Isso es un software de comentarios de código abierto que puede servir como una gran alternativa al propietario Disqus.
Puede usarlo para agregar un sistema de comentarios a su blog o sitio web.
Funciona con WordPress, Ghost y muchos otros marcos gracias a una incrustación de JavaScript. Aquí, he usado Ghost como ejemplo demostrativo.
Este documento se enfoca en implementar Isso bajo un contenedor Nginx con lo esencial y adopta un enfoque simplificado al adoptar la forma de Docker Compose. La configuración utiliza una imagen generada a partir de la creación del Dockerfile oficial proporcionado por los desarrolladores en GitHub.
La guía oficial menciona el uso de Nginx, que se basa en la instalación del lado del host. Aquí, como siempre, he usado una configuración Nginx basada en Docker.
La documentación oficial proporciona un ejemplo básico de una línea para Docker. Pero eso debe elaborarse ampliamente si se considera para el uso de producción.
Por lo tanto, personalicé una versión de Docker Compose basada en el mismo ejemplo y una configuración personalizada basada en Docker Compose de Isso. Este último ya no se mantiene, pero sigue siendo una referencia útil.
Con esta guía, puede reconstruir su Dockerfile y crear una nueva imagen cada vez que se lanza una actualización para Isso.
No es obligatorio, pero el tutorial te resultará mucho más fácil de seguir si tienes:
Implementará Isso detrás de un contenedor de proxy inverso, con un subdominio habilitado para SSL.
Además de los conocimientos temáticos mencionados anteriormente, necesitará los siguientes requisitos de infraestructura:
En el panel de control de su proveedor de DNS, asegúrese de que los registros A/AAAA de su dominio apunten a la dirección IP de su servidor Linux.
Supongamos que desea alojar Isso en isso.domain.com para su blog Ghost alojado en domain.com, debe agregar el siguiente registro A reemplazando xxx.xxx.xxx.xxx con la dirección IP de su servidor.
| Tipo | Anfitrión | Valor | TTL |
|---|
| Un récord | iso | xxx.xxx.xxx.xxx | 5 minutos |
Paso 2:Descargar Isso
Antes de preparar el archivo de composición para el contenedor Nginx, debe descargar Isso con Git.
Vamos a buscarlo en /opt/isso .
Usa git para descargar Isso y colocarlo en el directorio /opt:
sudo git clone https://github.com/posativ/isso /opt/isso
Ahora cambia a este directorio:
cd /opt/isso
Ahora está listo para crear el Dockerfile oficial para generar la imagen necesaria de Isso a través de Docker Compose:
Paso 3:Editar valores de configuración
Antes de construir la imagen, es mejor configurar el archivo de configuración con los parámetros mínimos necesarios para el uso de producción.
sudo nano isso.cfg
Configuración por sección para el archivo de configuración:
El [general] sección:
- Usar
dbpath para establecer la ruta de la base de datos como se ve desde el interior del contenedor que se implementará.
- Establecer el nombre de dominio para el
host parámetro, que sería su blog o sitio web donde desea incrustar su cuadro de comentarios de Isso en las publicaciones del blog. Tenga en cuenta que si utiliza una redirección que no sea de www a www para su blog, configure www.domain.com como host en lugar de domain.com porque ese es el punto final donde finalmente se publicarán los comentarios.
- Con
max-age , puede establecer un intervalo de tiempo que permita a los usuarios editar/eliminar sus propios comentarios en 15 minutos (predeterminado).
- Utilizo
smtp como método de notificación (por correo electrónico) cuando se publiquen nuevos comentarios en el blog.
El [moderation] sección:
Establezca este valor en "true" para habilitar la moderación de todos los comentarios publicados en su sitio web.
El [guard] sección:
Establezca este valor en "true" para habilitar la protección básica contra spam para todos los comentarios publicados.
El [server] sección:
- Con
listen , usted especifica el servidor para escuchar. Isso es compatible con sockets de dominio TCP/IP y Unix.
El [smtp] sección:
Quizás la sección más esencial, establece las credenciales básicas aquí según su proveedor de servicios SMTP. Con esta configuración, cada vez que un visitante publique un nuevo comentario, recibirá una notificación por correo electrónico titulada "Nuevo comentario publicado". Esto le permite recibir notificaciones sobre nuevos comentarios y moderarlos fácilmente directamente desde su buzón. Los parámetros para SendGrid son:
username es literalmente apikey como valor (común para todos los usuarios de SendGrid).password es su clave de API única específica para su ID de clave de API.host sería smtp.sendgrid.net port debe ser 587 to es su dirección de correo electrónico donde desea recibir notificaciones sobre nuevos comentarios.from es el nombre y la dirección que verías en tu bandeja de entrada. Para hacerlo más fácil, configuré el nombre del remitente como "Nuevo comentarista" con la dirección de correo electrónico [email protected] .
Si no está utilizando SendGrid sino algún otro proveedor de servicios SMTP, las métricas de nombre de usuario, contraseña, host y puerto deberán cambiarse según sus valores correspondientes.
Para resumir, aquí está el archivo de configuración completo para comenzar:
[general]
dbpath = /db/comments.db
host = https://domain.com/
max-age = 15m
notify = smtp
[moderation]
enabled = true
[guard]
enabled = true
[server]
listen = http://0.0.0.0:8080/
[smtp]
username = apikey
password = replace-me-with-sendgrid-apikey
host = smtp.sendgrid.net
port = 587
to = [email protected]
from = New Commenter <[email protected]>
Paso 4:Cree la imagen de Isso Docker basada en el archivo oficial de Docker
Dado que ya descargó Isso de su repositorio de GitHub en /opt/isso , el Dockerfile ya está presente.
Entonces, construyamos la imagen y asígnele el nombre isso:0.12.2 :
docker build . -t isso:0.12.2
Esta imagen se crearía localmente con 0.12.2 etiqueta. Es hora de usarlo en Docker Compose:
version: '3.7'
services:
isso:
image: isso:0.12.2
restart: on-failure
volumes:
- ./:/config
- ./:/db
environment:
- UID=4242
- GID=4242
- VIRTUAL_HOST=isso.domain.com
- LETSENCRYPT_HOST=isso.domain.com
networks:
- net
networks:
net:
external: true
Primero, configura el nombre de la imagen y usa un on-failure política de reinicio. Según cómo se montan los volúmenes, tal como lo muestran los desarrolladores, tanto el /config y /db directorios sería como se ve dentro del contenedor Isso. UID y GID los valores 4242 se utilizan para ejecutar el contenedor como un usuario sin privilegios.
VIRTUAL_HOST se usa para hacer que el archivo Isso JS sea accesible en línea para incrustarlo en su sitio, y LETSENCRYPT_HOST le proporciona un certificado SSL gratuito para el acceso HTTPS. Nuestros contenedores Nginx usan una red llamada net . Por lo tanto, esta configuración también debería usar la misma red.
¡Ya está todo listo para implementar Isso con Docker!
Paso 5:implementar el archivo Docker Compose
Ahora, los puntos cruciales a tener en cuenta son:
- Este contenedor debe compartir la misma red que Isso para que puedan comunicarse entre sí. Como Isso usará la
net red, ya que es su contenedor de proxy inverso, esto usará lo mismo. Si tiene una red diferente configurada, asegúrese de usarla.
- Debe establecer una política de reinicio "en caso de falla".
- Debe proteger los datos persistentes mediante el uso de volúmenes (del lado del host en
/opt/isso ) que están montados en sus respectivas ubicaciones dentro del contenedor.
Los contenedores necesitan que las variables de entorno se establezcan fuera del archivo docker-compose. Estos son valores importantes que se leen desde el lado del host, razón por la cual Isso es un buen ejemplo de una configuración de dockerización híbrida.
Activemos la instancia de Isso:
docker-compose up -d
Descubra cómo se realizó la implementación con una verificación en tiempo real:
docker logs -f isso_isso_1
Si todo va bien, obtendrá un resultado como este, como se muestra a continuación:
2021-08-23 14:48:21,334 INFO: connected to SMTP server
2021-08-23 14:48:21,750 INFO: connected to https://domain.com/
[2021-08-23 14:48:21 +0000] [1] [INFO] Starting gunicorn 20.1.0
[2021-08-23 14:48:21 +0000] [1] [INFO] Listening at: http://0.0.0.0:8080 (1)
[2021-08-23 14:48:21 +0000] [1] [INFO] Using worker: sync
[2021-08-23 14:48:21 +0000] [8] [INFO] Booting worker with pid: 8
[2021-08-23 14:48:21 +0000] [9] [INFO] Booting worker with pid: 9
[2021-08-23 14:48:21 +0000] [10] [INFO] Booting worker with pid: 10
[2021-08-23 14:48:21 +0000] [11] [INFO] Booting worker with pid: 11
Paso 6:Inserte el código Isso en su sitio web
En función de la configuración discutida en el paso 3, ahora debe actualizar su sitio web con el código de inserción de Isso.
Puede averiguar dónde debe incrustar JavaScript en su sitio web.
<script data-isso="https://isso.domain.com/"
data-isso-avatar="true"
data-isso-vote="true"
data-isso-vote-levels="-5,5"
src="https://isso.domain.com/js/embed.min.js"></script><
<section id="isso-thread"></section>
Pasos para fantasma
En una implementación de Ghost basada en Docker, el proceso es más o menos así:
Inicie sesión en su servidor fantasma e ingrese al directorio fantasma:
cd ~/ghost
El post.hbs el archivo reside en /var/lib/ghost/current/content/themes/theme-name/post.hbs . Recuerde usar solo post.hbs para el tema que está usando actualmente para que la incrustación surta efecto. Aquí estoy usando el tema de Casper. Entonces el theme-name aquí estaría casper . Puede comprobarlo introduciendo el caparazón de su contenedor Ghost:
[email protected]:~$ docker exec -ti ghost_ghost_1 bash -c "ls /var/lib/ghost/current/content/themes/casper/"
LICENSE author.hbs error.hbs package.json post.hbs
README.md default.hbs gulpfile.js page.hbs tag.hbs
assets error-404.hbs index.hbs partials yarn.lock
Copie el archivo usando el comando docker cp:
docker cp ghost_ghost_1:/var/lib/ghost/current/content/themes/casper/post.hbs post.hbs
Ahora que lo tiene dentro de su propio directorio Ghost autohospedado donde reside el archivo Docker Compose, abra ese archivo y dentro de la sección de comentarios del artículo, inserte el siguiente código:
<section class="article-comments gh-canvas">
<script data-isso="https://isso.domain.com/"
data-isso-avatar="true"
data-isso-vote="true"
data-isso-vote-levels="-5,5"
src="https://isso.domain.com/js/embed.min.js"></script><
<section id="isso-thread"></section>
</section>
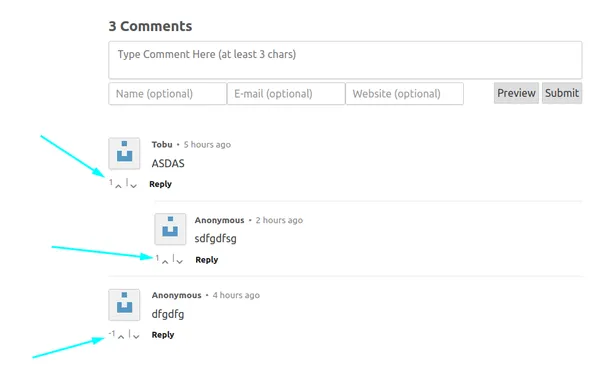
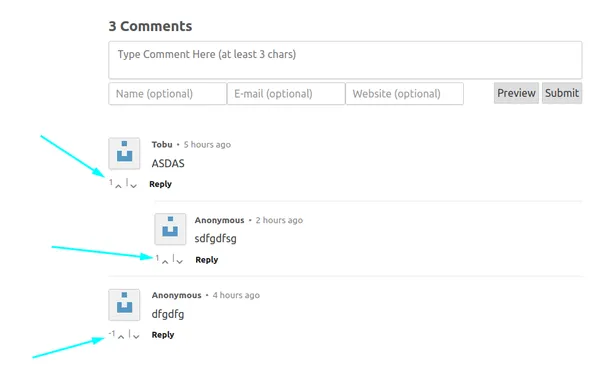
Aquí, data-isso-vote="true" permite votar por visitantes y data-isso-vote-levels="-5,5" permite establecer un rango para esos valores (-5 a 5 en este caso):

Monte el archivo recién modificado en su configuración de Ghost Docker Compose en la sección de volúmenes y actualícelo de la siguiente manera:
- ./post.hbs:/var/lib/ghost/current/content/themes/casper/post.hbs
Escale una nueva instancia de Ghost en función de esta configuración:
docker-compose up -d --scale ghost=2 --no-recreate
Después de aproximadamente un minuto, elimine el antiguo contenedor de Ghost que aún se está ejecutando:
docker rm -f ghost_ghost_1
Escalar hacia abajo al modo de contenedor único:
docker-compose up -d --scale ghost=1 --no-recreate
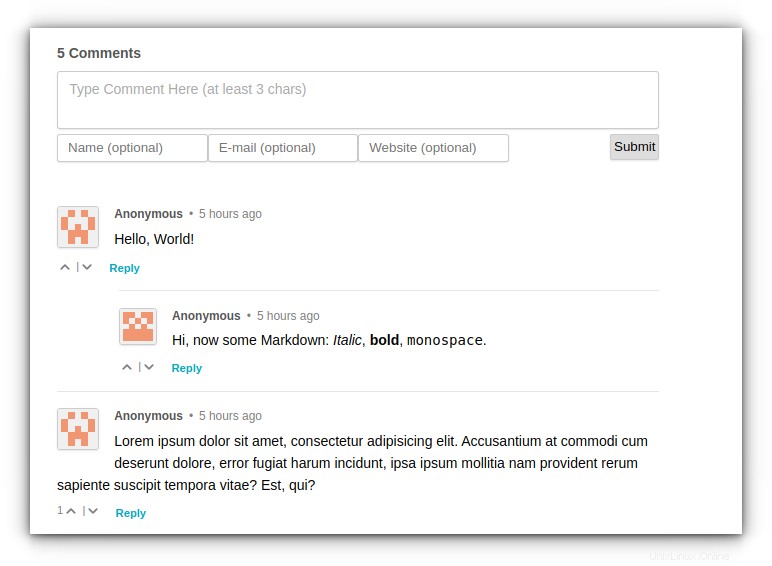
¡En este punto, ha completado la configuración de Isso en su blog con éxito!
Espere unos minutos y dirija un navegador al dominio Ghost donde acaba de configurar Isso.
Por ejemplo, si aloja su blog en domain.com , desplácese hacia abajo hasta la parte inferior de cualquier publicación de blog y encontrará el cuadro de comentarios listo para usar.

Deteniendo los contenedores
En caso de que quieras bajar el contenedor, puedes hacerlo dirigiéndote al directorio donde habías descargado Isso (/opt/isso en nuestro caso) con Git y usando este comando:
docker-compose down
Para comenzar la implementación nuevamente, asegúrese de estar trabajando bajo el mismo /opt/isso directorio y ejecute:
docker-compose up -d
Consejos adicionales
Aquí hay algunos consejos adicionales que deberían ser útiles con su configuración de Isso:
Interfaz de administración web
¿Sabía que también puede acceder y moderar los comentarios de Isso en una interfaz web? La URL correspondiente que sirve para ese propósito es isso.domain.com/admin . Aquí, he usado isso para el subdominio. Pero para habilitarlo, debe configurar una sección adicional llamada [admin] en el archivo de configuración (discutido en el paso 3) con los siguientes contenidos:
[admin]
enabled = true
password = plain-text-password
Tenga en cuenta que plain-text-password visto arriba sería literalmente el valor que usa como contraseña:

Después de iniciar sesión, la interfaz web se ve como se muestra a continuación:

Si tiene habilitado Docker Content Trust
El Dockerfile usa node:dubnium-buster como imagen base que aparentemente no tiene datos de confianza válidos cuando intenté construirla. La confianza en el contenido está deshabilitada de forma predeterminada en Docker. Pero si lo tiene habilitado, es posible que obtenga un error como este:
[email protected]:/opt/isso$ docker build . -t isso:0.12.2
WARN[0013] targets metadata is nearing expiry, you should re-sign the role metadata
WARN[0013] snapshot is nearing expiry, you should re-sign the role metadata
ERRO[0013] Can't add file /opt/isso/ansible/site.yml to tar: io: read/write on closed pipe
Sending build context to Docker daemon 2.8MB
ERRO[0013] Can't close tar writer: io: read/write on closed pipe
error during connect: Post http://%2Fvar%2Frun%2Fdocker.sock/v1.41/build?buildargs=%7B%7D&cachefrom=%5B%5D&cgroupparent=&cpuperiod=0&cpuquota=0&cpusetcpus=&cpusetmems=&cpushares=0&dockerfile=Dockerfile&labels=%7B%7D&memory=0&memswap=0&networkmode=default&rm=1&shmsize=0&t=isso%3A0.12.2&target=&ulimits=null&version=1: No valid trust data for dubnium-buster
Por lo tanto, asegúrese de configurar temporalmente DOCKER_CONTENT_TRUST como 0 antes de construir la imagen (paso 4):
export DOCKER_CONTENT_TRUST=0
Vuelva a establecerlo en 1 después de haber obtenido la imagen:
export DOCKER_CONTENT_TRUST=1
Actualizando Isso
Cada vez que se lanza una nueva versión de Isso, puede clonar el repositorio en una ubicación separada:
git clone https://github.com/posativ/isso.git isso-update
cd isso-update
Después de mudarse a esta ubicación separada (isso-update ), puede crear una nueva imagen utilizando el número de versión más reciente, como se muestra en el paso 4. Una vez hecho esto, edite el archivo Isso Docker Compose y actualice el número de versión de la imagen allí también.
Ahora, amplíe un nuevo contenedor Isso, espere aproximadamente un minuto y retire el contenedor anterior. Finalmente, reduzca la escala al modo de contenedor único (como se explica en la última parte del paso 6).
Asegurarse de que la votación funcione
Me tomó un tiempo descubrir por qué votar a favor o en contra en los comentarios no funcionaba cuando lo intentaba. Isso es bastante atento y exigente con estas cosas.
Pude probar con éxito la votación ascendente/descendente solo después de acceder a los comentarios desde una dirección IP diferente (que en mi caso eran mis datos móviles). Para probar la votación de comentarios en Isso, usar una VPN sería una buena idea.
Notas finales
Para obtener una referencia completa sobre la aplicación Isso y todas sus funciones, puede consultar la documentación oficial de Isso, en particular, las subsecciones de servidor y cliente para hacer un uso extensivo y maximizar su productividad. Espero que esta guía le resulte útil para alojar su propio sistema de comentarios en su sitio. Si tiene sugerencias, comentarios o consultas, puede compartirlas en la sección de comentarios a continuación.