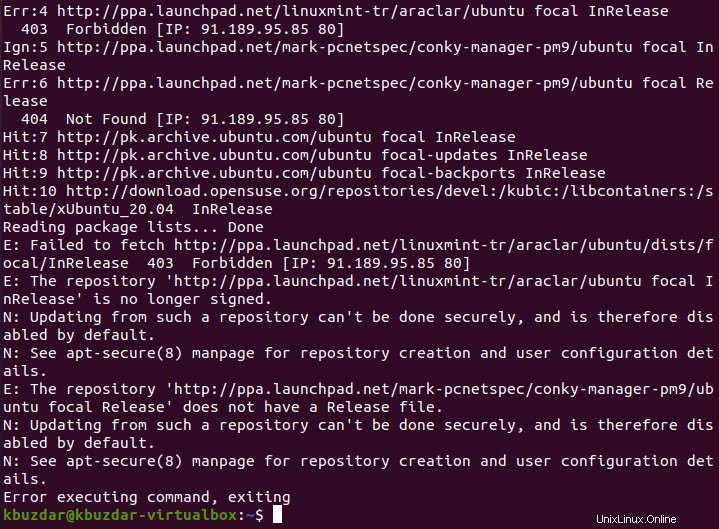
La adición exitosa de dicho repositorio a su sistema Ubuntu 20.04 mostrará los mensajes que se muestran en la imagen a continuación en la terminal:

Paso n.° 2:instale NodeJS en su sistema Ubuntu 20.04:
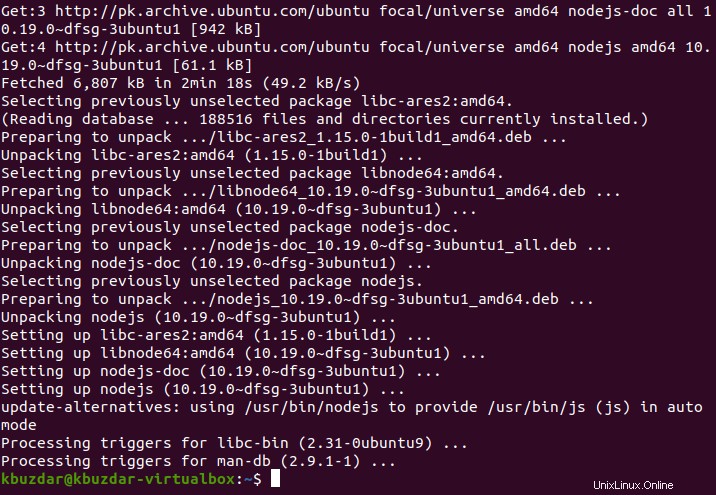
Después de eso, puede instalar NodeJS en su sistema Ubuntu 20.04 con el siguiente comando:
$ sudo apt install nodejs –y

Una vez que NodeJS se haya instalado en su sistema Ubuntu 20.04, recibirá los mensajes de éxito que se muestran en la siguiente imagen:

Paso n.º 3:verifique la versión instalada de NodeJS en su sistema Ubuntu 20.04:
Puede verificar la instalación exitosa de NodeJS en su sistema Ubuntu 20.04 verificando su versión con el siguiente comando:
$ node –v

La versión de NodeJS instalada en nuestro sistema Ubuntu 20.04 es 10.19.0 como se muestra en la siguiente imagen:

Paso n.º 4:instale Yarn en su sistema Ubuntu 20.04:
Ahora necesita instalar Yarn en su sistema Ubuntu 20.04, con el siguiente comando:
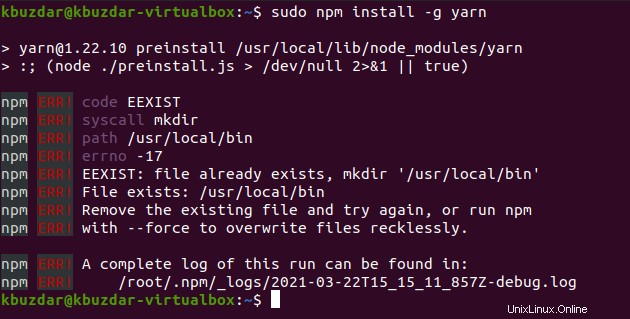
$ sudo npm install –g yarn

Con la instalación exitosa de Yarn en su sistema Ubuntu 20.04, obtendrá los mensajes que se muestran en la imagen a continuación en la terminal:

Paso #5:Cree su primera aplicación ReactJS en Ubuntu 20.04:
Ahora puede crear su primera aplicación ReactJS en Ubuntu 20.04 con el siguiente comando:
$ sudo npm init react-app myfirstreactapp

Alternativamente, también puede crear una aplicación ReactJS con el siguiente comando:
$ yarn create react-app myfirstreactapp
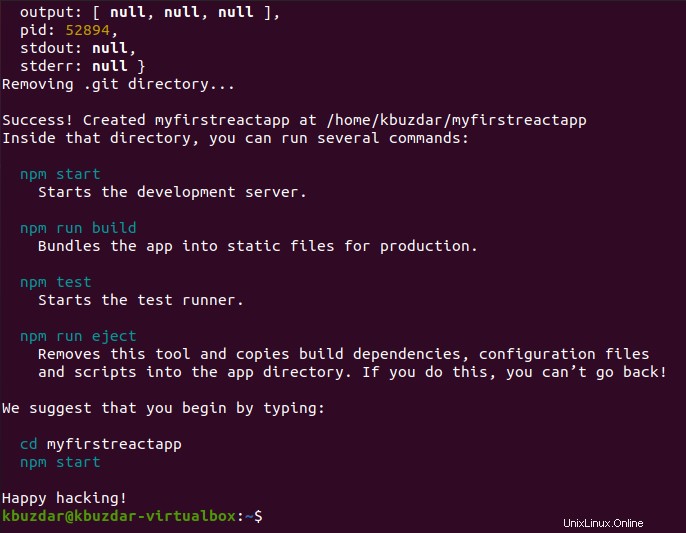
Tomará unos minutos para la creación exitosa de una aplicación ReactJS como se muestra en la imagen a continuación:

Paso n.° 6:navegue a su directorio de proyectos de ReactJS:
Después de crear su aplicación ReactJS con éxito, debe moverse a su directorio de proyecto con el siguiente comando:
$ cd myfirstreactapp

Paso # 7:Inicie su aplicación ReactJS en Ubuntu 20.04:
Ahora necesita iniciar su aplicación ReactJS con el comando que se muestra a continuación:
$ npm start

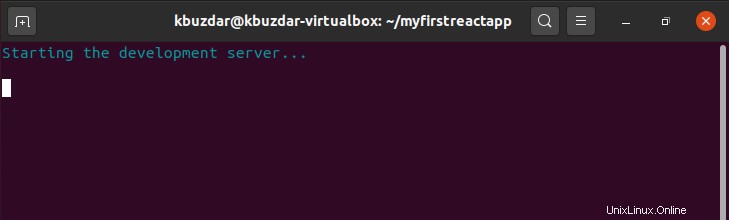
El servidor de desarrollo tardará un tiempo en iniciarse, como se muestra en la siguiente imagen:

Podrá ver su aplicación ReactJS en su navegador web predeterminado proporcionando su dirección localhost seguida del número de puerto ":3000" como se muestra en la imagen a continuación:

Conclusión:
En esta guía, le enseñamos el método correcto para usar ReactJS en un sistema Ubuntu 20.04 al instalar NodeJS y las dependencias requeridas en él. Finalmente, le demostramos el uso de ReactJS creando una aplicación de muestra.