ngx_pagespeed es un módulo Nginx de código abierto que aplica automáticamente las mejores prácticas para optimizar la velocidad del sitio web. En este tutorial, discutiremos cómo compilar Nginx con el módulo ngx_pagespeed en Ubuntu 16.04 LTS.
1. Copia de seguridad de los archivos de configuración de Nginx
Una vez que se compila e instala Nginx, se sobrescribirán los archivos de configuración originales de Nginx. Puede usar el siguiente comando para hacer una copia de seguridad del archivo de configuración principal y los archivos de bloqueo del servidor en su directorio de inicio. La tilde representa su directorio de inicio.
cp /etc/nginx/nginx.conf /etc/nginx/sites-available/*.conf /etc/nginx/conf.d/*.conf ~
2. Agregar repositorio oficial de Nginx
El tutorial demostrará la compilación de la última versión de la línea principal de Nginx, 1.11.1 en el momento de escribir este artículo. El repositorio de Ubuntu 16.04 tiene Nginx 1.10. Agregamos el repositorio oficial de Nginx como se muestra a continuación.
Primero obtenga la clave Nginx GPG e impórtela al sistema Ubuntu 16.04.
wget http://nginx.org/keys/nginx_signing.key sudo apt-key add nginx_signing.key
Luego edite el sources.list archivo.
sudo nano /etc/apt/sources.list
Agregue las siguientes dos líneas al final de este archivo. La línea deb-src nos permite descargar paquetes fuente de Nginx con apt source comando.
deb http://nginx.org/packages/mainline/ubuntu/ xenial nginx deb-src http://nginx.org/packages/mainline/ubuntu/ xenial nginx
Presione Ctrl+O para guardar el archivo. Presione Ctrl+X para cerrar el archivo. Luego actualice el índice de paquetes local.
sudo apt update
Ahora el repositorio oficial de Nginx se agrega a Ubuntu 16.04.
3 Descargar el paquete fuente de Nginx
Haremos un nginx directorio bajo el directorio de inicio para almacenar las fuentes de Nginx y luego cd en ese directorio.
mkdir ~/nginx && cd ~/nginx
Instalar dpkg-dev y descargue el paquete fuente de Nginx con el siguiente comando:
sudo apt install dpkg-dev sudo apt source nginx
Echa un vistazo a los archivos descargados.
ls ~/nginx/
Salida:
nginx-1.11.1 nginx_1.11.1-1~xenial.dsc nginx_1.11.1-1~xenial.debian.tar.xz nginx_1.11.1.orig.tar.gz
4. Descargue el paquete fuente ngx_pagespeed
Para compilar Nginx con el módulo ngx_pagespeed, también necesitamos el paquete fuente ngx_pagespeed. Vaya a la página de descarga de Github ngx_pagespeed. ( https://github.com/pagespeed/ngx_pagespeed/releases ) Descargue la última versión beta en su directorio de inicio.
v1.11.33.2-beta en el momento de escribir este artículo. Es posible que deba cambiar el número de versión.
cd ~ wget https://codeload.github.com/pagespeed/ngx_pagespeed/zip/v1.11.33.2-beta
descomprímelo:
sudo apt-get install unzip unzip v1.11.33.2-beta
cd al directorio recién creado:
cd ngx_pagespeed-1.11.33.2-beta/
También necesitamos descargar la biblioteca psol. (Biblioteca de optimización de PageSpeed) y extráigalo. El número de versión corresponde al número de versión de la velocidad de la página.
wget https://dl.google.com/dl/page-speed/psol/1.11.33.2.tar.gz tar xvf 1.11.33.2.tar.gz
Creará un psol directorio bajo ngx_pagespeed-1.11.33.2-beta directorio y ahí es donde tiene que estar.
5. Agregue el módulo ngx_pagespeed a las reglas de compilación de Nginx
Edite el archivo de reglas de compilación de Nginx.
sudo nano ~/nginx/nginx-1.11.1/debian/rules
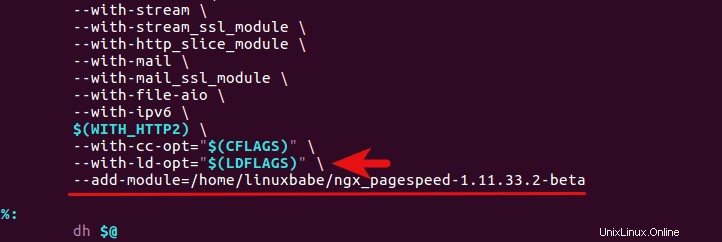
Al final de COMMON_CONFIGURE_ARGS sección, agregue la siguiente línea. Reemplazar username con su nombre de usuario real. Esta línea especifica la ubicación del módulo ngx_pagespeed.
--add-module=/home/username/ngx_pagespeed-1.11.33.2-beta
Este tutorial descarga la página de origen de ngx_pagespeed en el directorio de inicio. Si usa una cuenta raíz, reemplace /home/username con /root . porque el directorio de inicio para el usuario root es /root .
También tenga en cuenta que debe agregar una barra invertida en --with-ld-opt línea como la captura de pantalla a continuación. Si no lo hace, el –add-module la línea que agregó se ignorará cuando se compile Nginx.

Ahora guarde y cierre el archivo.
6. ¡Empieza la compilación!
Asegúrese de estar en el directorio fuente de Nginx.
cd ~/nginx/nginx-1.11.1/
Instale todas las dependencias necesarias para construir nuestro paquete deb de Nginx.
sudo apt build-dep nginx
Ahora use el siguiente comando para compilar el paquete deb.
sudo dpkg-buildpackage -b
Toma una taza de café y espera unos minutos. En un VPS OpenVZ de un solo núcleo, este proceso de compilación tomó alrededor de 20 minutos. Cuando termine, habrá 7 archivos deb en ~/nginx/ directorio. Solo necesitamos instalar el nginx_1.11.1-1~xenial_amd64.deb o nginx_1.11.1-1~xenial_i386.deb paquete, dependiendo de la arquitectura de su sistema operativo. Los otros son el paquete de módulos dinámicos de Nginx y un paquete de depuración. También puede instalarlos si lo desea.
Si ha instalado Nginx anteriormente, es hora de eliminar la versión anterior y luego instalar la nueva versión.
sudo apt remove nginx nginx-common nginx-full cd ~/nginx sudo dpkg -i nginx_1.11.1-1~xenial_amd64.deb
o
sudo dpkg -i nginx_1.11.1-1~xenial_i386.deb
Ahora comencemos con Nginx.
sudo systemctl start nginx
Si ve el siguiente mensaje de error.
Failed to start nginx.service: Unit nginx.service is masked.
Luego desenmascare nginx y emita el comando de inicio nuevamente.
sudo systemctl unmask nginx
Tenga en cuenta que el proceso de Nginx podría ejecutarse como usuario nginx o www-data . Esto se puede cambiar editando la primera línea en /etc/nginx/nginx.conf expediente. Solo asegúrese de que Nginx se ejecute como el mismo usuario con PHP-FPM.
Ahora revisa los argumentos de configuración de Nginx.
sudo nginx -V
Si ve la siguiente línea al final, el módulo ngx_pagespeed se agregó correctamente a Nginx.
--add-module=/home/username/ngx_pagespeed-1.11.33.2-beta
7. Habilitar el módulo ngx_pagespeed
PageSpeed se instala junto con Nginx, pero está deshabilitado de forma predeterminada. Antes de habilitarlo, le recomiendo que pruebe la velocidad de su sitio web en pingdom.com o webpagetest.org. Preste atención al tamaño de la página, la cantidad de solicitudes, el tiempo de carga de la página, etc. Después de habilitar PageSpeed, realice una prueba nuevamente para comparar los dos resultados.
Cree una carpeta para cachés de velocidad de página y cambie su propiedad a usuario de Nginx (www-data o nginx) para que Nginx pueda escribirla.
sudo mkdir -p /var/ngx_pagespeed_cache sudo chown -R www-data:www-data /var/ngx_pagespeed_cache
Ahora edite el archivo de configuración del bloque del servidor Nginx.
sudo nano /etc/nginx/conf.d/your-domain.conf
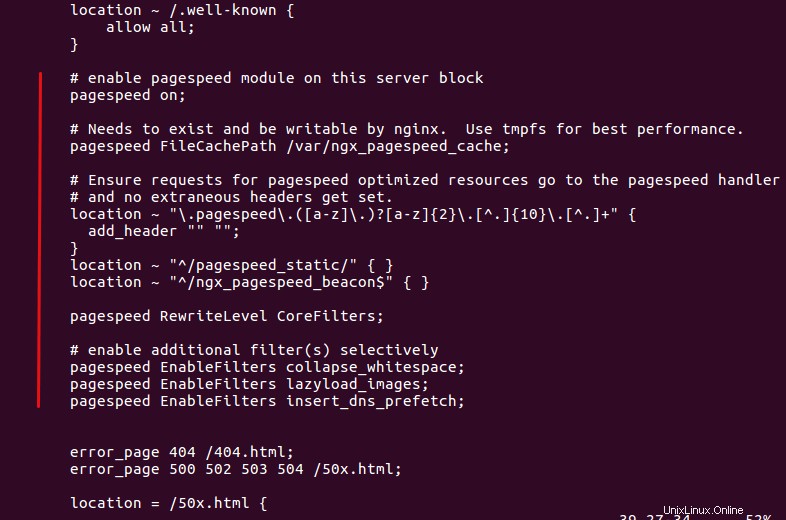
Agregue las siguientes directivas de velocidad de página en la sección del servidor.
# enable pagespeed module on this server block
pagespeed on;
# Needs to exist and be writable by nginx. Use tmpfs for best performance.
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed handler
# and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
pagespeed RewriteLevel CoreFilters; Si aloja varios sitios web en un solo servidor, agregue las directivas de velocidad de página anteriores a cada archivo de configuración de bloque de servidor para habilitar la velocidad de página en cada uno de ellos.
La última directiva establece CoreFilters como el nivel de reescritura. PageSpeed ofrece 3 niveles de reescritura:CoreFilter , PassThrough y OptimizeForBandwidth . CoreFilter es el predeterminado ya que contiene filtros que se consideran seguros para la mayoría de los sitios web.
CoreFilter contiene los siguientes filtros.
add_head combine_css combine_javascript convert_meta_tags extend_cache fallback_rewrite_css_urls flatten_css_imports inline_css inline_import_to_link inline_javascript rewrite_css rewrite_images rewrite_javascript rewrite_style_attributes_with_url
Guarde y cierre el archivo de configuración del bloque del servidor. Luego recarga Nginx.
sudo systemctl reload nginx
8. Comprobar si PageSpeed funciona
Ve a tu sitio web. Actualice varias veces y luego verifique la fuente de su página. Presiona Ctrl+F tecla y búsqueda pagespeed . Verá que muchos de los recursos de su sitio web han sido procesados por la velocidad de la página. Algunos archivos css y archivos javascript se combinan en un solo archivo. Si utiliza el navegador Google Chrome, verá que las imágenes de su sitio web se han convertido a webp formato. webp puede reducir considerablemente el tamaño del archivo de imagen.
También puede encontrar que ngx_pagespeed está funcionando comparando la prueba de velocidad de su sitio web.
También en su servidor puede emitir el siguiente comando:
curl -I -p http://your-domain.com| grep X-Page-Speed
Verá X-Page-Speed y su número de versión.
X-Page-Speed: 1.11.33.2-7423
9. Evite que Nginx se actualice
Si hay disponible una versión más reciente de Nginx en el repositorio, la actualización apt-get El comando actualizará Nginx de forma predeterminada y su módulo ngx_pagespeed desaparecerá. Por lo tanto, debemos evitar que Nginx se actualice. Esto se puede lograr con el siguiente comando:
sudo apt-mark hold nginx
Para mostrar qué paquetes se guardan:
apt-mark showhold
Es posible que desee agregar algunas directivas de velocidad de página en los archivos de configuración de bloqueo del servidor Nginx que no están en CoreFilters.
pagespeed EnableFilters collapse_whitespace; pagespeed EnableFilters lazyload_images; pagespeed EnableFilters insert_dns_prefetch;

No olvide volver a cargar Nginx después de modificar los archivos de configuración del bloque del servidor.
Para obtener una explicación detallada de cada filtro, vaya a la página de Google PageSpeed Filter.
Los comentarios, preguntas o sugerencias son siempre bienvenidos. Si encuentra útil esta publicación, 🙂 ¡compártala con sus amigos en las redes sociales! Estén atentos para más tutoriales de Linux.