Cloud IDE es una plataforma de desarrollo integrado (IDE) basada en la web. Es un entorno de programación diseñado para desarrolladores y viene con un editor de código, un compilador, un depurador y una interfaz gráfica de usuario. El principal beneficio de Cloud IDE es que puede acceder a él desde cualquier lugar, desde cualquier dispositivo compatible, lo que permite una fácil instalación y colaboración en tiempo real entre los equipos de desarrolladores.
code-server es un proyecto de código abierto que le permite ejecutar Visual Studio Code en un servidor remoto accesible directamente desde su navegador. Visual Studio Code proporciona un editor de código con compatibilidad integrada con Git, un depurador de código y autocompletado inteligente.
En este tutorial, aprenderemos cómo instalar una plataforma IDE en la nube de servidor de código en Ubuntu 20.04.
Requisitos
- Un Ubuntu 20.04 VPS nuevo en Atlantic.net Cloud Platform
- Una contraseña de root configurada en su servidor
Paso 1:crear el servidor en la nube de Atlantic.Net
Primero, inicie sesión en su servidor en la nube de Atlantic.Net. Cree un nuevo servidor, eligiendo Ubuntu 20.04 como sistema operativo con al menos 1 GB de RAM. Conéctese a su servidor en la nube a través de SSH e inicie sesión con las credenciales resaltadas en la parte superior de la página.
Una vez que haya iniciado sesión en su servidor Ubuntu 20.04, ejecute el siguiente comando para actualizar su sistema base con los últimos paquetes disponibles.
apt-get update -y
Paso 2:instalar el IDE del servidor de códigos
Primero, deberá descargar la última versión del servidor de códigos del repositorio de Git Hub. Al momento de escribir este tutorial, la última versión del servidor de códigos es v3.4.0. Puedes descargarlo con el siguiente comando:
wget https://github.com/cdr/code-server/releases/download/v3.4.0/code-server-3.4.0-linux -amd64.tar.gz
Una vez que se complete la descarga, extraiga el archivo descargado con el siguiente comando:
tar -xvzf code-server-3.4.0-linux-amd64.tar.gz
A continuación, mueva el directorio extraído al directorio /usr/lib:
cp -r code-server-3.4.0-linux-amd64 /usr/lib/code-server
A continuación, cree un enlace simbólico del código binario del servidor al directorio /usr/bin/:
ln -s /usr/lib/code-server/bin/code-server /usr/bin/code-server
A continuación, cree un directorio para almacenar los datos del usuario:
mkdir /var/lib/code-server
Una vez que haya terminado, puede continuar con el siguiente paso.
Paso 3:cree un archivo de unidad Systemd para el servidor de códigos
A continuación, deberá crear un archivo de servicio systemd para administrar el servicio del servidor de códigos. Puedes crearlo con el siguiente comando:
nano /lib/systemd/system/code-server.service
Agregue las siguientes líneas:
[Unit] Description=code-server After=nginx.service [Service] Type=simple Environment=PASSWORD=secure-password ExecStart=/usr/bin/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server -- auth password Restart=always [Install] WantedBy=multi-user.target
Guarde y cierre el archivo cuando haya terminado. Luego, vuelva a cargar el demonio systemd con el siguiente comando:
systemctl daemon-reload
A continuación, inicie el servicio del servidor de códigos y habilítelo para que se inicie en el arranque con el siguiente comando:
systemctl start code-server systemctl enable code-server
Ahora puede verificar el estado del servicio del servidor de códigos con el siguiente comando:
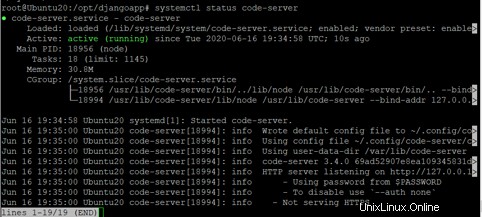
systemctl status code-server
Debería ver el siguiente resultado:

En este punto, el servidor de códigos se inicia y escucha en el puerto 8080. Ahora puede continuar con el siguiente paso.
Paso 4:configurar Nginx como proxy inverso
Es una buena idea configurar Nginx como proxy inverso para acceder al servidor de códigos sin especificar el puerto 8080.
Primero, instale el servidor Nginx con el siguiente comando:
apt-get install nginx -y
Una vez que se haya instalado Nginx, cree un nuevo archivo de configuración de host virtual para el servidor de códigos:
nano /etc/nginx/sites-available/code-cloud.conf
Agregue las siguientes líneas:
server_names_hash_bucket_size 64;
server {
listen 80;
server_name code.example.com;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Guarde y cierre el archivo y luego active el host virtual Nginx con el siguiente comando:
ln -s /etc/nginx/sites-available/code-cloud.conf /etc/nginx/sites-enabled/
A continuación, compruebe si hay errores de sintaxis en Nginx con el siguiente comando:
nginx -t
Deberías obtener el siguiente resultado:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Finalmente, reinicie el servicio Nginx para aplicar los cambios:
systemctl restart nginx
Paso 5:acceda al IDE del servidor de códigos
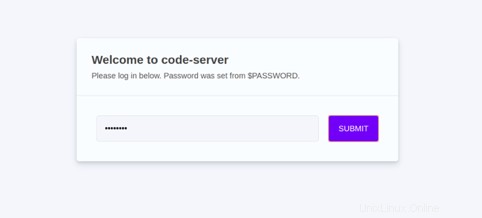
Ahora, abra su navegador web y escriba la URL http://code.example.com. Se le redirigirá a la página de inicio de sesión del IDE del servidor de códigos:

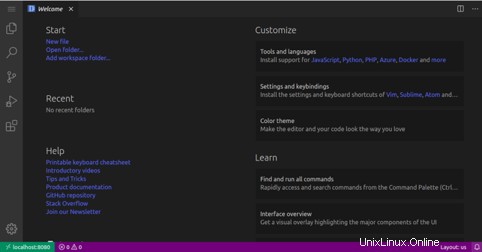
Proporcione su contraseña que configuró en los pasos anteriores y haga clic en ENVIAR botón. Debería ver la interfaz GUI del servidor de códigos en la siguiente pantalla:

Conclusión
¡Felicidades! Ha instalado y configurado con éxito el IDE del servidor de códigos en Ubuntu 20.04.
Ahora puede comenzar a codificar directamente en Cloud IDE en su servidor privado virtual desde Atlantic.Net.