Code-server es un código de Visual Studio (VS) que se puede ejecutar de forma remota en el servidor y al que se puede acceder a través de un navegador web. Le permite crear y tener un entorno de desarrollo consistente al que se puede acceder en cualquier momento y en cualquier lugar.
En este tutorial, le mostraremos cómo instalar Code-server con Nginx como proxy inverso y SSL Letsencrypt en el último servidor Ubuntu 18.04.
Requisitos previos
Para esta guía, instalaremos Code-server en el servidor Ubuntu 18.04 con 3 GB de RAM, 25 GB de espacio libre en disco y 2 CPU.
Qué haremos:
- Añadir usuario y descargar código binario del servidor
- Configurar Code-server como un servicio Systemd
- Generar SSL Letsencrypt
- Configurar Nginx como proxy inverso para Code-server
- Pruebas
Paso 1:Agregar usuario y descargar código binario del servidor
Primero, agregaremos un nuevo usuario y descargaremos el archivo binario del servidor de códigos de GitHub.
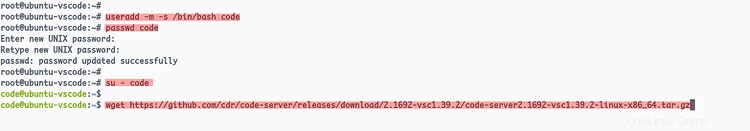
Agregue un nuevo 'código' de usuario usando el siguiente comando.
useradd -m -s /bin/bash code
passwd code
Ahora inicie sesión como usuario de 'código' y descargue el archivo binario del servidor de códigos.
su - code
wget https://github.com/cdr/code-server/releases/download/2.1692-vsc1.39.2/code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz

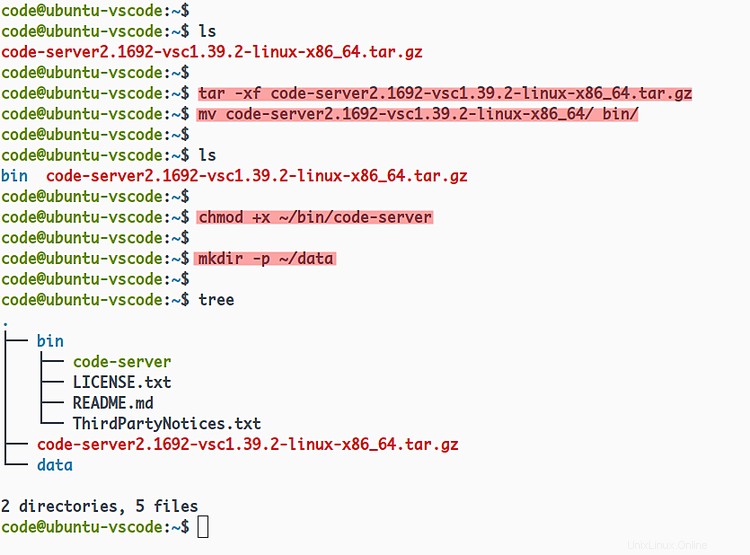
Extraiga el servidor de códigos y cambie el nombre del directorio a 'bin'.
tar -xf code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz
mv code-server2.1692-vsc1.39.2-linux-x86_64/ bin/
Ahora haga el servidor de códigos como un archivo binario ejecutable.
chmod +x ~/bin/code-server
Y cree un nuevo directorio de datos para almacenar los datos del usuario.
mkdir -p ~/data
Ahora ha creado un nuevo 'código' de usuario y ha descargado el binario del servidor de códigos en el directorio de inicio del 'código' de usuario.

Paso 2:configurar Code-Server como un servicio Systemd
En este paso, configuraremos el servidor de códigos para que se ejecute como un servicio del sistema.
El servicio del servidor de códigos se ejecutará bajo el 'código' del usuario, con el puerto predeterminado '8080' y la autenticación de contraseña habilitada.
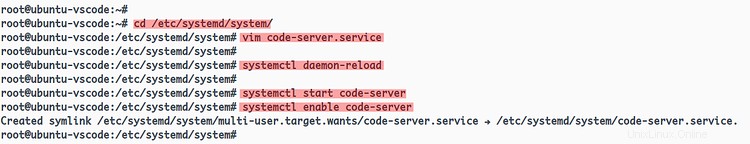
Vaya al directorio '/etc/systemd/system' y cree un nuevo archivo de servicio 'code-server.service' usando el editor vim.
cd /etc/systemd/system/
vim code-server.service
Cambia la opción 'Entorno' por una contraseña propia y pega la configuración en ella.
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasevscodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Restart=always
[Install]
WantedBy=multi-user.target
Guardar y cerrar.
Ahora recarga el administrador del sistema.
systemctl daemon-reload
Después de eso, inicie el servicio del servidor de códigos y agréguelo al arranque del sistema usando el siguiente comando.
systemctl start code-server
systemctl enable code-server

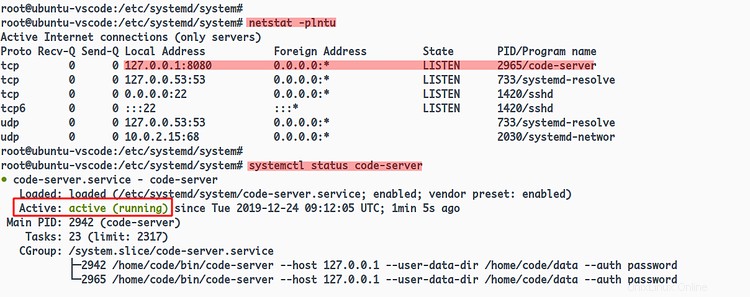
Ahora comprueba el servicio del servidor de códigos.
netstat -plntu
systemctl status code-server
Y el servicio del servidor de códigos está funcionando en el puerto predeterminado '8080'.

Como resultado, ha configurado el servidor de códigos para que se ejecute como un servicio del sistema.
Paso 3:generar SSL Letsencrypt
En este paso, generaremos el SSL letsencrypt utilizando la herramienta certbot para proteger el servidor de códigos.
Instale la herramienta certbot usando el comando apt a continuación.
sudo apt install certbot -y
Una vez que se complete la instalación, genere el SSL letsencrypt usando el comando certbot a continuación.
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
Una vez que esté completo, sus certificados se ubicarán en el directorio '/etc/letsencrypt/live/vscode.hakase-labs.io/'.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Ahora ha generado SSL Letsencrypt para asegurar la instalación del servidor de códigos usando la herramienta certbot.
Paso 4:configurar Nginx como proxy inverso
En este paso, instalaremos el servidor web Nginx y lo configuraremos como un proxy inverso para el servidor de códigos con SSL habilitado encima.
Instale el paquete Nginx usando el comando apt a continuación.
sudo apt install nginx -y
Una vez completada la instalación, vaya al directorio '/etc/nginx/sites-available' y cree una nueva configuración de host virtual 'code-server'.
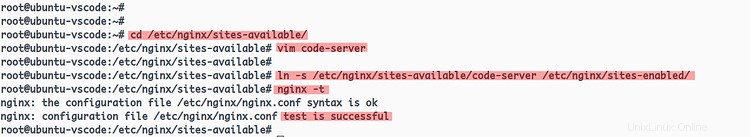
cd /etc/nginx/sites-available/
vim code-server
Ahora cambie el nombre de dominio y la ruta de SSL con los suyos propios y pegue la configuración en él.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Guardar y cerrar.
Ahora active el host virtual 'code-server', pruebe la configuración de nginx y asegúrese de que no haya ningún error.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

Después de eso, reinicie el servicio nginx y agréguelo al inicio del sistema.
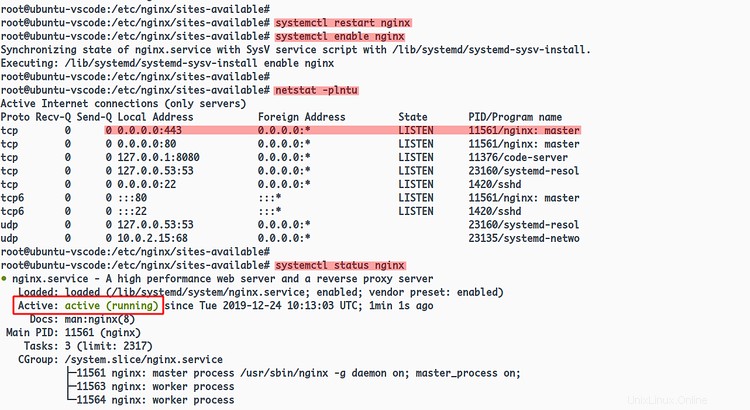
systemctl restart nginx
systemctl enable nginx
Ahora el servicio Nginx está funcionando como un proxy inverso para el servidor de códigos. Compruébalo usando el siguiente comando.
netstat -plntu
systemctl status nginx
Y obtendrá el resultado como se muestra a continuación.

El servicio Nginx está funcionando en el servidor Ubuntu 18.04 con los puertos HTTP y HTTPS habilitados.
Paso 5 - Prueba
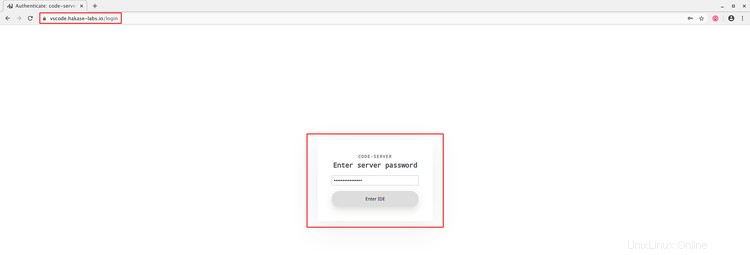
Abra su navegador web y escriba la URL de la instalación de su servidor de códigos.
https://vscode.hakase-labs.io/
Inicie sesión con la contraseña que configuró en el archivo de servicio del servidor de códigos.

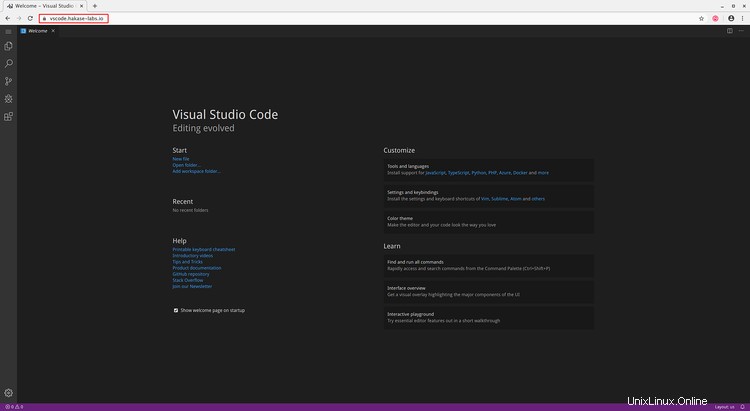
Una vez que la contraseña sea correcta, obtendrá el editor de VS Code en su navegador web como se muestra a continuación.

Como resultado, instaló el servidor de códigos en el servidor Ubuntu 18.04 con Nginx como proxy inverso y aseguró la instalación del servidor de códigos con SSL Letsencrypt.