En esta serie de desarrollo web móvil de 4 artículos, lo guiaremos a través de la configuración de Netbeans como un IDE (también conocido como Entorno de desarrollo integrado ) en Ubuntu para comenzar a desarrollar aplicaciones web HTML5 compatibles con dispositivos móviles.
A continuación, se incluye una serie de 4 artículos sobre Desarrollo web móvil HTML5 :
Parte 1 :Cómo crear un proyecto HTML5 básico en Ubuntu usando Netbeans Parte 2 :Adición de componentes jQuery y Bootstrap para hacer que la aplicación HTML5 responda y sea compatible con dispositivos móvilesParte 3 :Dinámica de aplicaciones HTML5 e implementación en un servidor LAMP mediante FilezillaParte 4 :Ajuste de aplicaciones web HTML5 dinámicas mediante utilidades de código abiertoUn entorno de trabajo bien pulido (como veremos más adelante), el autocompletado para los idiomas admitidos y su perfecta integración con los navegadores web son, en nuestra opinión, algunas de las características más distintivas de Netbeans.
Recordemos también que el HTML 5 La especificación trajo muchas ventajas para los desarrolladores, por nombrar algunos ejemplos:código más limpio gracias a muchos elementos nuevos), capacidades integradas de reproducción de video y audio (que reemplaza la necesidad de Flash), compatibilidad cruzada con los principales navegadores y optimización para dispositivos móviles. dispositivos.
Aunque inicialmente probaremos nuestras aplicaciones en nuestra máquina de desarrollo local, eventualmente moveremos nuestro sitio web a un servidor LAMP y lo convertiremos en una herramienta dinámica.
En el camino, haremos uso de jQuery (una conocida biblioteca de Javascript multiplataforma que simplifica enormemente las secuencias de comandos del lado del cliente) y Bootstrap (el popular marco HTML, CSS y JavaScript para desarrollar sitios web receptivos). Verá los artículos entrantes lo fácil que es configurar una aplicación compatible con dispositivos móviles utilizando estas herramientas HTML 5.
Después de leer esta breve serie, podrá:
- usar las herramientas descritas aquí para crear aplicaciones dinámicas HTML5 básicas, y
- continúe para aprender habilidades de desarrollo web más avanzadas.
Sin embargo, tenga en cuenta que aunque usaremos Ubuntu para esta serie, las instrucciones y procedimientos son perfectamente válidos para otras distribuciones de escritorio también (Linux Mint , Debian , Cent OS , Fedora , lo que sea).
Para ello, hemos optado por instalar el software necesario (Netbeans y el Java JDK , como verá en un minuto) usando un tarball genérico (.tar.gz ) como método de instalación.
Dicho esto, comencemos con la Parte 1 .
Instalación de Java JDK en Ubuntu
Este tutorial asume que ya tiene instalada una instalación de escritorio de Ubuntu. Si no lo hace, consulte el artículo Instalación de escritorio de Ubuntu, escrito por nuestro colega Matei Cezar antes de continuar.
Desde los Netbeans La versión que está disponible para descargar desde los repositorios oficiales de Ubuntu está un poco desactualizada, descargaremos el paquete desde el sitio web de Oracle para obtener una versión más nueva.
Para hacer esto, tiene dos opciones:
- Opción 1 :Descargue el paquete que incluye Netbeans + JDK, o
- Opción 2 :Instale ambas utilidades por separado.
En este artículo vamos a elegir #2 porque eso no solo significa una descarga un poco más pequeña (ya que solo instalaremos Netbeans con soporte para HTML5 y PHP), sino que también nos permitirá tener un instalador JDK independiente en caso de que lo necesitemos para otro conjunto que no requiera Netbeans ni implican desarrollo web (principalmente relacionado con otros productos de Oracle).
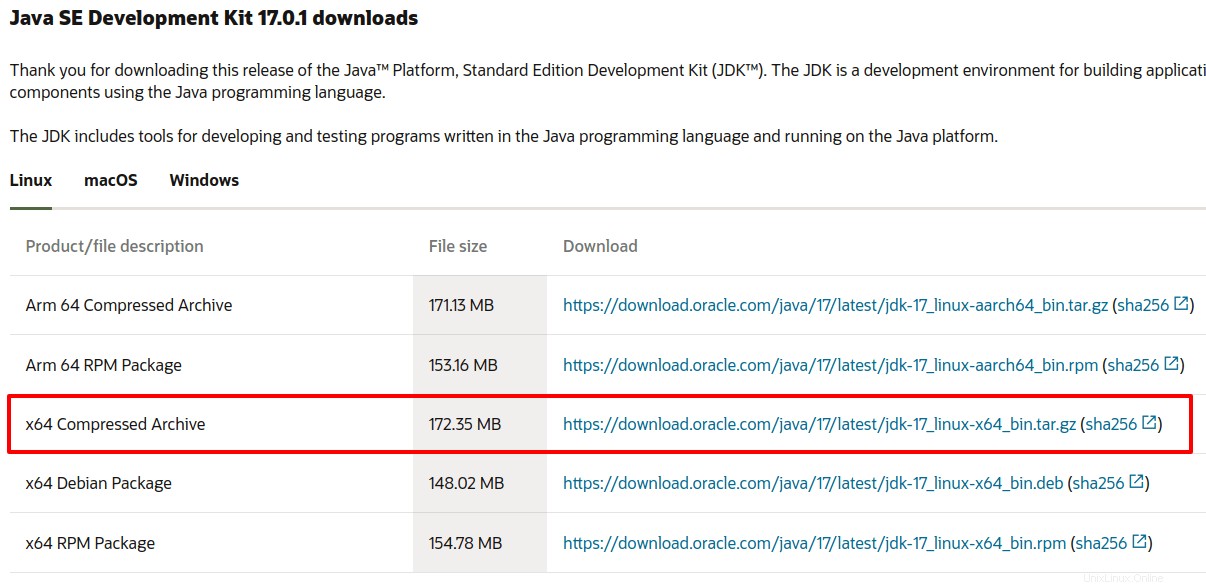
Para descargar JDK , vaya al sitio de Oracle Technology Network y vaya a Java → Java SE → Descargas sección.
Cuando haga clic en la imagen resaltada a continuación, se le pedirá que acepte el acuerdo de licencia y luego podrá descargar el JDK necesario. versión (que en nuestro caso es el tarball para 64-bit máquinas). Cuando se lo solicite su navegador web, elija guardar el archivo en lugar de abrirlo.

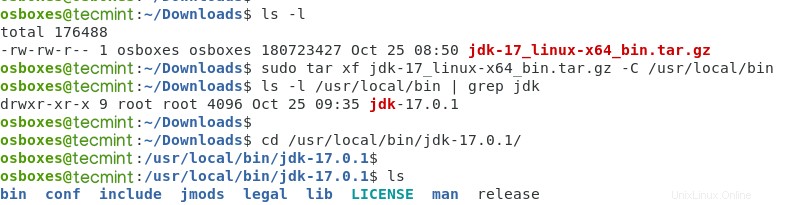
Cuando se complete la descarga, vaya a ~/Descargas y extrae el tarball a /usr/local/bin :
$ sudo tar xf jdk-17_linux-x64_bin.tar.gz -C /usr/local/bin

Instalación de Netbeans en Ubuntu
Para instalar Netbeans con soporte para HTML5 y PHP , vaya a https://netbeans.org/downloads/ y haga clic en Descargar o use el siguiente comando wget para descargar como se muestra.
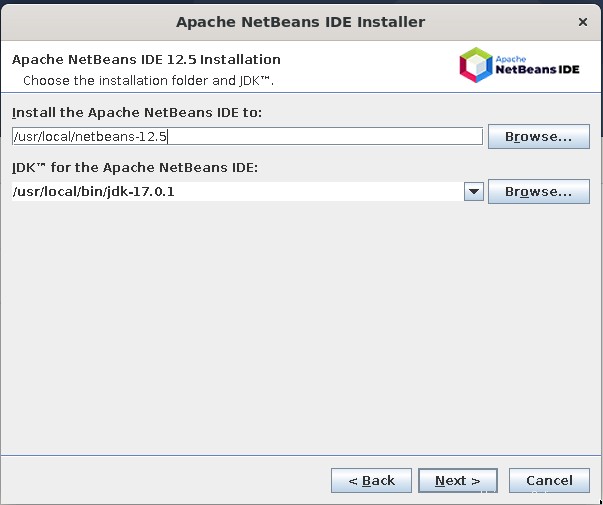
$ cd ~/Downloads $ wget https://dlcdn.apache.org/netbeans/netbeans/12.5/Apache-NetBeans-12.5-bin-linux-x64.sh $ chmod 755 Apache-NetBeans-12.5-bin-linux-x64.sh $ sudo ./Apache-NetBeans-12.5-bin-linux-x64.sh --javahome /usr/local/bin/jdk-17.0.1
A partir de ese momento, siga las instrucciones en pantalla para completar la instalación dejando los valores predeterminados:

y espere a que se complete la instalación.

Creación de un proyecto HTML5 básico en Ubuntu
Para abrir Netbeans , selecciónelo en el menú del tablero :

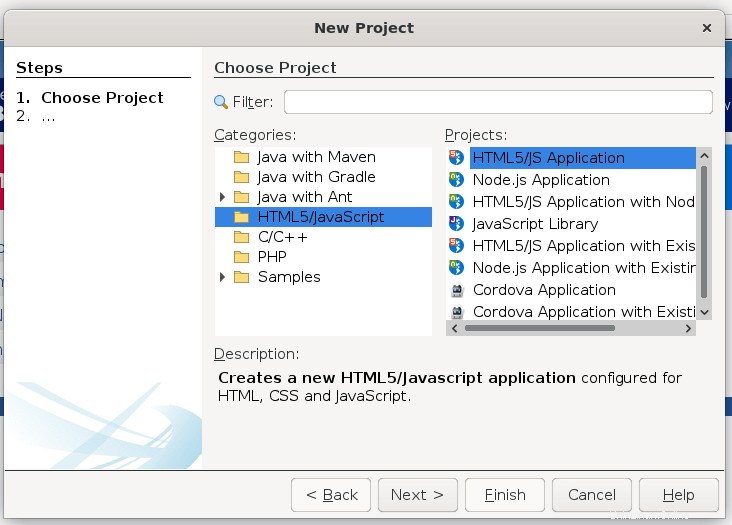
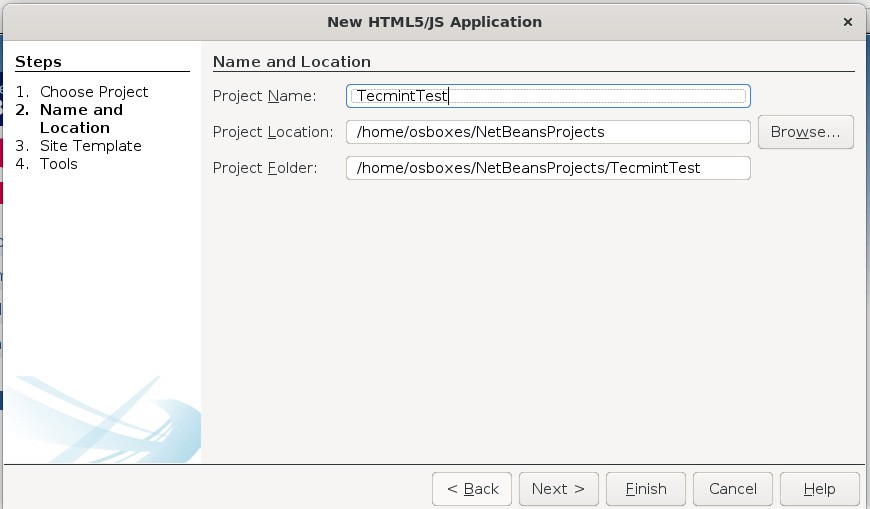
Para crear un nuevo proyecto HTML5 utilizando la plantilla básica proporcionada por Netbeans, vaya a Archivo → Nuevo proyecto →


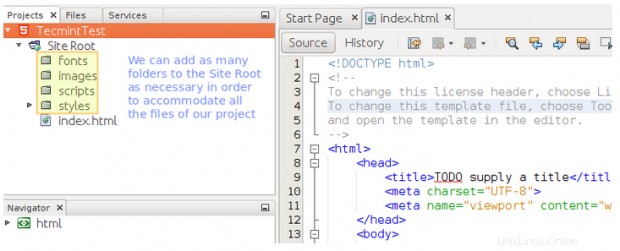
A continuación, accederemos a la interfaz de usuario de Netbeans. , donde podemos agregar carpetas y archivos a nuestro Raíz del sitio según sea necesario. En nuestro caso, esto significará agregar carpetas para fuentes, imágenes, archivos Javascript (scripts) y hojas de estilo en cascada (estilos) para ayudarnos a organizar mejor nuestro contenido en los próximos artículos.
Para agregar una carpeta o un archivo, haga clic derecho en Raíz del sitio y luego elige Nuevo → Carpeta o HTML archivo.

Ahora vamos a presentar algo de HTML5 nuevo elementos y modificar el cuerpo de la página:
defina un encabezado o un pie de página, respectivamente, para un documento o una sección. se utiliza para material independiente, como imágenes o código, por nombrar algunos ejemplos. muestra un título para una y, por lo tanto, debe colocarse dentro de la etiquetas. está reservado para contenidos relacionados de alguna manera con el contenido de la página, generalmente relacionados con ella. Se puede colocar como una barra lateral con la ayuda de CSS (más sobre esto en próximos artículos).
.
Ahora copie el siguiente fragmento de código en su index.html archivo en Netbeans.
CONSEJO :no solo copie y pegue desde esta ventana a su entorno de desarrollo, sino que tómese el tiempo de escribir cada etiqueta para visualizar las funciones de autocompletado de Netbeans, que serán útiles más adelante.
!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header background-color: #6699CC">THIS IS A HEADER</header>
<main>
<article>
<p>This is some sample text.</p>
<p>Another line of sample text for this HTML 5 article</p>
<aside>
<figure>
<img src="https://www.w3.org/html/logo/downloads/HTML5_Logo_256.png" alt="HTML 5 logo" />
<figcaption>Figure 1: The HTML 5 logo</figcaption>
</figure>
<h2>Web development basics series at Tecmint.com</h2>
<h3><a href="http://dev.w3.org/html5/html-author/">This is HTML 5!</a></h3>
<p>Some text here</p>
</aside>
</article>
</main>
<footer background-color: #CC6699">THIS IS A FOOTER</footer>
</body>
</html>
Puede ver la página seleccionando un navegador web (preferiblemente Firefox , como en la imagen de abajo) y haciendo clic en Reproducir icono:

Ahora puede ver el progreso de su desarrollo hasta el momento:

Resumen
En este artículo, hemos repasado algunas de las ventajas de escribir tus aplicaciones web usando HTML 5 y configurar un entorno de desarrollo con Netbeans en Ubuntu .
Aprendimos que esta especificación del lenguaje introdujo nuevos elementos y, por lo tanto, nos brindó la posibilidad de escribir un código más limpio y reemplazar componentes que consumen muchos recursos, como películas Flash con controles integrados.
En próximos artículos, presentaremos jQuery y Bootstrap para que no solo pueda usar estos controles y ver cómo sus páginas se cargan más rápido, sino también hacerlas compatibles con dispositivos móviles.
Mientras tanto, siéntase libre de experimentar con otros controles en Netbeans y háganos saber si tiene alguna pregunta o comentario utilizando el formulario a continuación.