Code-server es un código de Visual Studio (VS) que se puede ejecutar de forma remota en el servidor y se puede acceder a él a través de un navegador web. Le permite crear y tener un entorno de desarrollo consistente al que se puede acceder en cualquier momento y en cualquier lugar.
En este tutorial, le mostraremos cómo instalar Code-server con Nginx como proxy inverso y SSL Letsencrypt en el último servidor Ubuntu 20.04.
Requisitos previos
Para esta guía, instalaremos Visual Code Server en el servidor Ubuntu 20.04 con 4 GB de RAM, 25 GB de espacio libre en disco y 2 CPU.
Qué haremos:
- Descargar e instalar paquetes de servidor de Visual Code
- Configurar la autenticación para Visual Code Server
- Generar SSL Letsnecrypt
- Instalar y configurar Nginx como proxy inverso
- Pruebas
Paso 1:descargar e instalar paquetes de Visual Code Server
Primero, descargaremos la última versión de Visual Code Server para Ubuntu FocalFossa y la instalaremos en nuestro sistema.
De forma predeterminada, los paquetes del servidor de códigos están disponibles para varios sistemas operativos. Puede consultar la página de lanzamiento del servidor de códigos en GitHub utilizando el siguiente enlace.
https://github.com/cdr/code-server/releases
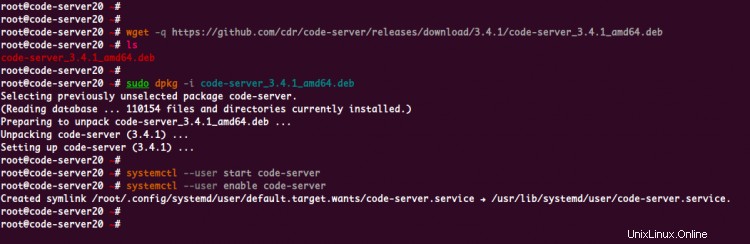
Ahora descargue los paquetes de Visual Code Server para Ubuntu usando el comando wget a continuación.
wget -q https://github.com/cdr/code-server/releases/download/3.4.1/code-server_3.4.1_amd64.deb
Después de eso, instale el paquete del servidor de código visual usando el comando dpkg a continuación.
sudo dpkg -i code-server_3.4.1_amd64.deb
Una vez completada la instalación, inicie el servicio del servidor de códigos y agréguelo al arranque del sistema.
systemctl --user start code-server
systemctl --user enable code-server

El Visual Code Server está funcionando, verifíquelo con el siguiente comando.
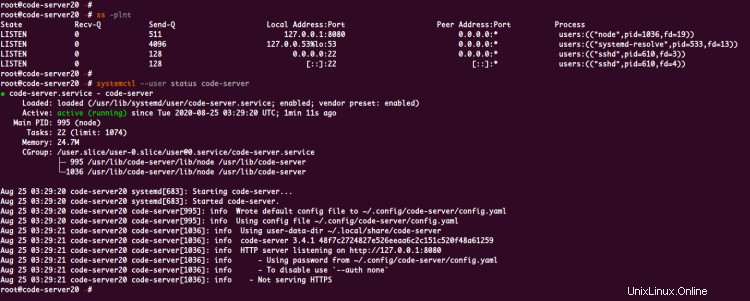
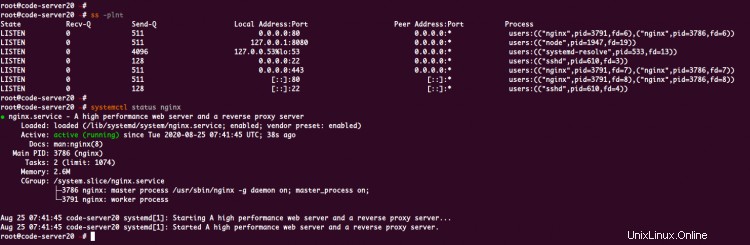
ss -plnt
systemctl --user status code-server
A continuación se muestra el resultado que obtendrá.

Como puede verse, Visual Code Server se ejecuta de forma predeterminada en la dirección IP local '127.0.0.1' con el puerto TCP '8080'.
Paso 2:configurar la autenticación para Visual Code Server
De forma predeterminada, el servidor de código visual se ejecuta con la autenticación habilitada.
La autenticación de contraseña del servidor de código visual se genera de forma predeterminada en el archivo '~/.config/code-server/config.yaml'.
Verifique la configuración del servidor de código visual usando el siguiente comando.
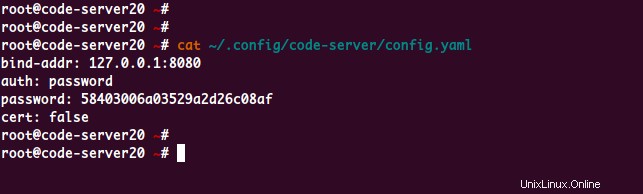
cat ~/.config/code-server/config.yaml
Obtendrá algo como esta configuración.
bind-addr: 127.0.0.1:8080
auth: password
password: 58403006a03529a2d26c08af
cert: false
Detalles de configuraciones:
- El 'bind-addr' es una opción utilizada para definir en qué dirección IP y puerto se ejecutará Code Server.
- La opción 'auth' como método de autenticación para Visual Code Server y, de forma predeterminada, se utiliza el método de autenticación 'contraseña'.
- Las opciones de 'contraseña' se utilizan para definir su contraseña para el acceso al servidor de códigos visuales y asegúrese de utilizar una contraseña segura.
Para cambiar la dirección de vinculación, el puerto y la contraseña de Visual Code Server, cambie la configuración predeterminada '~/.config/code-server/config.yaml' según lo necesite.

Paso 3:generar SSL Letsencrypt
En este paso, generaremos el SSL letsencrypt utilizando la herramienta certbot para proteger el servidor de códigos.
Instale la herramienta certbot usando el comando apt a continuación.
sudo apt install certbot -y
Una vez que se complete la instalación, genere el SSL letsencrypt usando el comando certbot a continuación.
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
Una vez que esté completo, sus certificados se ubicarán en el directorio '/etc/letsencrypt/live/vscode.hakase-labs.io/'.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Ahora ha generado SSL Letsencrypt para asegurar la instalación del servidor de códigos usando la herramienta certbot.
Paso 4:configurar Nginx como proxy inverso
En este paso, instalaremos el servidor web Nginx y lo configuraremos como un proxy inverso para el servidor de códigos con SSL habilitado encima.
Instale el paquete Nginx usando el comando apt a continuación.
sudo apt install nginx -y
Una vez completada la instalación, vaya al directorio '/etc/nginx/sites-available' y cree una nueva configuración de host virtual 'code-server'.
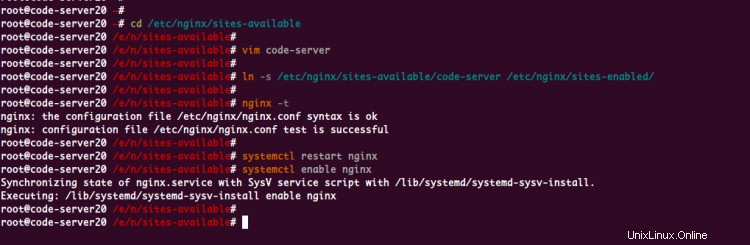
cd /etc/nginx/sites-available/
vim code-server
Ahora cambie el nombre de dominio y la ruta de SSL con los suyos propios y pegue la configuración en él.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Guardar y cerrar.
Ahora active el host virtual 'code-server', pruebe la configuración de nginx y asegúrese de que no haya ningún error.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

Después de eso, reinicie el servicio nginx y agréguelo al inicio del sistema.
systemctl restart nginx
systemctl enable nginx
Ahora el servicio Nginx está funcionando como un proxy inverso para el servidor de códigos. Compruébalo usando el siguiente comando.
netstat -plntu
systemctl status nginx
Y obtendrá el resultado como se muestra a continuación.

El servicio Nginx está funcionando en el servidor Ubuntu 20.04 con los puertos HTTP y HTTPS habilitados.
Paso 5 - Prueba
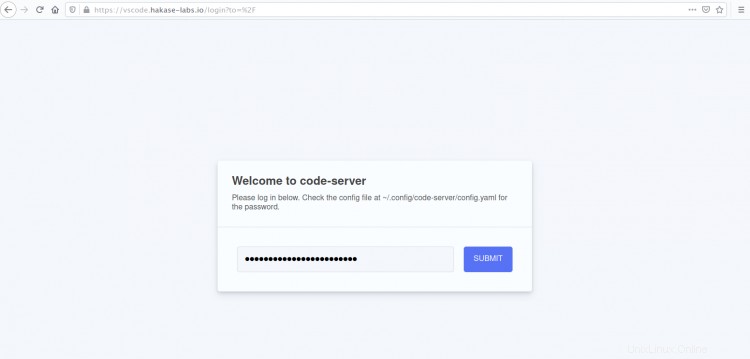
Abra su navegador web y escriba la URL de la instalación de su servidor de códigos.
https://vscode.hakase-labs.io/
Inicie sesión con la contraseña que configuró en el archivo de servicio del servidor de códigos.

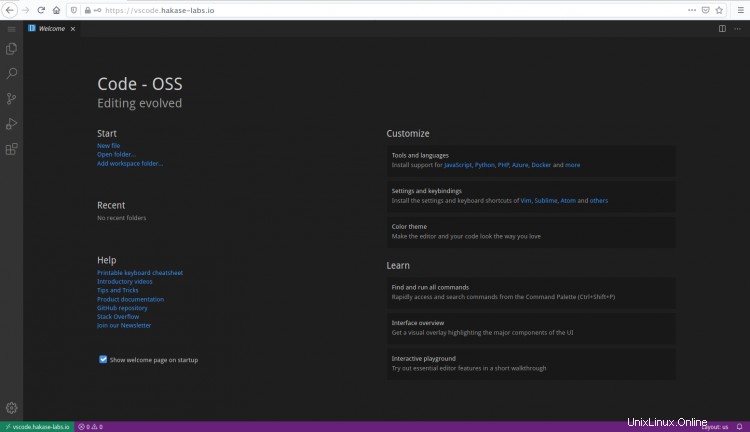
Una vez que la contraseña sea correcta, obtendrá el editor de VS Code en su navegador web como se muestra a continuación.

Como resultado, instaló el servidor de códigos en el servidor Ubuntu 20.04 con Nginx como proxy inverso y aseguró la instalación del servidor de códigos con SSL Letsencrypt.